Vue.js 条件语句和循环
在所有编程语言中,条件语句和循环语句用于提供重复控制结构。根据条件,它们可以重复执行一个或多个不同的步骤。同样,在 Vue.js 中也可以使用条件语句和循环语句。
v-if 指令示例
Index.html 文件:
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">This is visible to you</span>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: true
}
})
注意:在这里,我们使用了一个简单的 CSS 文件使输出更加有吸引力。这个 CSS 文件将对所有以下示例使用相同的。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
输出结果:
This is visible to you

在上面的例子中,如果你输入 app3.seen = false,你会看到该消息消失了。
示例 2:
Index.html 文件:
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">This is visible to you</span>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: false
}
})
输出结果:

在上面的例子中,你可以看到,Vue.js 不仅可以将数据绑定到文本和属性,还可以将数据绑定到 DOM 的结构。Vue 还提供了一个强大的过渡效果系统,可以在插入、更新或移除元素时自动应用过渡效果。
v-else-if 指令示例
我们可以使用 v-else-if 指令为上面的例子提供 else 功能。通过使用这个指令,如果条件不满足或不为真,则它将返回你为程序设置的 else 语句。让我们看一个例子。
Index.html 文件:
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">Now you see me</span>
<span v-else-if=>You can't see me </span>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: false
}
})
输出结果:
You can't see me

在上面的例子中,你可以看到输出结果显示为 “You can’t see me”,这是设置为 v-else-if 语句的。Vue.js 还有其他一些指令,可用于其自己的特殊功能。## v-for指令示例
使用v-for指令可以使用数组中的数据显示项目列表。请参见以下示例。
Index.html文件
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'HTML教程' },
{ text: 'CSS教程' },
{ text: 'JavaScript教程' },
{ text: 'AngularJS教程' },
{ text: 'Vue.js教程' }
]
}
})
输出:
HTML教程
CSS教程
JavaScript教程
AngularJS教程
Vue.js教程
输出:

处理用户输入
v-on指令允许用户与您的Vue.js应用程序进行交互。它用于附加事件侦听器,使Vue实例上调用这些方法。让我们看一个v-on指令的示例。
v-on指令示例
Index.html文件
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">单击此处翻转消息</button>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件
var app = new Vue({
el: '#app',
data: {
message: '这是Vue.js示例!'
},
methods: {
reverseMessage: function () {
thisthis.message = this.message.split('').reverse().join('')
}
}
})
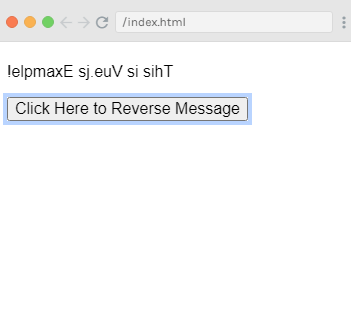
输出:

单击“单击此处翻转消息”按钮后,将翻转上面的字符串。

在上面的示例中,应用程序的状态在不触及DOM的情况下更新。所有DOM操作由Vue本身处理。
v-model指令示例
v-model指令用于使表单输入和应用程序状态之间实现双向数据绑定。请参见下面的示例:
Index.html文件
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件
var app6 = new Vue({
el: '#app',
data: {
message: '双向数据绑定!'
}
})
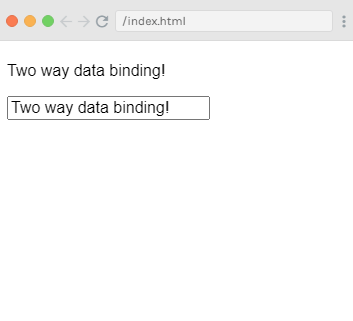
输出:

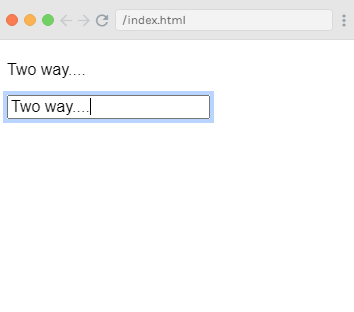
您将看到上面示例中的数据自动同步。当您更改一个组件中的数据时,更改将在两个组件中反映出来。请参见以下示例:

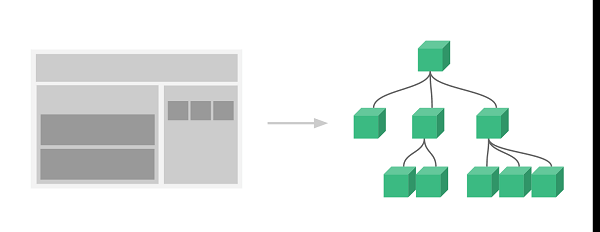
当我们想要构建由小型、自包容、可复用组件组成的大型应用程序时,我们使用组件系统。一个大型应用程序界面可以被抽象为一个组件树:

在这里,我们使用“v-bind”指令在重复的组件中传递值。请参见以下示例:
Index.html文件:
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-course
v-for="course in courseList"
v-bind:todo="course"
v-bind:key="course.id"
></todo-course>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
Vue.component('todo-course', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app = new Vue({
el: '#app',
data: {
courseList: [
{ id: 0, text: 'Java' },
{ id: 1, text: 'PHP' },
{ id: 2, text: 'Angular' },
{ id: 3, text: 'Vue.js' }
]
}
})
输出:

 极客教程
极客教程