Vue.js数据绑定
Vue.js支持不同类型的数据绑定。在学习Vue.js中的数据绑定之前,让我们先看看什么是数据绑定以及它如何使用。
什么是数据绑定?
数据绑定是一种技术,用于将提供者和使用者的数据源绑定在一起并在检索时进行同步。在数据绑定过程中,无论何时数据发生更改,绑定到数据的元素都会自动反映出这些更改。
数据绑定术语还用于外部表示中的数据在元素中发生更改,并自动更新底层数据以反映此更改的情况。
Vue.js类和样式绑定
在Vue.js数据绑定中,我们必须操纵元素的类列表和内联样式。我们已经知道类列表和内联样式是属性,因此我们可以使用v-bind来处理它们。当我们将v-bind与类和样式一起使用时,Vue.js会提供特殊增强功能。表达式也可以评估为对象或数组以及字符串。
在这里,我们将学习如何使用Vue.js绑定指令v-bind来操作或分配值给HTML属性、更改样式以及分配类。让我们看一个简单的例子,了解何时以及为什么要使用v-bind指令进行数据绑定。
Index.html文件:
<html>
<head>
<title>Vue.js数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>{{title}}</h3>
<a href = "hreflink" target = "_blank"> 点击这里 </a> <br/>
<a href = "{{hreflink}}" target = "_blank">点击这里</a> <br/>
<a v-bind:href = "hreflink" target = "_blank">点击这里</a> <br/>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "数据绑定简单示例",
hreflink : "http://www.javatpoint.com"
}
})
让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您会看到以下输出:
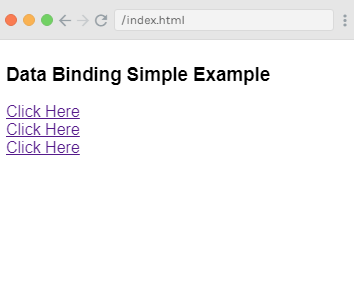
输出:

例子说明
在上面的例子中,您可以看到一个标题变量和三个锚链接,如下所示:
<h3>{{title}}</h3>
<a href = "hreflink" target = "_blank"> 点击这里 </a> <br/>
<a href = "{{hreflink}}" target = "_blank">点击这里</a> <br/>
<a v-bind:href = "hreflink" target = "_blank">点击这里</a> <br/>
我们还将一个值hreflink : “http://www.geek-docs.com” 分配给数据对象的href。
- 如果您单击第一个点击此处链接,它会显示href为hreflink,因此不会重定向到目标URL。
- 如果您单击第二个点击此处链接,它会显示href为{{hreflink}},因此也不会重定向到目标URL。
- 只有第三个将重定向到正确的目标URL,因为我们必须将其绑定到v-bind指令。请参见以下结果。

因此,要分配值给HTML属性,我们必须将其与v-bind指令绑定在一起,如下所示:
<a v-bind:href = "hreflink" target = "_blank">点击这里</a>
您还可以使用简写来包括v-bind指令,如下所示:
<a :href = "hreflink" target = "_blank">点击这里</a>
注意:如果您检查结果的元素,您将看到锚标记不显示v-bind属性。它显示为纯HTML。当我们检查DOM时,可以看到Vue.js属性。## Vue.js HTML 类绑定
在 Vue.js 中,我们可以通过使用 v-bind:class 指令来绑定 HTML 类。让我们看一个示例,演示如何在 Vue.js 中绑定 HTML 类。
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.active {
background: skyblue;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML 类绑定示例",
isactive : true
}
})
程序执行后,您将看到以下输出:
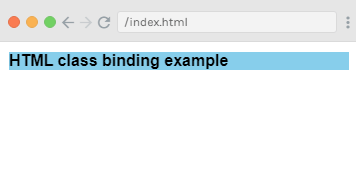
输出:

在上面的示例中,我们创建了一个带有 v-bind:class=” {active: isactive}” 的 div。这里的 isactive 是一个基于真或假值的变量。此 isactive 变量用于将类 active 应用于 div。当我们将 isactive 变量设置为 true 时,它会在结果中显示指定的样式,正如我们在样式 .active 中定义的背景颜色为天蓝色。
如果您将变量 isactive 设置为 false,则不会将指定的样式应用于结果。
Index.js 文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML 类绑定示例",
isactive : false
}
})
程序执行后,您将看到以下输出:
输出:

我们也可以使用 v-bind 属性为 HTML 标签分配多个类。请查看以下示例:
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML 多类绑定示例",
isActive : false,
hasError : false
}
})
执行程序后,您会看到以下输出:
输出:

在上面的示例中,您可以看到仅应用了普通类。现在,让我们看看当我们将 isActive 变量设置为 true 时会发生什么:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML 多类绑定示例",
isActive : true,
hasError : false
}
})
输出:

在上面的示例中,我们已将两个类分配给 div,分别是 info 和 active。现在,让我们使 hasError 变量为 true,isActive 为 false,然后看看结果。
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML 多类绑定示例",
isActive : false,
hasError : true
}
})
输出:

现在,在上面的示例中,类 info 和 displayError 应用于 div。这就是您如何根据条件应用多个类的方法。## 使用数组分配多个类
我们也可以将多个类作为数组传递。请看以下示例以更好地理解:
语法:
<div v-bind:class="[activeClass, errorClass]"></div>
示例:
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "使用数组分配多个类示例",
infoclass : 'info',
errorclass : 'displayError'
}
})
运行程序后,你将看到以下输出:
输出:

在上面的示例中,两个类都被应用到 div 上。## Vue.js 行内样式绑定
对象语法
对于 v-bind:style 的对象语法与 CSS 情况类似,但它是一个 JavaScript 对象。你可以使用 camelCase 或 kebab-case(与 kebab-case 一起使用引号)来表示 CSS 属性名:
HTML:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
你也可以直接绑定一个样式对象,以使模板更清晰。
HTML:
<div v-bind:style="styleObject"></div>
JavaScript:
data: {
styleObject: {
color: 'red',
fontSize: '30px'
}
}
下面通过一个例子更好地理解该概念。
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "行内样式绑定示例",
activeColor: 'red',
fontSize :'30'
}
})
程序执行后,您将看到以下输出:
输出:

在上面的例子中,您可以看到样式被应用于 div 上,并且数据来自 data 对象。
您可以通过将所有值赋值给一个变量,然后将该变量赋值给 div 来获取相同的结果。
例子:
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "行内样式绑定示例-2",
styleobj : {
color: 'red',
fontSize :'30px'
}
}
})
输出:

在上面的例子中,您可以看到,颜色和字体大小被分配给了名为 styleobj 的对象,并且同样被分配给了 div。
 极客教程
极客教程