Vue.js 计算属性
在 Vue.js 中,当我们需要处理复杂的逻辑和操作时,可以使用计算属性。计算属性就像函数一样,但有些不同。
在之前的示例中,我们已经成功地使用了模板表达式。它们很方便,但模板表达式主要用于简单操作。如果您在模板中需要放置大量和复杂的逻辑,它可能会变得臃肿且难以维护。
例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这里,您可以看到模板不像以前那样简单和声明式了。它看起来更复杂,您必须在短暂的时间内才能意识到它以相反的方式显示消息。当您不得不在模板中重复使用反转的消息时,这个问题可能会变得更糟。
让我们通过一些简单的示例来使计算属性的概念清晰易懂。这也可以使您能够决定何时使用方法以及何时使用计算属性。
请查看以下示例以了解计算属性的概念:
示例1
Index.html文件:
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
This is the Original message:<h2> {{ message }}</h2>
This is the Computed reversed message: <h2> {{ reversedMessage }}</h2>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
message: 'Hello JavaTpoint'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
})
让我们使用一个简单的 CSS 文件使输出更有吸引力。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到以下输出:
输出结果:

示例解释
在上面的示例中,我们声明了一个计算属性 reversedMessage。在这里,提供的函数用作属性 reversedMessage 的 getter 函数。属性 reversedMessage 的值始终取决于属性 message 的值。
data: {
message: 'Hello JavaTpoint'
},
computed: {
// a computed getter
reversedMessage: function () {
示例2
我们来看另一个例子。在这个例子中,您可以在表单结构中输入数据并查看计算机属性的结果。请参见以下示例:
Index.html文件:
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
FirstName : <input type="text" v-model="firstname" /> <br/><br/>
LastName : <input type="text" v-model="lastname"/> <br/><br/>
<h2>My name is {{firstname}} {{lastname}}</h2>
<h2>Retrieve name by using computed property : {{getfullname}}</h2>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#com_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})
让我们使用一个简单的CSS文件使输出更加美观。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到以下输出:
输出:

示例说明
在上面的示例中,我们创建了两个名为Firstname和Lastname的文本框。使用属性firstname和lastname绑定这些文本框。
现在,我们调用计算方法getfullname,它返回输入的firstname和lastname。
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
当我们在文本框中输入内容时,该函数会在属性firstname或lastname更改后返回同样的内容。因此,借助计算属性,我们不需要具体执行任何操作,例如记住调用函数。随着内部使用的属性更改,即firstname和lastname,计算属性会自动调用它本身。## 方法和计算属性之间的区别
在上面的例子中,我们学习了关于计算属性的知识。现在,让我们学习一下方法和计算属性之间的区别。我们知道它们都是对象,并且内部定义了返回值的函数。
在计算属性的情况下,我们称之为属性,而在方法的情况下,我们称之为函数。让我们看一个例子来理解方法和计算属性之间的区别。
Index.html 文件:
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "com_props">
<h2 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2>Random No from method: {{getrandomno1()}}</h2>
<h2 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2>Random No from method: {{getrandomno1()}}</h2>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#com_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
})
让我们使用一个简单的CSS文件使输出更加美观。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到如下输出:
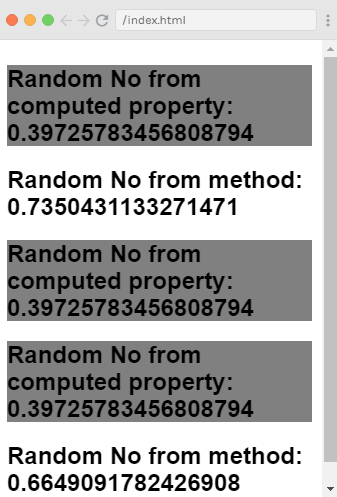
输出:

示例说明
在上面的示例中,我们创建了一个名为getrandomno1的方法和一个名为getrandomno的计算属性。在这个例子中,我们使用Math.random()来以随机数的形式返回结果。我们多次调用方法和计算属性以查看它们之间的区别。
在这里,您可以看到从计算属性返回的随机数每次保持相同,无论它被调用的次数多少。这意味着每次被调用时,最后的值被更新为所有值。另一方面,对于方法,它是一个函数,因此每次调用它时返回的值都不同。## 在 Vue.js Computed 属性中使用 Get/Set
让我们看看如何在Vue.js computed属性中使用get/set函数。看下面的例子:
Index.html文件:
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "com_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
firstName : "Alex",
lastName : "Junior"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
})
执行完上述程序后,您将看到以下输出:
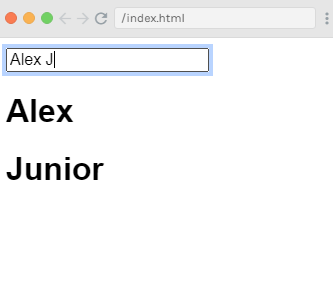
输出:

在上面的例子中,我们定义了一个已绑定到完整名称的计算属性输入框,它返回一个名为get的函数,并输出完整名称,即名字和姓。
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
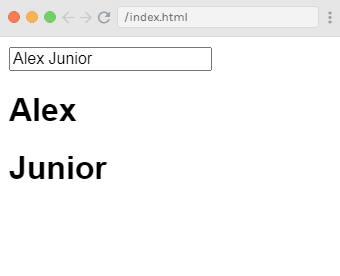
现在,您可以看到如果您更改文本框中的名称,则结果不会反映在输出中。如下图所示。
输出:

为了解决这个问题,我们必须在fullname计算属性中添加setter函数。
在fullname计算属性中添加以下set函数:
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
看下面的例子:
Index.html文件:
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "com_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
firstName : "Alex",
lastName : "Junior"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
执行完程序后,您将看到以下输出:
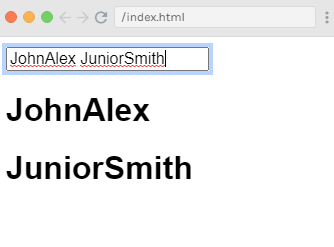
输出:

现在,如果您在运行代码后编辑文本框,更新后的名称将显示在浏览器中。这里的firstname和lastname被更新是因为set函数。get函数返回firstname和lastname,而set函数在编辑文本框中的任何内容时更新它。
看下面的输出经过编辑后的状态。
输出:

 极客教程
极客教程