TypeScript 数据类型
TypeScript语言支持不同类型的值。它提供了数据类型,将JavaScript转换为强类型编程语言。JavaScript不支持数据类型,但借助TypeScript,我们可以在JavaScript中使用数据类型特性。当面向对象程序员想要在任何脚本语言或面向对象编程语言中使用类型特性时,TypeScript发挥着重要作用。类型系统在程序使用给定值之前检查其有效性。它确保代码表现如预期。
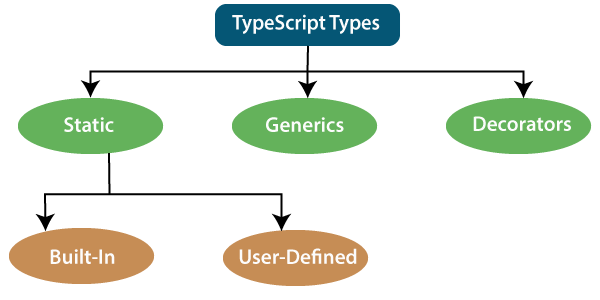
TypeScript提供可选的类型系统作为数据类型。我们可以将TypeScript数据类型分类如下。

1. 静态类型
在类型系统的上下文中,静态类型意味着“在编译时”或“在运行程序之前”。在静态类型语言中,变量、参数和对象具有编译器在编译时知道的类型。编译器使用此信息执行类型检查。
静态类型可以进一步分为两个子类:
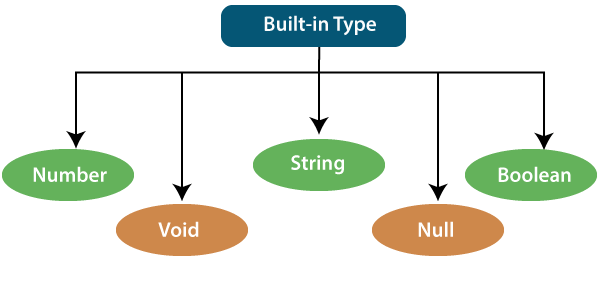
内置或原始类型
TypeScript具有五种内置数据类型,如下所示。

数字
与JavaScript一样,所有数字在TypeScript中都存储为浮点数值。这些数字值被视为数字数据类型。数字数据类型可用于表示整数和分数。TypeScript还支持二进制(基数2)、八进制(基数8)、十进制(基数10)和十六进制(基数16)字面量。
语法:
let identifier: number = value;
示例:-
let first: number = 12.0; // number
let second: number = 0x37CF; // hexadecimal
let third: number = 0o377 ; // octal
let fourth: number = 0b111001; // binary
console.log(first); // 123
console.log(second); // 14287
console.log(third); // 255
console.log(fourth); // 57
字符串
我们将使用字符串数据类型来表示TypeScript中的文本。字符串类型用于处理文本数据。我们通过将它们用单引号或双引号括起来来在脚本中包含字符串字面量。它也表示一系列Unicode字符。可以使用表达式的形式 $ {expr} 嵌入其中。
语法
let identifier: string = " ";
Or
let identifier: string = ' ';
示例
let empName: string = "Rohan";
let empDept: string = "IT";
// Before-ES6
let output1: string = employeeName + " works in the " + employeeDept + " department.";
// After-ES6
let output2: string = `{empName} works in the{empDept} department.`;
console.log(output1);//Rohan works in the IT department.
console.log(output2);//Rohan works in the IT department.
布尔
字符串和数字数据类型可以具有无限数量的不同值,而布尔数据类型只能具有两个值。它们是“ true”和“ false”。布尔值是一个真值,指定条件是否为真。
语法
let identifier: Boolean = Boolean value;
示例
let isDone: boolean = false;
Void
Void是不返回任何类型的函数的返回类型。它用于没有可用数据类型的情况。void类型的变量是无用的,因为我们只能将其赋值为undefined或null。未定义的数据类型表示未初始化的变量,而null表示值未定义的变量。
语法
let unusable: void = undefined;
示例
1. function helloUser(): void {
alert("This is a welcome message");
}
2. let tempNum: void = undefined;
tempNum = null;
tempNum = 123; //Error
Null
Null表示值未定义的变量。与void类似,它本身并不是非常有用。Null只接受一个值,即null。Null关键字用于在TypeScript中定义Null类型,但它并不实用,因为我们只能将null值分配给它。
示例
let num: number = null;
let bool: boolean = null;
let str: string = null;
Undefined
Undefined原始类型表示在TypeScript和JavaScript中所有未初始化的变量。它只有一个值,即undefined。undefined关键字定义了TypeScript中的undefined类型,但它并不实用,因为我们只能将undefined值分配给它。
Example
let num: number = undefined;
let bool: boolean = undefined;
let str: string = undefined;
Any类型
它是TypeScript中所有数据类型的“超类型”。它用于表示任何JavaScript值。它允许我们在编译期间选择加入或退出类型检查。如果变量无法表示为任何基本数据类型,则可以使用“Any”数据类型进行声明。当我们不知道值的类型(可能来自API或第三方库),并且我们想跳过编译时的类型检查时,Any类型非常有用。
语法
let identifier: any = value;
示例
1. let val: any = 'Hi';
val = 555; // OK
val = true; // OK
2. function ProcessData(x: any, y: any) {
return x + y;
}
let result: any;
result = ProcessData("Hello ", "Any!"); //Hello Any!
result = ProcessData(2, 3); //5
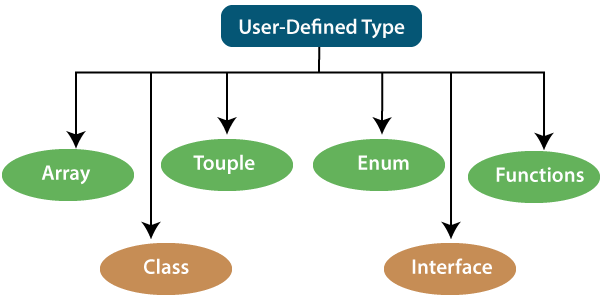
用户自定义数据类型
TypeScript 支持以下用户自定义数据类型:

数组
数组是相同数据类型元素的集合。与JavaScript一样,TypeScript也允许我们使用值的数组。数组可以有两种写法:
- 使用元素类型后跟[]来表示该元素类型的数组:
var list: number[] = [1, 3, 5]; - 第二种方式使用泛型数组类型:
var list: Array<number> = [1, 3, 5];
元组
元组是包含不同数据类型的两个值集合的数据类型。它允许我们表示类型已知的固定数量的元素的数组,但它们并不相同。例如,如果我们想用一个数字和一个字符串对表示一个值,则可以将其编写为:
// 声明一个元组
let a: [string, number];
// 初始化它
a = ["hi", 8, "how", 5]; // OK
接口
接口是我们应用程序中的一种结构,它充当契约。它定义了类要遵循的语法,这意味着实现接口的类必须实现所有其成员。它不能被实例化,但可以被实现它的类引用。 TypeScript编译器使用接口进行类型检查,这也称为“鸭子类型”或“结构子类型”。
示例
interface Calc {
subtract(first: number, second: number): any;
}
let Calculator: Calc = {
subtract(first: number, second: number) {
return first - second;
}
}
类
类用于创建可重复使用的组件,并充当创建对象的模板。它是一个逻辑实体,其中存储变量和函数以执行操作。TypeScript从ES6获取对类的支持。它不同于具有其内部实现的接口,而接口没有任何内部实现。
示例
class Student {
RollNo: number;
Name: string;
constructor(_RollNo: number, Name: string) {
this.RollNo = _rollNo;
this.Name = _name;
}
showDetails() {
console.log(this.rollNo + " : " + this.name);
}
}
枚举
枚举定义一组命名常量。 TypeScript提供基于字符串和数字的枚举。默认情况下,枚举从0开始对其元素进行编号,但我们也可以通过手动将值设置为其元素之一来更改此值。 TypeScript从ES6获取对枚举的支持。
示例
enum Color {
Red, Green, Blue
};
let c: Color;
Color = Color.Green;
函数
函数是代码的逻辑块以组织程序。像JavaScript一样,TypeScript还可以用于创建函数,无论是作为命名函数还是匿名函数。函数确保我们的程序可读、可维护和可重用。函数声明具有函数名称、返回类型和参数。
示例
// 具有数字参数类型和返回类型的命名函数
function add(a: number, b: number): number {
return a + b;
}
// 具有数字参数类型和返回类型的匿名函数
let sum = function (a: number, y: number): number {
return a + b;
};
2.泛型
泛型用于创建可处理多种数据类型而不是单一类型的组件。它提供了一种创建可重复使用组件的方法。它确保程序在长期内是灵活和可扩展的。 TypeScript使用类型变量
示例
function identity<T>(arg: T): T {
return arg;
}
let output1 = identity<string>("myString");
let output2 = identity<number>( 100 );
3. 装饰器
装饰器是一种特殊的数据类型,可以附加到类声明、方法、属性、访问器和参数。它提供了一种为类和函数添加注释和元编程语法的方式。使用“@”符号。
装饰器是一项试验性功能,可能会在未来的版本中更改。要启用对装饰器的支持,我们必须在命令行或我们的tsconfig.json中启用experimentalDecorators编译器选项。
示例
function f() {
console.log("f(): evaluated");
return function (target, propertyKey: string, descriptor: PropertyDescriptor) {
console.log("f(): called");
}
}
class C {
@f()
method() {}
}
 极客教程
极客教程