TypeScript继承
继承是面向对象编程的一种方面,它提供了程序从现有类中创建新类的能力。它是一种从另一个类中获取属性和行为的机制。成员被继承的类称为基类,继承这些成员的类称为派生/子类。在子类中,我们可以覆盖或修改其父类的行为。
在ES6之前,JavaScript使用函数和基于原型的继承,但TypeScript支持来自ES6版本的基于类的继承。TypeScript使用extends关键字通过类继承。TypeScript仅支持单一继承和多级继承。它不支持多重和混合继承。
语法
我们可以声明如下的类继承。
class sub_class_name extends super_class_name
{
// 方法和字段
}
为什么使用继承?
- 我们可以用它来进行方法重写(因此可以实现运行时多态性)。
- 我们可以用它进行代码重用。
继承例子

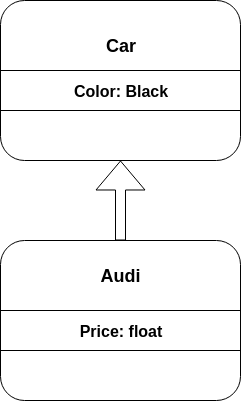
如上图所示,Audi是子类,Car是超类。两个类之间的关系是Audi 是一种 Car。这意味着Audi是Car的一种类型。
class Car {
Color:string
constructor(color:string) {
this.Color = color
}
}
class Audi extends Car {
Price: number
constructor(color: string, price: number) {
super(color);
this.Price = price;
}
display():void {
console.log("Color of Audi car: " + this.Color);
console.log("Price of Audi car: " + this.Price);
}
}
let obj = new Audi(" Black", 8500000 );
obj.display();
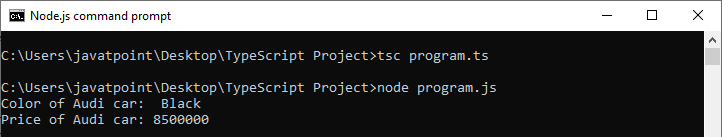
输出:

在上面的例子中,Audi类通过使用extends关键字扩展了Car类。这意味着Audi类可以包含Car类的所有成员。Audi类的构造函数使用特殊关键字“super”来初始化其自己的成员以及父类的属性。super关键字用于调用父构造函数及其值。
继承类型
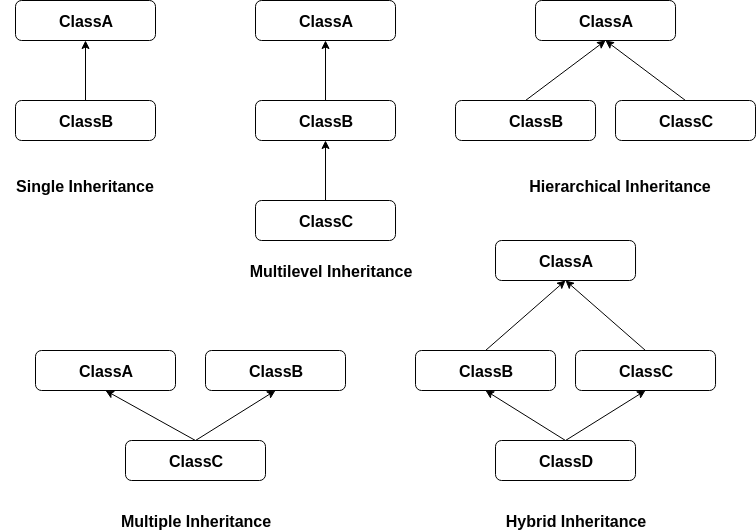
我们可以将继承分类为五种类型,它们是:
- 单一继承
- 多级继承
- 多重继承
- 分层继承
- 混合继承

注意:TypeScript仅支持单一继承和多级继承,不支持多重继承、层次继承和混合继承。
单一继承
单一继承可以从最多一个父类中继承属性和行为,它允许派生/子类继承基类的属性和行为,从而实现代码的可重用性,同时我们也可以添加新的特性到现有代码中。单一继承使代码不那么重复。
例子
class Shape {
Area:number
constructor(area:number) {
this.Area = area
}
}
class Circle extends Shape {
display():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(320);
obj.display()
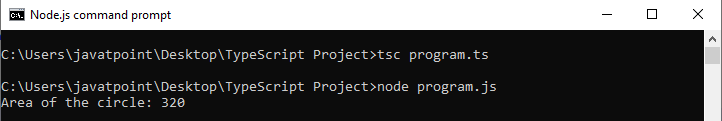
输出:

多级继承
当一个派生类从另一个派生类继承时,这种继承称为 多级继承。因此,多级继承具有超过一个父类。它类似于祖父、父亲和孩子之间的关系。
例子
class Animal {
eat(): void {
console.log("Eating")
}
}
class Dog extends Animal {
bark(): void {
console.log("Barking")
}
}
class BabyDog extends Dog {
weep(): void {
console.log("Weeping")
}
}
let obj = new BabyDog();
obj.eat();
obj.bark();
obj.weep()
输出:

多重继承
当一个对象或类从多个父类继承特征和特性时,这种继承称为 多重继承。因此,多重继承从多个父类中继承属性。TypeScript不支持多重继承。
分层继承
当多个子类从一个单一基类继承时,这种继承称为 分层继承。在此处,所有在子类中共同的功能都包含在基类中。TypeScript不支持分层继承。
混合继承
当一个类从多种继承中继承特征和特性时,这种继承称为 混合继承。换句话说,它是多级继承和多重继承的 组合 。我们可以通过组合多种类型的继承来实现它。TypeScript不支持混合继承。
 极客教程
极客教程