Vue.js 事件
在 Vue.js 中,事件用于响应某个操作。假设你要使用 Vue.js 构建一个动态网站,你肯定想让它能够响应事件。
例如,如果你的 Vue.js 网站有可点击的按钮、表单等,当用户点击按钮、提交表单甚至移动鼠标时,你肯定希望 Vue.js 网站可以做出相应的响应。
Vue.js 事件处理
要使用 Vue.js 处理事件,我们必须为相关的 DOM 元素添加 v-on 指令。例如,如果你想处理按钮元素的点击事件,那么你应该在 Vue 模板中添加以下代码:
语法:
<button v-on:click="clickHandler"></button>
你还可以使用方便的缩写 @ 代替 v-on 指令,具体使用方法如下:
<button @click="clickHandler"></button>
我们为 v-on 指令添加一个参数,这个参数是我们要处理的事件的名称。在上面的示例中,它是一个点击事件。之后,我们必须将表达式绑定到该指令,表达式通常是要用来处理事件的方法。在这个例子中,我们称之为 clickHandler。
可处理的 Vue.js 事件类型
除了点击事件以外,Vue.js 还可以处理很多其他类型的 DOM 事件。Vue.js 可以处理任何类型的 Web 或移动原生事件以及自定义事件。通常用于处理事件的最常见事件包括:
- 提交
- keyup
- 拖动
- 滚动
- 错误
- 中止
- mouseover
- mouseout
- 载入等
事件处理方法
让我们看几个简单的例子来部署 s 事件处理方法。
点击事件
看下面的示例,展示了如何在 Vue.js 中处理点击事件。
Index.html 文件:
<html>
<head>
<title>Vue.js Event Handling</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click = "displaynumbers">Click Me to Add No.</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: "#app",
data: {
num1: 50,
num2 : 100,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
})
让我们使用一个简单的 CSS 文件来使输出更具吸引力。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到以下输出:
输出:

当您点击上面的按钮时,您会发现它已经添加了数字。查看以下输出:

示例解释
在上面的示例中,我们为 DOM 元素分配了以下点击事件。
<button v-on:click = "displaynumbers">Click Me to Add No.</button>
当你点击按钮时,它会调用方法 ‘displaynumbers‘,并将事件作为参数传递进去,你就会看到输出结果。
我们也可以使用缩写 @ 替代 v-on 指令。你可以调用以下事件,结果将是相同的。
<button @click = "displaynumbers">Click ME</button>
鼠标移入和移出事件
现在,让我们来看一下两个名为 mouseover 和 mouseout 的 Vue.js 新事件。请看以下示例。
index.html文件:
<html>
<head>
<title>Vue.js事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script src="index.js"></script>
</body>
</html>
index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "blue";
},
originalcolor : function() {
this.styleobj.backgroundColor = "brown";
}
},
})
程序执行后,您将看到以下输出:
输出:

从输出中可以看到默认背景颜色为 red。现在将鼠标指针移到框上,框的颜色将变为 blue,请参见输出。

现在将鼠标光标移到框外,框的颜色将变为 brown,请参见输出。

示例说明
在上面的示例中,我们创建了一个带有宽度和高度为100px的 div 元素。此 div 的默认背景颜色为红色。在鼠标移入时,将背景颜色更改为蓝色,在鼠标移出时将其更改为棕色。
在鼠标移入时,调用了方法 changebgcolor,一旦鼠标移出 div ,就调用了方法 originalcolor。
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
在这里,我们使用了两个事件 mouseover 和 mouseout 并将它们分配给div。我们创建了一个名为 styleobj 的变量,并给 div 指定了所需的样式。
相同的变量使用 v-bind:style = “styleobj” 绑定到 div 上。在 changebgcolor 中,我们使用以下代码将颜色更改为绿色。
changebgcolor : function() {
this.styleobj.backgroundColor = "blue";
}
使用 styleobj 变量,将颜色更改为绿色。类似地,我们使用以下代码将颜色更改为棕色
originalcolor : function() {
this.styleobj.backgroundColor = "brown";
Vue.js 事件修饰符
Vue.js 提供了一些可用于 v-on 属性的事件修饰符。我们可以很容易地在事件处理程序内调用 event.preventDefault() 或 event.stopPropagation()。在这里,.prevent 和 .stop 是事件修饰符。
这些修饰符是用点表示的指令后缀。以下是可用于 v-on 属性上的最常见修饰符列表:
- .once
- .prevent
- .stop
- .capture
- .self
- .passive## .once事件修饰符
它允许事件只执行一次。
语法:
<button v-on:click.once = "buttonclicked">只点击一次</button>
必须在调用修饰符时添加点运算符,如上面的语法所示。
让我们看一个简单的例子,以理解一次修饰符的概念和工作。
例子
Index.html文件:
<html>
<head>
<title>Vue.js事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "eg_2">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">只点击一次可点击</button>
输出:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">随时点击我</button>
输出:{{clicknum1}}
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#eg_2',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
})
程序执行后,您将看到以下输出:
输出:

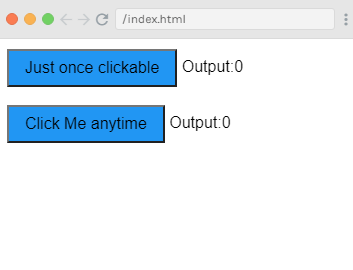
您可以看到,在上面的例子中我们创建了两个按钮,标签上的“只点击一次可点击”按钮添加了一次修饰符,另一个按钮没有修饰符。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">只点击一次可点击</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">随时点击我</button>
当您单击第一个按钮时,它会调用”buttonclickedonce”方法,单击第二个按钮后会调用”buttonclicked”方法。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
我们还在clicknum和clicknum1中定义了两个变量。每次单击按钮时,两个变量都会增加。两个变量都初始化为0。您可以在上面的输出中看到它。
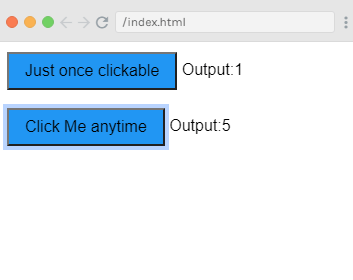
当您单击第一个按钮时,变量clicknum会增加1。在第二次单击它时,数字不会增加,因为修饰符会阻止它执行或执行分配在按钮单击时的任何操作项。
当您单击第二个按钮时,执行相同的操作,即变量增加。在每个单击时,值都会增加并显示。参见以下输出:

单击两个按钮五次后,您可以看到第一个按钮仅显示单击一次,第二个按钮显示了5次。## .prevent事件修饰符
当你不想通过点击按钮打开特定的id或URL时,可以使用.prevent事件修饰符。
语法:
<a href = "特定的url" v-on:click.prevent = "clickme">点击我</a>
让我们看两个例子,一个没有.prevent事件修饰符,另一个有它,以便更清楚地理解它。
Index.html文件:
<html>
<head>
<title>Vue.js事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "eg_3">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">点击我</a>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#eg_3',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("已单击锚点");
}
}
})
程序执行后,你会看到以下输出:
输出:

当你单击“点击我”按钮时,会看到一个弹出消息框。参见下面的图片。

单击“确定”按钮后,目标url将如下图所示打开:

现在,我们将使用.prevent事件修饰符,查看结果。在Index.html文件中添加以下代码。
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">点击我</a>
添加完成后,如果我们单击按钮,将弹出警示信息,但不再打开url。
用以下代码替换Index.html文件:
<html>
<head>
<title>Vue.js事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "eg_3">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">点击我</a>
</div>
<script src="index.js"></script>
</body>
</html>
输出:

单击“点击我”按钮,你会发现弹出框已弹出。

现在,单击“确定”按钮,你会发现指定的url不再打开。## Vue.js 事件修饰符
在 Vue.js 中,事件修饰符被用于处理和控制事件处理。当监听键盘事件时,我们需要检查特定的键。Vue.js 提供了一种在监听键事件时添加修饰符的方式。
例如,假设你有一个文本框,并且只想在按下回车按钮时调用该方法,你可以通过以下方式将修饰符添加到事件中。
语法:
<input type = "text" v-on: event_name.key_name= "showinputvalue"/>
示例: 如果你想将键盘事件与回车键绑定起来,你可以使用以下代码:
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
注意:你也可以在事件中使用多个键名。例如:让我们使用 keyup,ctrl 和 enter 键名。
<input type = "text" v-on.keyup.ctrl.enter= "showinputvalue"/>
下面看一个例子来演示 Vue.js 事件修饰符并加深对它的理解。
Index.html 文件:
<html>
<head>
<title>Vue.js 事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "key_1">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "在此处输入你的姓名.."/>
<h3> {{name}}</h3>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#key_1',
data: {
name:'',
styleobj: {
width: "100%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
})
程序执行后,你将看到如下的输出:
输出:

在文本框中输入一些内容并查看结果。

在上面的输出中,你可以看到即使在文本框中输入了名字,它也不会出现在结果中。现在按下回车键,名字将被显示。参见以下输出:

你可以使用以下键修饰符与你的事件一起使用:
- .enter
- .tab
- .delete (它同时读取“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right## Vue.js自定义事件
当我们需要告诉父组件我们要在子组件中进行更改时,就会使用自定义事件。父组件可以使用prop属性将数据传递给其组件。
父组件可以通过v-on属性监听子组件事件。
让我们来看一个例子:
Index.html文件:
<html>
<head>
<title>Vue.js事件处理</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "eg_2">
<div id = "custom-event-example">
<p style = "font-size:25px;">展示的语言: <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#eg_2',
data: {
languageclicked: "",
languages : ["Java", "C", "C++", "Python", "Javascript", "Angular", "Data Structure", "jQuery"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
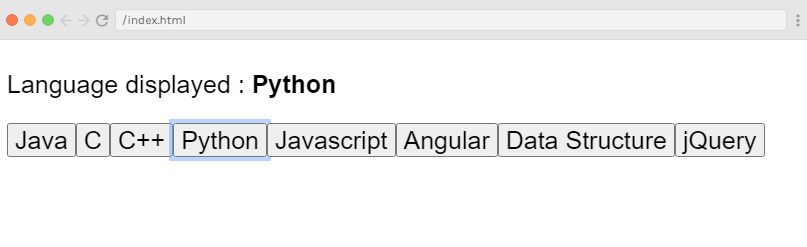
程序执行后,输出结果如下:
输出结果:

如果您单击任何一个按钮,它将显示在输出中。 让我们单击Python按钮并查看结果。

上述示例展示了父组件和子组件之间的数据传输。父组件是通过以下代码创建的。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>
这里,v-for属性将循环遍历languages数组,该数组包含一组语言列表。我们需要将细节发送到子组件,因此数组的值存储在item和index中。
v-bind:item = "item"
v-bind:index = "index"
为了使用数组的值,首先将其绑定到变量中,然后使用props属性引用变量:
vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
事件的名称是showlanguage,它调用了在Vue实例中定义的方法languagedisp。
在组件中,模板定义如下-
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
方法displayLanguage用于调用this.emit(‘showlanguage’, lng); emit用于调用父组件方法。方法showlanguage是使用v-on给组件定义的事件名称。
现在,我们已经传递了一个参数。传递的参数是单击的语言名称,用于主父Vue实例的方法。它定义如下:
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages: ["Java", "C", "C++", "Python", "Javascript", "Angular", "Data Structure", "jQuery"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
现在,emit触发showlanguage,然后从Vue实例方法调用languagedisp。它将单击的按钮值分配给变量languageclicked,然后显示单击的值语言的输出,您已在上面的图片中看到。
 极客教程
极客教程