TypeScript let 和 var 关键字的区别
var关键字
var关键字用于在JavaScript中声明变量。使用var关键字声明的变量在整个程序中都被定义。
示例
var greeter = "hey hi";
var times = 5;
if (times > 3) {
var greeter = "Say Hello JavaTpoint";
}
console.log(greeter); // 输出: Say Hello JavaTpoint
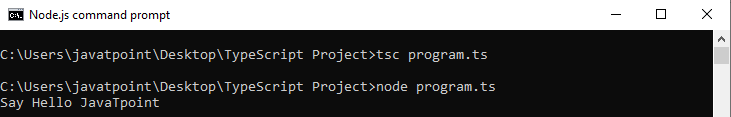
输出结果:

let关键字
let语句用于在TypeScript中声明局部变量。它与var关键字类似,但是在作用域限制上有些限制。使用let关键字可以增强我们代码的可读性并减少编程错误的可能性。使用let关键字声明的变量仅限于块范围内。
注意:var和let之间的主要区别不在语法上,而在语义上有所不同。
示例
let greeter = "hey hi";
let times = 5;
if (times > 3) {
let hello = "Say Hello JavaTpoint";
console.log(hello); // 输出: Say Hello JavaTpoint
}
console.log(hello); // 编译错误:未定义变量hello
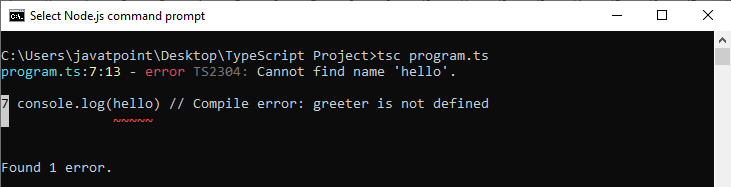
输出结果:
上面的代码段会抛出一个错误,因为变量“hello”没有全局定义。

Var vs. Let关键字
| SN | var | let |
|---|---|---|
| 1. | var关键字是使用JavaScript引入的。 | let关键字是在ES6(ES2015)版本的JavaScript中添加的。 |
| 2. | 它具有全局作用域。 | 它仅限于块级作用域。 |
| 3. | 可以在全局范围内声明,并可以在全局范围内访问。 | 可以在全局范围内声明,但无法在全局范围内访问。 |
| 4. | 使用var关键字声明的变量可以在同一作用域中重新声明和更新。 示例:function varGreeter(){ var a = 10; var a = 20; //a被替换console.log(a); } varGreeter(); |
使用let关键字声明的变量可以更新但不能重新声明。 示例:function varGreeter(){ let a = 10; let a = 20; //SyntaxError: // 标识符'a'已经声明console.log(a); } varGreeter(); |
var示例
{
console.log(c); // undefined.
//由于变量提升
var c = 2;
}
let示例
{
console.log(b); // ReferenceError:
//b未定义
let b = 3;
}
 极客教程
极客教程