TypeScript Map
TypeScript map是JavaScript ES6 版本中添加的一种新的数据结构。它允许我们以键值对的形式存储数据,并记住键的最初插入顺序,类似于其他编程语言。在TypeScript map中,我们可以使用任何值,无论是作为键还是作为值。
创建Map
我们可以按以下方式创建map。
var map = new Map();
Map方法
以下是TypeScript map方法列表。
| SN | Methods | Descriptions |
|---|---|---|
| 1. | map.set(key, value) | 用于向map中添加条目。 |
| 2. | map.get(key) | 用于从map中检索条目。如果键不存在于map中,则返回undefined。 |
| 3. | map.has(key) | 如果键存在于map中,则返回true。否则,返回false。 |
| 4. | map.delete(key) | 用于通过键删除条目。 |
| 5. | map.size() | 返回map的大小。 |
| 6. | map.clear() | 它从map中删除所有内容。 |
例子
我们可以从以下示例中了解map方法。
let map = new Map();
map.set('1', 'abhishek');
map.set(1, 'www.javatpoint.com');
map.set(true, 'bool1');
map.set('2', 'ajay');
console.log("Value1= " + map.get(1));
console.log("Value2= " + map.get('1'));
console.log("Key is Present= " + map.has(3));
console.log("Size= " + map.size);
console.log("Delete value= " + map.delete(1));
console.log("New Size= " + map.size);
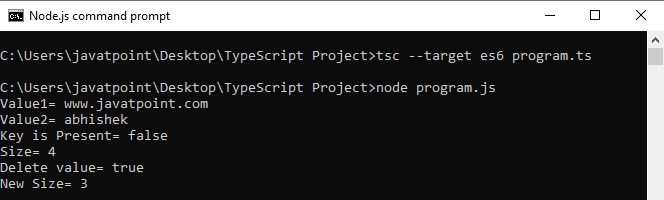
输出:
当我们执行上面的代码片段时,它返回以下输出。

迭代Map数据
我们可以使用’ for…of ‘循环迭代map键或值或条目。以下示例有助于更清楚地了解它。
例子
let ageMapping = new Map();
ageMapping.set("Rakesh", 40);
ageMapping.set("Abhishek", 25);
ageMapping.set("Amit", 30);
//Iterate over map keys
for (let key of ageMapping.keys()) {
console.log("Map Keys= " + key);
}
//Iterate over map values
for (let value of ageMapping.values()) {
console.log("Map Values= " + value);
}
console.log("The Map Enteries are: ");
//Iterate over map entries
for (let entry of ageMapping.entries()) {
console.log(entry[0], entry[1]);
}
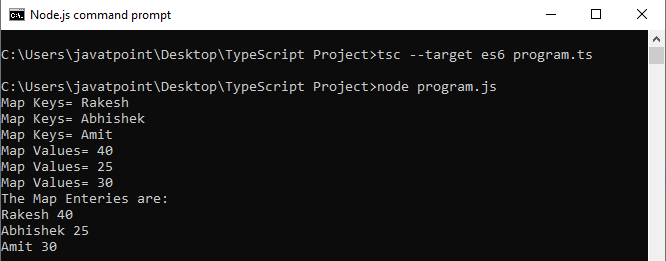
输出:

 极客教程
极客教程