Vue.js动画
在Vue.js的应用程序中,我们可以像前面的示例中应用过渡一样应用动画。动画也有类别,必须声明才能获得动画效果。
Vue.js过渡和Vue.js动画之间唯一的区别是,在Vue.js动画中,“v-enter”不会立即在元素插入后删除,而是在动画结束事件上删除。
让我们举一个例子来理解动画的概念,并查看动画在应用程序中的工作方式。
例如
Index.html文件:
<html>
<head>
<title>Vue.js Animation</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
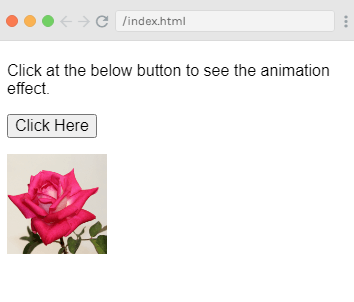
<p> 点击下方按钮查看动画效果。</p>
<button v-on:click = "show = !show">点这里</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "https://www.flowerpower.com.au/media/catalog/product/image/287189f77f/love-you-rose.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
</script>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
})
让我们使用一个简单的CSS文件,使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,你将看到以下输出:
输出:

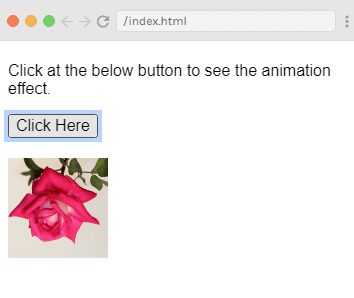
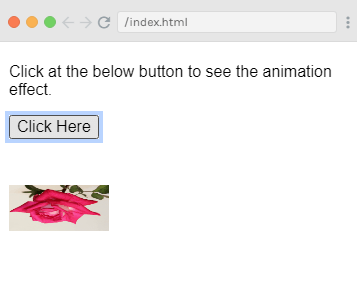
当你点击“点这里”按钮时,你可以看到动画效果。图片将从0度旋转到360度,最后消失。看以下图片:

另一个截图:

示例解释
在上面的示例中,可以看到我们使用了与过渡效果相同的类。在这里,我们将图像封装在以下p标签中:
<transition name = "shiftx">
<p v-show = "show">
<img src = "https://www.flowerpower.com.au/media/catalog/product/image/287189f77f/love-you-rose.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
在代码中,过渡名称为 shiftx,应用的类如下CSS代码所示:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
在以上代码中,类被定义在过渡名称内,即 shiftx-enter-active 和 .shiftx-leave-active。
动画是在 0% 到 100% 的关键帧中定义的,其中在每个关键帧中定义了旋转的度数,如下所示:
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
自定义过渡类
Vue.js 允许您通过提供以下属性来指定自己的自定义过渡类。这些属性可以添加到过渡元素中。
- enter-class
- enter-active-class
- enter-to-class (版本 2.1.8+ 中添加)
- leave-class
- leave-active-class
- leave-to-class (版本 2.1.8+ 中添加)
当我们想使用外部 CSS 库(如 animate.css)时,通常会使用自定义类。
让我们通过一个示例来理解自定义过渡类的概念,并查看它们在应用中如何工作。
示例
Index.html 文件:
<html>
<head>
<title>Vue.js Animation</title>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animation" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Click Here</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">See the animation effect</span></p>
</transition>
</div>
</script>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#animation',
data: {
show: true
}
})
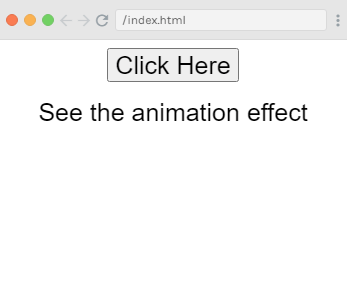
程序执行后,您将看到以下输出:
输出结果:

当您单击“Click Here”按钮时,可以看到两种类型的动画。上面的示例应用的第一个动画是:
enter-active-class = "animated swing"
输出结果:

第二个动画是:
leave-active-class = "animated bounceIn"
输出结果:

在这里,我们使用第三方库 animate.css 来演示自定义动画类的使用。
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
 极客教程
极客教程