TypeScript 数组
数组是具有连续内存位置的相似类型元素的同种类型集合。
数组是用户定义的数据类型。
数组是一种数据结构,我们在其中存储相似数据类型的元素。在数组中,我们只能存储一组固定的元素。我们也可以将其用作对象。
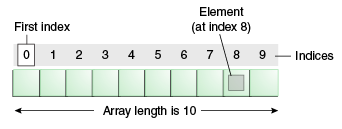
数组是基于索引存储的,其中第一个元素存储在索引0处。下面的结构有助于理解数组的结构。

数组的特点
1.数组存储具有相同数据类型的元素。
2.数组元素存储在连续的内存位置中。
3.2-D数组元素的存储是按行存储在连续的内存位置中的。
4.数组名称表示开始元素的地址。
5.数组的大小应在声明时初始化。
6.数组大小应该是常量表达式而不是变量。
7.我们可以通过指定元素的对应索引值来检索数组元素。
优点
代码优化: 数组有助于使代码优化,从而提高程序的速度和性能。它允许我们更有效地检索或排序数组数据。
随机访问: 它提供了访问数组任何数据的能力,在常数时间内(独立于其位置和大小)。因此,我们可以直接获取位于任何索引位置的数组的任何数据。
缺点
大小限制: 数组只允许我们存储固定数量的元素。一旦声明了数组,就无法更改其大小。因此,如果我们要插入比声明的元素更多的元素,则不可能。
数组声明
与JavaScript一样,TypeScript也支持数组。有两种方法可以声明一个数组:
1.使用方括号。
let array_name[:datatype] = [val1,val2,valn..]
示例:
let fruits: string[] = ['Apple', 'Orange', 'Banana'];
2.使用通用数组类型。
let array_name: Array = [val1,val2,valn..]
示例:
let fruits: Array = ['Apple', 'Orange', 'Banana'];
TypeScript中的数组类型
有两种类型的数组:
1.单维数组
2.多维数组

单维数组
单维数组是一种线性数组类型,它仅包含一个用于存储数据的行。它具有一组方括号(“ []”)。我们可以使用行或列索引访问其元素。
语法
let array_name[:datatype];
初始化
array_name = [val1,val2,valn..]
例子
let arr:number[];
arr = [1, 2, 3, 4]
console.log("Array[0]: " +arr[0]);
console.log("Array[1]: " +arr[1]);
输出:
Array[0]: 1
Array[1]: 2
多维数组
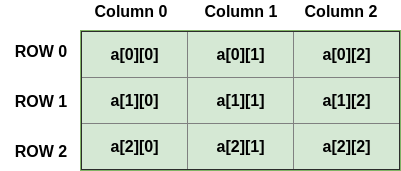
多维数组是一个包含一个或多个数组的数组。在多维数组中,数据按行和列索引存储(也称为矩阵形式)。二维数组(2-D数组)是多维数组的最简单形式。

语法
let arr_name:datatype[][] = [ [a1,a2,a3], [b1,b2,b3] ];
初始化
let arr_name:datatype[initial_array_index][referenced_array_index] = [ [val1,val2,val 3], [v1,v2,v3]];
示例
var mArray:number[][] = [[1,2,3],[5,6,7]] ;
console.log(mArray[0][0]);
console.log(mArray[0][1]);
console.log(mArray[0][2]);
console.log();
console.log(mArray[1][0]);
console.log(mArray[1][1]);
console.log(mArray[1][2]);
输出:
1
2
3
5
6
7
数组对象
数组对象可以让我们在一个变量中存储多个值。我们可以使用Array对象创建一个数组。Array构造函数用于传递以下参数以创建数组。
- 代表数组大小的数字值或
- 逗号分隔值的列表。
语法
let arr_name:datatype[] = new Array(values);
例子
//array by using the Array object.
let arr:string[] = new Array("JavaTpoint","2200","Java","Abhishek");
for(var i = 0;i
输出:
JavaTpoint
2200
Java
Abhishek
使用for…in循环遍历数组
例子
let i:any;
let arr:string[] = ["JavaTpoint", "2300", "Java", "Abhishek"];
for(i in arr) {
console.log(arr[i])
}
输出:
JavaTpoint
2300
Java
Abhishek
将数组传递给函数
我们可以通过指定数组名称而不是索引来将数组传递给函数。
例子
let arr:string[] = new Array("JavaTpoint", "2300", "Java", "Abhishek");
//Passing arrays in function
function display(arr_values:string[]) {
for(let i = 0;i```
**输出:**
```javascript
JavaTpoint
2300
Java
Abhishek
TypeScript Spread操作符
扩展运算符用于从另一个数组或对象初始化数组和对象。我们还可以将其用于对象解构。它是ES 6版本的一部分。
例子
let arr1 = [ 1, 2, 3];
let arr2 = [ 4, 5, 6];
//Create new array from existing array
let copyArray = [...arr1];
console.log("CopiedArray: " +copyArray);
//Create new array from existing array with more elements
let newArray = [...arr1, 7, 8];
console.log("NewArray: " +newArray);
//Create array by merging two arrays
let mergedArray = [...arr1, ...arr2];
console.log("MergedArray: " +mergedArray);
输出:
CopiedArray: 1,2,3
NewArray: 1,2,3,7,8
MergedArray: 1,2,3,4,5,6
数组方法
下面给出了数组方法列表及其说明。
| SN | 方法 | 描述 |
|---|---|---|
| 1. | concat() | 将两个数组连接起来并返回合并后的结果。 |
| 2. | copyWithin() | 在数组内复制一个元素序列。 |
| 3. | every() | 如果数组中的每个元素都满足提供的测试函数,则返回true。 |
| 4. | fill() | 从指定的开始到结束索引为数组填充静态值。 |
| 5. | indexOf() | 返回数组中匹配元素的索引,否则返回-1。 |
| 6. | includes() | 用于检查数组是否包含某个元素。 |
| 7. | Join() | 将数组的所有元素连接成一个字符串。 |
| 8. | lastIndexOf() | 返回数组中元素的最后一个索引。 |
| 9. | Pop() | 删除数组中的最后一个元素。 |
| 10. | Push() | 向数组添加新元素。 |
| 11. | reverse() | 反转数组元素的顺序。 |
| 12. | Shift() | 删除并返回数组的第一个元素。 |
| 13. | slice() | 在新数组中返回一部分数组的节选。 |
| 14. | sort() | 用于对数组元素进行排序。 |
| 15. | splice() | 添加或删除数组中的元素。 |
| 16. | toString() | 返回数组的字符串表示形式。 |
| 17. | unshift() | 将一个或多个元素添加到数组的开头。 |
 极客教程
极客教程