Vue.js 安装
兼容性检查
在安装和使用 Vue.js 之前,您应该检查兼容性问题。Vue 不支持 IE8 及以下版本的 IE,因为它使用了 IE8 中不支持的 ECMAScript 5 特性。它支持所有遵循 ECMAScript 5 规范的浏览器。
如何安装 Vue.js?
有几种方法可以使用 Vue.js。你可以从官方网站进行安装,也可以直接从 CDN 库使用 Vue.js 文件。接下来,我们将讨论如何在您的项目中安装和使用 Vue.js 的一些方法。
通过在 HTML 文件中直接使用 <script> 标签
如果您想要在 HTML 文件中直接使用 Vue.js 的 <script> 标签,则必须从官方网站下载它。
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>
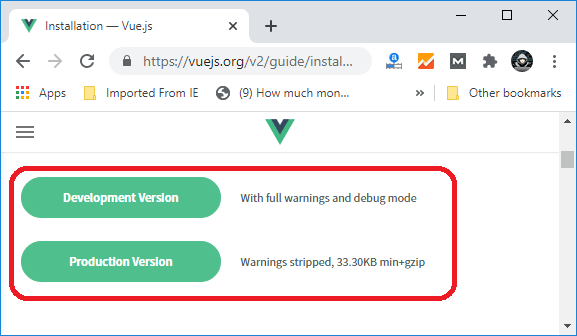
让我们继续访问 Vue.js 的官方网站 https://vuejs.org/v2/guide/installation.html 并根据您的要求下载 Vue.js。在这里,您将获得两个版本的 Vue.js-开发版本和生产版本。
以下图片显示了两个版本:

开发版本最适合在您的项目中使用,因为它没有被最小化,并且在项目开发过程中会为您提供警告和调试模式。另一方面,生产版本是被最小化的,就像上面的截图所示。
Vue.js 建议您在开发时不要使用缩小版本,因为它不会显示常见错误的警告,这些错误在项目开发过程中是常见的。
使用 CDN
您还可以在应用程序中使用来自 CDN 库的 Vue.js 文件。使用此链接 https://unpkg.com/vue 在 <script> 元素内,您将获得最新版本的 Vue.js。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js example with CDN'
}
})
</script>
</body>
</html>
输出:
Vue.js example with CDN
您还可以在 jsDelivr(https://cdn.jsdelivr.net/npm/vue/dist/vue.js)和 cdnjs(https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js)上获取 Vue.js。
示例 2:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js second example with CDN'
}
})
</script>
</body>
</html>
输出:
Vue.js second example with CDN
通过使用 NPM
如果您想要使用 VueJS 制作大型应用程序,则建议使用 NPM。使用以下命令使用 npm 包安装 Vue.js。它带有 Browserify 和 Webpack,以及其他使开发变得容易的必要工具。
npm install vue
注意:如果您还不熟悉基于 Node.js 的构建工具,请不要使用此方法。## 通过使用CLI命令行
您也可以通过使用CLI安装Vue.js并启动服务器来启动它。使用以下命令通过CLI安装Vue.js:
npm install --global vue-cli
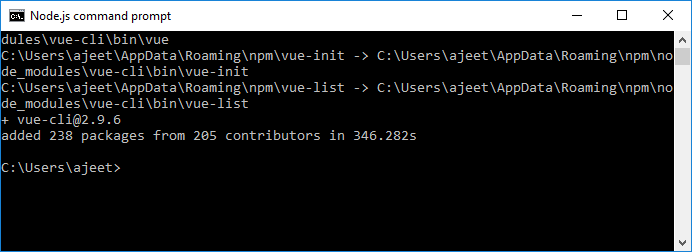
它将花费几分钟来安装Vue.js CLI。安装完成后,它将显示Vue.js的CLI版本。
+ vue-cli@2.9.6
added 238 packages from 205 contributors in 346.282s

使用Webpack创建项目
使用以下命令使用Webpack创建项目。在这里,我们将创建一个名为“my_project”。 的项目
vue init webpack my_project
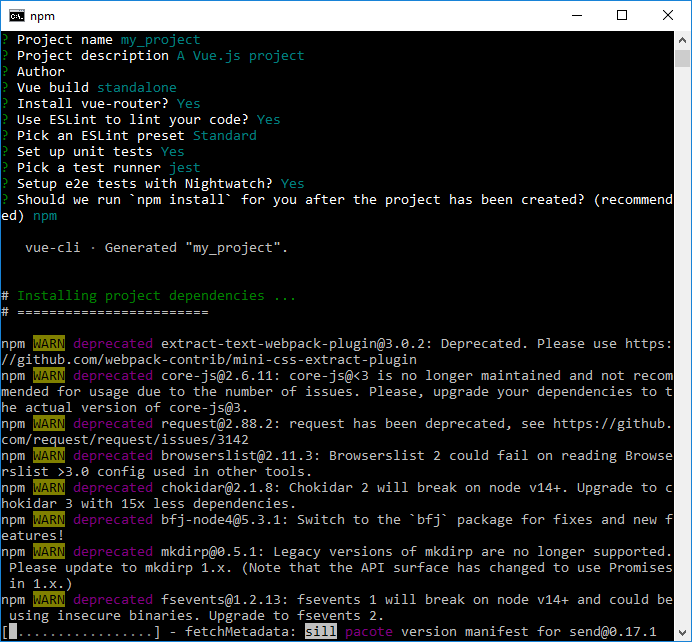
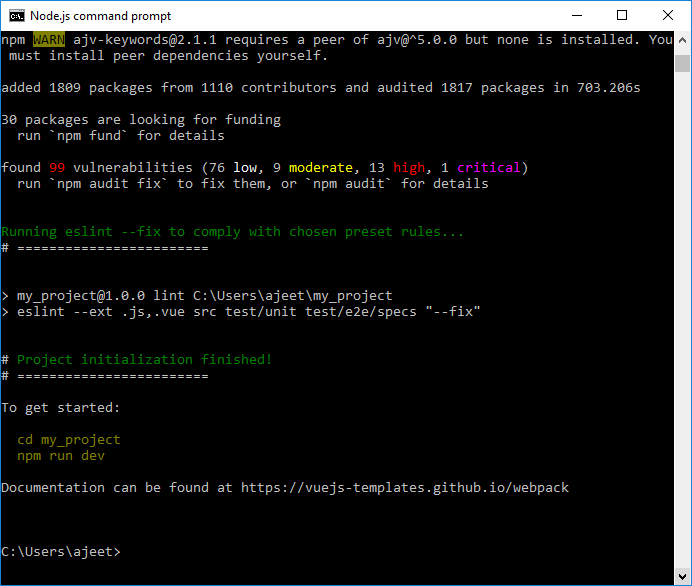
在此过程中,您将被要求输入Y/n。输入Y并继续。它将自动下载模板和所有依赖项。

成功创建项目后,您将看到以下截屏消息。

启动项目和服务器
- 现在,项目已创建。使用以下命令进入项目目录:
cd my_project
- 使用以下命令启动服务器:
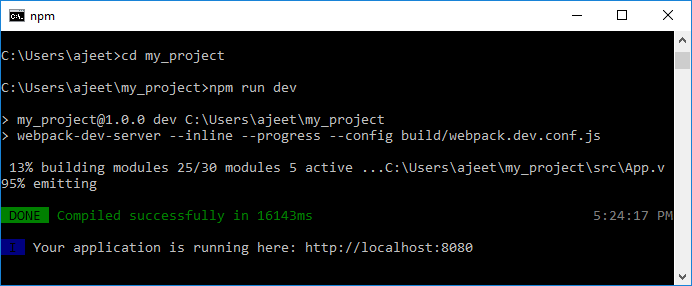
npm run dev

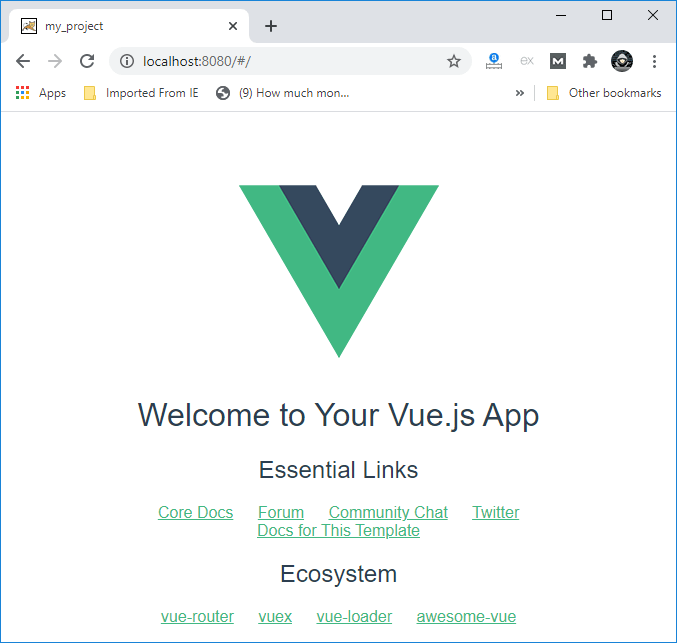
您可以看到在执行npm run dev命令后,服务器已启动。现在,打开兼容的浏览器,即Google Chrome,并运行本地主机http://localhost:8080/#/来打开项目。

 极客教程
极客教程