Vue.js表单输入绑定
Vue.js提供了一个 v-model 指令,可用于在表单输入、文本和选择字段上创建双向数据绑定。
v-model指令会自动根据输入类型选择正确的更新元素方式。它通过将输入文本元素和变量绑定的值绑定来提供双向数据绑定。v-model指令在内部使用不同的属性并为不同类型的输入元素发出不同的事件。通常,在表单输入绑定中使用三种类型的绑定:
* Textarea绑定: 在此绑定中,我们使用文本和文本区域来绑定值属性和输入事件。
* 单选框和选择绑定: 在此绑定中,我们使用复选框和单选按钮来绑定选中属性和更改事件。
* 修饰符绑定: 我们还可以在表单输入绑定示例中使用诸如 .lazy、.trim、.number 等修饰符。
Textarea绑定
让我们来举一个简单的例子来演示文本区域绑定:
Index.html 文件:
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Textbox</h3>
<input v-model = "name" placeholder = "Enter your name.."/>
<h3>Your name is: {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked">{{ checked }}
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
})
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
执行程序后,您将看到以下输出:
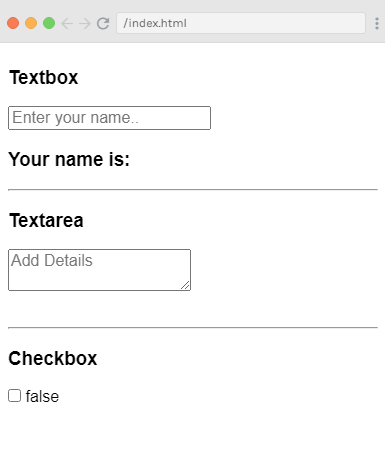
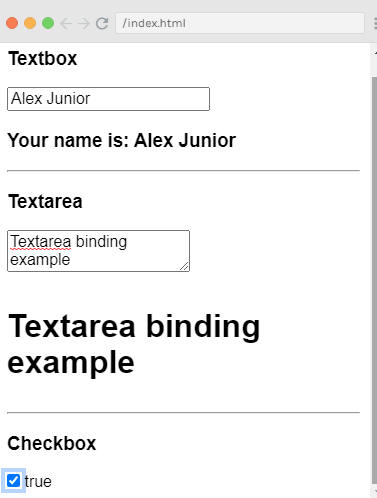
输出:

你可以看到文本框和文本区域现在是空的。 复选框也未被选中,显示false值。 现在,在文本框和文本区域中输入一些值,v-model被分配了name值,并且在{{name}}中显示名称,该名称显示了在文本框中键入的任何内容。 同样,将显示写入文本区域的值。

单选按钮和选择框绑定
我们来看一个简单的例子,演示单选按钮和选择框的绑定。
Index.html 文件:
<html>
<head>
<title>Vue.js 数据绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>单选按钮</h3>
<input type = "radio" id = "yes" value = "Yes" v-model = "picked"> 是
<input type = "radio" id = "no" value = "No" v-model = "picked"> 否
<h3>点击的单选按钮值: {{picked}} </h3>
<hr/>
<h3>选择框</h3>
<select v-model = "languages">
<option disabled value = "">请选择</option>
<option>Java</option>
<option>PHP</option>
<option>C</option>
<option>C++</option>
<option>JavaScript</option>
</select>
<h3>你选择的编程语言是: {{ languages }}</h3>
<hr/>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
picked : 'No',
languages : "Java"
}
})
程序执行后,你将看到以下输出:
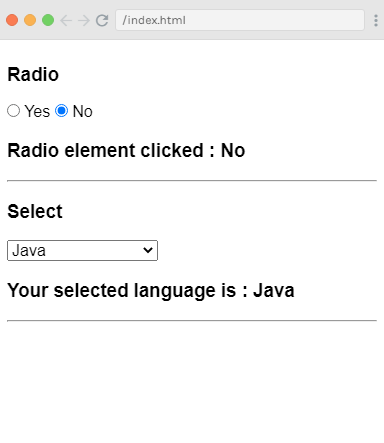
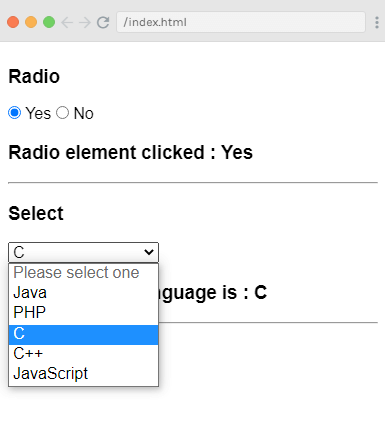
输出:

你可以看到默认选择的单选按钮是“否”,选择的编程语言是 Java 。现在,你可以按照自己的需要更改值。查看以下输出:

让我们看一个示例来演示所有三个修饰符 .trim, .number, 和 .lazy 的使用。
.number 修饰符: 当你要将用户输入自动转换为数字类型时使用它。它只允许输入数字。它不接受除数字外的任何其他输入。
<input v-model.number = "age" type = "number">
.lazy 修饰符: 它用于只显示文本框中的内容,直到完全输入并用户离开文本框后才显示。默认情况下,v-model 在每个输入事件之后将输入与数据同步。
<input v-model.lazy = "msg">
.trim 修饰符: 这个修饰符用于自动去除用户输入的空格。它会删除输入的开始和结束的任何空格。
<input v-model.trim = "message">
Index.html
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3> The .number 修饰符示例</h3>
<span style = "font-size:20px;">输入年龄:</span> <input v-model.number = "age" type = "number">
<br/>
<br/>
<hr/>
<h3> The .lazy 修饰符示例</h3>
<span style = "font-size:20px;">输入信息:</span> <input v-model.lazy = "msg">
<h4>展示信息: {{msg}}</h4>
<br/>
<hr/>
<h3> The .trim 修饰符示例</h3>
<span style = "font-size:20px;">输入信息 : </span><input v-model.trim = "message">
<h4>展示信息: {{message}}</h4>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
})
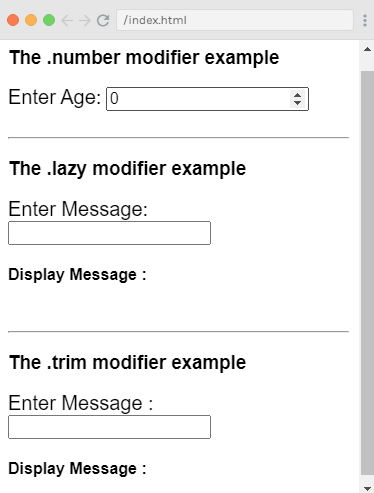
程序执行后,您将看到以下输出:
输出:

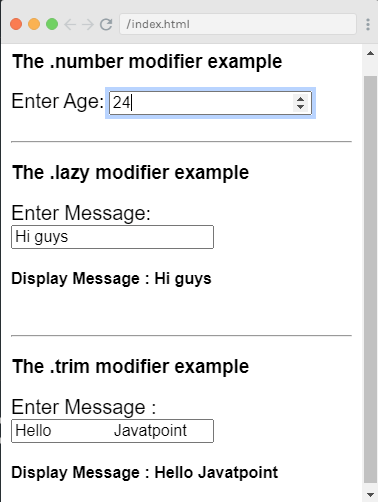
你可以看到每个修饰符都为空。现在,您可以输入任何值以查看以下输出的结果。

 极客教程
极客教程