Vue.js 路由
Vue.js 没有内置的路由功能,但是你可以很容易地创建一个支持路由的单页应用,使用官方推荐的 vue-router 库。
你需要按照以下步骤安装 Vue.js 的路由器。你可以通过 CDN 直接下载路由器,或者使用 NPM 或 Github。
直接从 CDN 下载
你可以直接从 CDN 下载最新版本的 vue-router,它可在 https://unpkg.com/vue-router/dist/vue-router.js 上获得。
unpkg.com 包含基于 npm 的 CDN 链接,并且始终更新到最新版本。在下载 unpkg.com 文件之后,将其托管到服务器上,并使用以下方式与 Vue.js 一起使用 script 标签。
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
如果你不想下载它,也可以像下面这样使用它:
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
使用 NPM 安装路由器
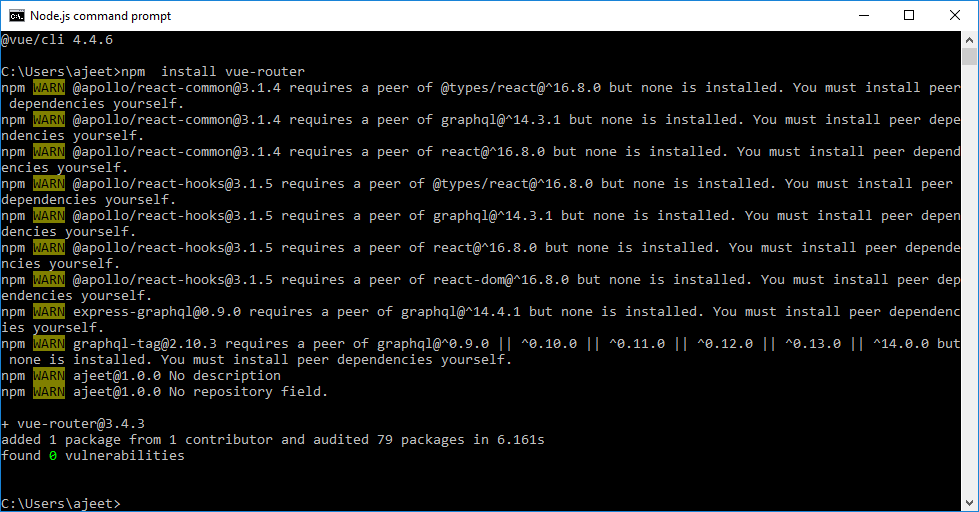
打开 Node.js 命令提示符并运行以下命令来安装 vue-router。
npm install vue-router

使用 GitHub 安装路由器
运行以下命令从 GitHub 克隆路由器存储库:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
让我们通过一个简单的示例来了解 Vue.js 中路由的概念:
示例
Index.html 文件:
<html>
<head>
<title>Vue.js 路由</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="router_1">
<h2>这是一个路由示例</h2>
<!-- 使用 router-link 组件进行导航. -->
<!-- `<router-link>` 默认呈现为 `<a>` 标签 -->
<router-link to="/route1">单击路由器链接 1</router-link>
<router-link to="/route2">单击路由器链接 2</router-link>
<!-- route outlet -->
<!-- 匹配路由的组件将在此处呈现 -->
<router-view></router-view>
</div>
<script type="text/javascript">
const Route1 = { template: '<div style = "border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">你正在查看路由链接 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> 你正在查看路由链接 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // `routes: routes` 的简写
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#router_1',
router
})
让我们使用一个简单的 CSS 文件使输出更有吸引力。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
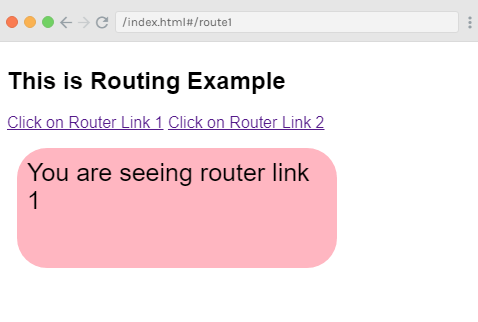
程序执行后,您将看到以下输出:
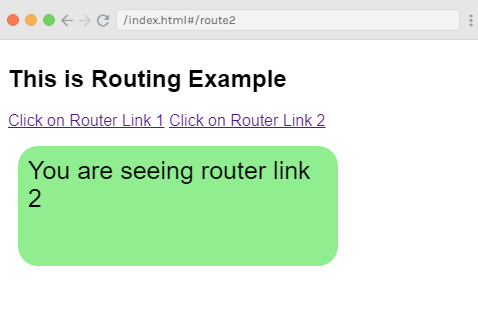
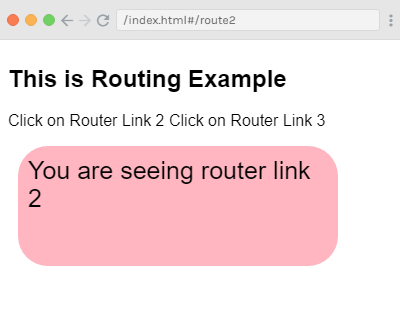
输出:

单击路由器链接2,会将其重定向到以下结果。

示例解释
在上面的示例中,我们如下添加了vue-router.js文件:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>4
在下面的代码中,我们创建了两个路由链接。我们在
标签中定义这些路由链接:<router-link to = "/route1">Click on Router Link 1</router-link>
<router-link to = "/route2"> Click on Router Link 2</router-link>
这里,<router-link>是一个组件,用于导航到HTML内容并将其显示给用户。to属性指定了目标。例如,显示链接的文件,您需要单击该链接。
路由器在脚本部分中初始化,有两个常量已创建如下:
const Route1 = { template: '<div style = "border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">You are seeing router link 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> You are seeing router link 2</div>' }
在上面的代码中,我们指定了单击路由链接时将显示的模板。
接下来是路由常量,我们在其中定义URL中要显示的路径。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路由用于定义路径和组件。当用户单击路由链接时,路径将显示在输出中。
组件接受模板名称以显示。路径从路由到属性需要匹配。
例如,
<router-link to = "name_of_-the_path"></router-link>
现在,我们使用以下代码创建VueRouter实例:
const router = new VueRouter({
routes // short for `routes: routes`
});
VueRouter构造函数将路由作为参数。我们使用以下代码将路由器对象分配给主Vue实例。
var vm = new Vue({
el: '#router_1',
router
})
执行上述示例后,您将在浏览器中看到输出。如果您可以检查和检查路由器链接,我们将发现它会向活动元素添加类。添加的类是class =“router-link-exact-active router-link-active”。
将属性传递给Router链接
让我们看看如何将属性传递给Router链接。在上面的示例中,我们将属性“to”传递给路由链接,如下所示:
<router-link to = "/route1">Click on Router Link 1</router-link>
<router-link to = "/route2"> Click on Router Link 2</router-link>
该属性可以通过许多其他方式传递给路由链接。## to 属性
它用于指定传递给 <router-link> 的目标路径。点击链接时,它会在内部传递值给 router.push()。该值必须是一个字符串或一个位置对象。有三种方法可以使用“to”属性传递值。
示例1:
<router-link to="/route1">点击路由器链接1</router-link>
它渲染如下:
<a href="#/route">Router Link </a>
示例2:
<router-link v-bind:to="{path:'/route1'}">点击路由器链接2</router-link>//当使用一个对象时,推荐按照示例2所示进行绑定。
示例3:
<router-link v-bind:to="{path:'/route1', query: { name: 'Alex' }}">点击路由器链接3</router-link>//可以传递查询字符串,如示例3所示。这是一个带有查询字符串的路由器链接示例。
我们已经在上面的示例中使用了示例1的方法。下面看看第二种和第三种方法的示例。
Index.html 文件:
<html>
<head>
<title>Vue.js 导航</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="router_1">
<h2>这是导航示例</h2>
<!-- 用于导航的 router-link 组件。 -->
<!-- `<router-link>` 默认情况下将呈现为 `<a>` 标记 -->
<router-link v-bind:to="{path:'/route2'}">点击路由器链接2</router-link>
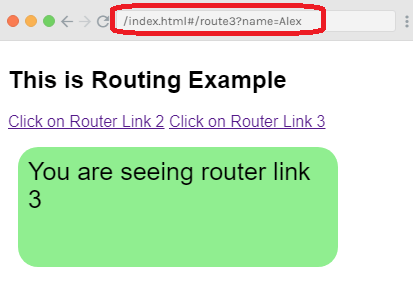
<router-link v-bind:to="{path:'/route3', query: { name: 'Alex' }}">点击路由器链接3</router-link>
<!-- 路线输出 -->
<!-- 配对的组件将在这里渲染 -->
<router-view></router-view>
</div>
<script type="text/javascript">
const Route2 = { template: '<div style ="border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在查看路由器链接2</div>' }
const Route3 = { template: '<div style ="border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在查看路由器链接3</div>' }
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // 短代码 'routes: routes'
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#router_1',
router
})
程序执行后,你将看到以下输出结果:
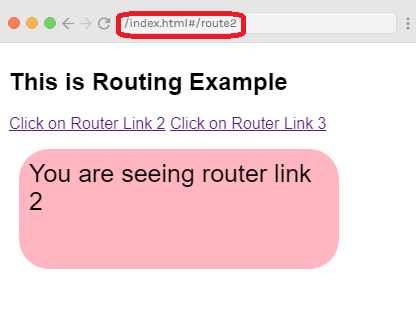
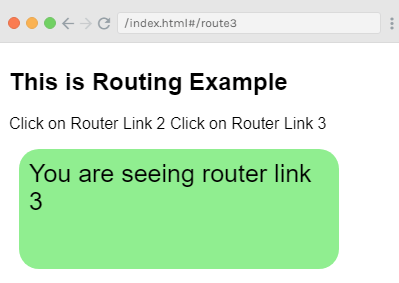
输出结果:

现在,点击路由器链接3,您将在URL中看到设置名称作为查询字符串。看输出:

replace属性
replace属性用于替换路由链接并调用router.replace()而不是router.push()。如果使用replace属性,则不会保存导航历史记录。
Index.html文件:
<html>
<head>
<title>Vue.js路由</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="router_1">
<h2>这是路由示例</h2>
<!--使用router-link组件进行导航。-->
<!--`<router-link>`默认会被渲染成`<a>`标签-->
<router-link v-bind:to="{path:'/route2'}">点击路由链接2</router-link>
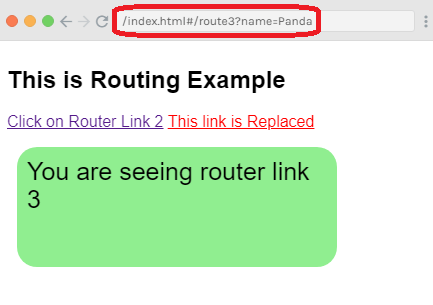
<router-link v-bind:to="{path:'/route3', query: { name: 'Panda' }}" replace>此链接被替换</router-link>
<!--路由出口-->
<!--由路由匹配的组件将在此处渲染-->
<router-view></router-view>
</div>
<script type="text/javascript">
const Route2 = {
template: '<div style="border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在查看路由链接2</div>'
}
const Route3 = {
template: '<div style="border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在查看路由链接3</div>'
}
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // 等同于 `routes: routes`
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js文件与原文件相同。
程序运行后,您将看到以下输出:
输出:

您可以看到,当单击“此链接被替换”链接时,url中的名称会更改。## append属性
append标签用于将<router-link>链接添加到路径中,以使路径相对于当前路由。
Index.html文件:
<html>
<head>
<title>Vue.js Routing</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="router_1">
<h2>This is Routing Example</h2>
<!-- 使用router-link组件进行导航。 -->
<!-- `<router-link>` 默认会被渲染为 `<a>` 标签 -->
<router-link v-bind:to="{path:'/route2'}">点击Router链接2</router-link>
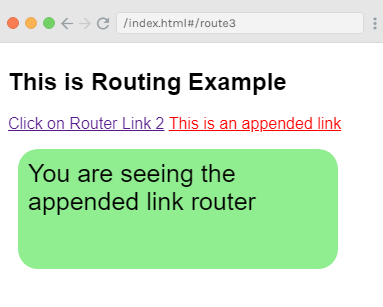
<router-link v-bind:to="{ path: '/route3'}" append>这是一个追加链接</router-link>
<!-- 路由出口 -->
<!-- 匹配由路径渲染的组件将在此处呈现 -->
<router-view></router-view>
</div>
<script type="text/javascript">
const Route2 = { template: '<div style="border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在查看路由链接2</div>' }
const Route3 = { template: '<div style="border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> 您正在查看追加链接路由</div>' }
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // 等同于 `routes: routes`
});
var vm = new Vue({
el: '#router_1',
router
})
</script>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#router_1',
router
})
让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,你会看到以下输出:
输出:

append属性
append标签用于与<router-link>一起使用,使路径保持相对路径。让我们举个例子。
例子:
Index.html文件:
<html>
<head>
<title>Vue.js Routing</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id = "router_1">
<h2>这是路由的例子</h2>
<!-- 使用router-link组件进行导航. -->
<!-- `<router-link>`默认会被呈现为`<a>`标签 -->
<router-link v-bind:to="{path:'/route2'}">单击路由链接 2</router-link>
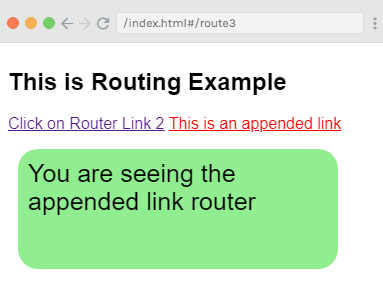
<router-link v-bind:to="{path:'/route3'}" append>这是一个append链接</router-link>
<!-- 路由出口 -->
<!-- 将被路由匹配的组件在此处渲染 -->
<router-view></router-view>
</div>
<script type="text/javascript">
const Route2 = { template: '<div style="border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">您正在看路由链接2</div>' }
const Route3 = { template: '<div style="border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> 您正在查看附加链接路由</div>' }
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // 短路线`routes:routes`
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#router_1',
router
})
我们使用一个简单的CSS文件使输出更有吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到以下输出结果:
输出结果:

<router-link> 会渲染为一个标签。当你想将它渲染为其他标签时,可以使用 tag 属性。例如,如果你想将 <router-link> 渲染为 “span”,你应该将它指定为 tag=”span”。以下是一个简单的例子。
例子:
Index.html 文件:
<html>
<head>
<title>Vue.js Routing</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id = "router_1">
<h2>This is Routing Example</h2>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Click on Router Link 2</router-link>
<router-link v-bind:to = "{ path: '/route3'}" tag = "span">Click on Router Link 3</router-link>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route2 = { template: '<div style = "border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">You are seeing router link 2</div>' }
const Route3 = { template: '<div style = "border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> You are seeing router link 3</div>' }
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
与之前的例子中使用的相同。
程序执行后,你将会看到以下输出:
输出:

在上面的例子中,你可以看到现在显示的标签是 span 标签。它们看起来不像是可点击的链接,但你可以点击它们。现在点击路由链接 3 并查看结果。

active-class 属性
当你想使 <router-link> 激活时,可以添加 active-class 属性。它用于显示路由链接已激活。添加方法为 active-class=”_active”.
以下代码演示了如何在一个例子中使用它。
语法:
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route2'}" active-class = "._active">Click on Router Link 2</router-link>
<router-link v-bind:to = "{ path: '/route3'}" tag = "span">Click on Router Link 3</router-link>
</p>
它将使 “Click on Router Link 2” 为激活路径,而 “Click on Router Link 3” 不会发生变化。
exact-active-class 属性
exact-active-class 属性配置了在链接与精确匹配时应用的激活 CSS 类。默认的精确激活类应用为 router-link-exact-active。
以下代码演示了如何在一个例子中使用它。
语法:
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route2'}" exact-active-class = "._active">Click on Router Link 2</router-link>
<router-link v-bind:to = "{ path: '/route3'}" tag = "span">Click on Router Link 3</router-link>
</p>
事件属性
在之前的例子中,你已经看到router-link默认绑定的点击事件。当你点击链接时,路由链接会显示。你可以使用事件属性来改变默认的事件。看下面的例子。
例子:
Index.html文件:
<html>
<head>
<title>Vue.js Routing</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id = "router_1">
<h2>This is Routing Example</h2>
<style>
._active{
background-color : red;
}
</style>
<router-link v-bind:to = "{ path: '/route2'}" event = "mouseover">Hover this link</router-link>
<router-link v-bind:to = "{ path: '/route3'}" tag = "span">Click on Router Link 3</router-link>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route2 = { template: '<div style = "border-radius:30px;background-color:lightpink;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;">You are seeing router link 2</div>' }
const Route3 = { template: '<div style = "border-radius:20px;background-color:lightgreen;width:300px;height:100px;margin:10px;font-size:25px;padding:10px;"> You are seeing router link 3</div>' }
const routes = [
{ path: '/route2', component: Route2 },
{ path: '/route3', component: Route3 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
</script>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
Index.js文件与上面的例子相同。
程序执行后,你将看到以下输出:
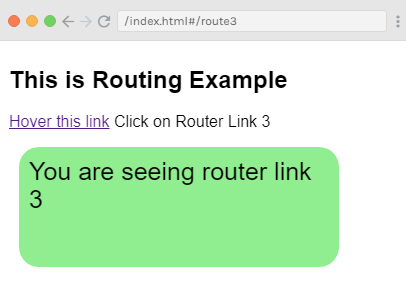
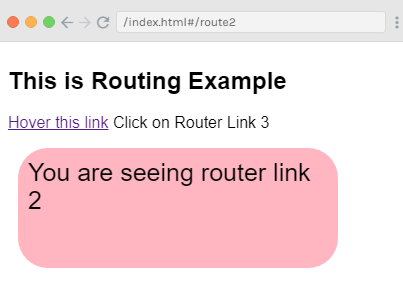
输出:

当你将鼠标悬停在第一个链接上时,你将看到以下结果。

 极客教程
极客教程