TypeScript 枚举
枚举代表 枚举类型。枚举是TypeScript中支持的一种新数据类型。用于定义一组 命名常量,即相关值的集合。TypeScript支持 数字 和 基于字符串 的枚举。我们可以使用 enum 关键字来定义枚举。
为什么要使用枚举?
TypeScript中的枚举很有用,因为:
- 它使得未来更改值变得容易。
- 减少由于运输或打错号码而导致的错误。
- 它仅在编译时存在,因此不会分配内存。
- 它通过JavaScript中的内联代码节省了运行时和编译时。
- 它允许我们创建易于与程序相关联的常量。
- 它将使开发人员能够在JavaScript中开发内存高效的自定义常量,这些常量不支持枚举,但TypeScript帮助我们访问它们。
TypeScript中有 三种 类型的枚举。它们是:

- 数字枚举
- 字符串枚举
- 混合枚举
数字枚举
数字枚举是以数字为基础的枚举,它以数字形式存储值。这意味着我们可以将数字赋值给枚举的实例。
例子
enum Direction {
Up = 1,
Down,
Left,
Right,
}
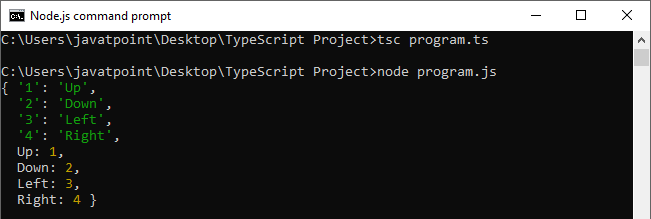
console.log(Direction);
在上面的例子中,我们有一个名为 Direction 的数字枚举。在这里,我们使用数字1初始化 Up,然后所有以下成员都从那个点 自动递增。这意味着Direction.Up的值为1,Down为2,Left为3,Right为4。
输出:

根据我们的需要,它还允许我们省略枚举的初始化。我们可以声明未经初始化的枚举,如下所示。
enum Direction {
Up,
Down,
Left,
Right,
}
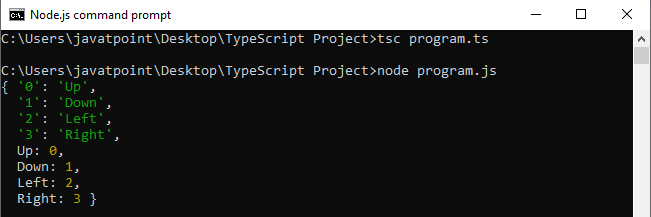
console.log(Direction);
在这里,Up的值为0,然后所有以下成员都从那个点自动递增。这意味着Direction.Up的值为0,Down为1,Left为2,Right为3。当不需要关心成员值本身时,自动递增行为很有用。但是每个值必须与同一枚举中的其他值 不同。
输出:

在TypeScript枚举中,不必始终向枚举成员分配 连续的 值。我们可以为枚举成员提供任何值,就像下面的例子一样。
例子
enum Direction {
Up=1,
Down=3,
Left=6,
Right=10,
}
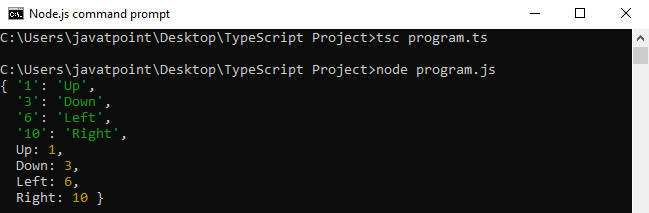
console.log(Direction);
输出:

枚举作为函数参数
我们也可以将枚举用作 函数类型 或 返回类型,如下例所示。
enum AppStatus {
ACTIVE,
INACTIVE,
ONHOLD
}
function checkStatus(status: AppStatus): void {
console.log(status);
}
checkStatus(AppStatus.ONHOLD);
在上面的例子中,我们声明了一个名为 AppStatus 的枚举。接下来,我们创建一个函数 checkStatus(),它需要一个输入参数status,该参数返回一个枚举AppStatus。
字符串枚举
字符串枚举是一个类似于数字枚举的概念,但是枚举在运行时具有一些微妙的差异。在字符串枚举中,每个枚举值都使用一个字符串字面量或另一个字符串枚举成员进行常量初始化,而不是使用数字值。
字符串枚举不具有自动递增的行为。使用这种枚举的好处在于它提供更好的可读性。如果我们正在调试程序,字符串枚举允许我们在代码运行时独立于枚举成员本身的名称给出有意义和可读的值。
考虑以下数字枚举的示例,但表示为字符串枚举:
示例
enum AppStatus {
ACTIVE = 'ACT',
INACTIVE = 'INACT',
ONHOLD = 'HLD',
ONSTOP = 'STOP'
}
function checkStatus(status: AppStatus): void {
console.log(status);
}
checkStatus(AppStatus.ONSTOP);
输出:

在上面的示例中,我们声明了一个字符串枚举AppStatus,其值与上面的数字枚举相同。但是字符串枚举与数字枚举不同之处在于,字符串枚举的值使用字符串字面量进行初始化。这些枚举之间的差异在于数字枚举的值是自动递增的,而字符串枚举的值需要分别初始化。
异构枚举
异构枚举是包含字符串和数字值的枚举,但除非需要利用JavaScript运行时行为,否则不建议这样做。
示例
enum AppStatus {
ACTIVE = 'Yes',
INACTIVE = 1,
ONHOLD = 2,
ONSTOP = 'STOP'
}
console.log(AppStatus.ACTIVE);
console.log(AppStatus.ONHOLD);
输出:

计算成员和常量成员
我们知道每个枚举成员都有一个与其关联的值。这些值可以是常数或计算值。如果满足以下条件,则可以将枚举成员视为常量:
1.它是枚举的第一个成员,并且没有初始化器值。在这种情况下,它被分配值0。
示例
// Name.Abhishek is constant:
enum Name {
Abhishek
}
console.log(Name);
2. 它没有初始化器值,并且前面的枚举成员是数字常量。在这种情况下,当前枚举成员的值将是前一个枚举成员的值加一。
// All enum members in 'Name' and 'Profile' are constant.
enum Name {
Abhishek,
Ravi,
Ajay
}
enum Profile {
Engineer=1,
Leader,
Businessman
}
在TypeScript中,如果表达式是以下常量枚举表达式之一,则可以说它是常量枚举表达式:
- 文字枚举表达式。
- 对先前定义的常量枚举成员的引用。
- 带括号的常量枚举表达式。
- 它是应用于常量枚举表达式的+、-、~一元运算符之一。
+、-、*、/、%、<<、>>、>>>、&、|、^二元运算符与常量枚举表达式作为操作数。
在所有其他情况下,枚举成员被视为计算枚举。以下枚举示例包括具有计算值的枚举成员。
enum Weekend {
Friday = 1,
Saturday = getDate('Dominoz'),
Sunday = Saturday * 40
}
function getDate(day : string): number {
if (day === 'Dominoz') {
return 3;
}
}
console.log(Weekend.Saturday);
console.log(Weekend.Sunday);
输出:

反向映射
TypeScript枚举还支持反向映射。这意味着我们可以访问枚举成员的值,并且还可以从其值访问成员名称。我们可以从以下示例中了解反向映射。
注:字符串枚举不支持反向映射。
例子
enum Weekend {
Friday = 1,
Saturday,
Sunday
}
console.log(Weekend.Saturday);
console.log(Weekend [“Saturday”]);
console.log(Weekend [3]);
输出:

运行时枚举
枚举是实际存在于运行时的真正对象。我们可以从以下示例中了解它。
enum E {
A,B,C
}
它实际上可以传递给函数,我们可以在以下示例中看到它。
function f(obj:{A:number}){
return obj.A;
}
//工作正常,因为'E'有一个名为'A'的属性,它是一个数字。
f(E);
环境枚举
我们可以使用环境枚举来描述已经存在的枚举类型的形状。
Declare enum Enum{
X=1,
Y,
Z=2
}
主要有一种区别ambient和non-ambient枚举之间。在常规枚举中,如果其前面的枚举成员被视为常量,则不具有初始化程序的成员被视为常量。但是,不具有初始化程序的环境(和非常数)枚举成员始终被认为是计算枚举。
 极客教程
极客教程