TypeScript 函数参数
函数是任何应用程序的基本构建块,它包含一些业务逻辑。在 TypeScript 中创建函数的过程与 JavaScript 中的过程类似。
在函数中,参数是传递给函数的值或参数。TypeScript 编译器接受与函数签名中定义的相同数量和类型的参数。如果编译器与函数签名中不匹配,则会出现编译错误。
我们可以将函数参数分为三种类型:

- 可选参数
- 默认参数
- 剩余参数
可选参数
JavaScript 允许我们调用一个没有传递任何参数的函数。因此,在 JavaScript 函数中,参数是可选的。如果我们声明一个没有传递参数的函数,则每个参数值都是未定义的。
与 JavaScript 不同,如果我们尝试调用一个函数而没有提供与其函数签名中声明的参数数量和类型完全相同的参数,则 TypeScript 编译器会抛出错误。为了解决这个问题,TypeScript 引入了 可选参数 。我们可以使用 问号符号(’?’) 使用可选参数。这意味着可能或可能不接收值的参数可以附加到一个 “?” 符号来标记它们是可选的。在下面的示例中,e_mail_id 被标记为可选参数。
语法
function function_name(parameter1[:type], parameter2[:type], parameter3 ? [:type]) { }
示例
function showDetails(id:number,name:string,e_mail_id?:string) {
console.log("ID:", id, " Name:",name);
if(e_mail_id!=undefined)
console.log("Email-Id:",e_mail_id);
}
showDetails(101,"Virat Kohli");
showDetails(105,"Sachin","sachin@javatpoint.com");
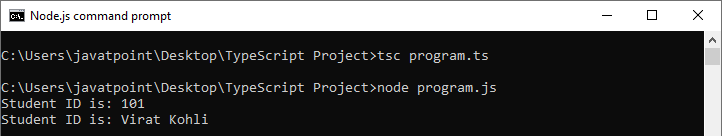
输出:

默认参数
TypeScript提供了一种选项,可以为函数参数设置默认值。如果用户没有向参数传递值,则TypeScript会初始化参数的默认值。默认参数的行为与可选参数相同。对于默认参数,如果在函数调用中未传递值,则默认参数必须遵循函数签名中所需的参数。但是,如果函数签名在必需参数之前有一个默认参数,我们仍然可以调用将默认参数标记为传递为undefined值的函数。
注意:我们不能同时使参数成为默认和可选的。
语法
function 函数名称(参数1[:类型],参数2[:类型]=默认值){ }
例子
function displayName(name: string, greeting: string = "Hello") : string {
return greeting + ' ' + name + '!';
}
console.log(displayName('JavaTpoint')); //返回"Hello JavaTpoint!"
console.log(displayName('JavaTpoint', 'Hi')); //返回“Hi JavaTpoint!”。
console.log(displayName('Sachin')); //返回“Hello Sachin!”
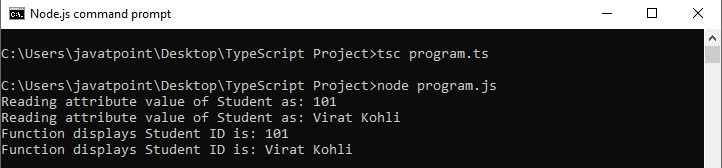
输出结果:

剩余参数
它用于向函数传递零个或多个值。我们可以通过在参数之前加上三个点字符(’…’)来声明它。它允许函数使用不同数量的参数而不使用arguments对象。TypeScript编译器将创建一个带有剩余参数的参数数组,以便所有数组方法都可以使用剩余参数。当我们有未确定数量的参数时,剩余参数非常有用。
遵循剩余参数的规则:
- 我们在函数中只能使用一个剩余参数。
- 它必须是数组类型。
- 它必须是参数列表中的最后一个参数。
语法
function function_name(parameter1[:type], parameter2[:type], ...parameter[:type]) { }
示例
function sum(a: number, ...b: number[]): number {
let result = a;
for (var i = 0; i < b.length; i++) {
result += b[i];
}
return result;
}
let result1 = sum(3, 5);
let result2 = sum(3, 5, 7, 9);
console.log(result1 +"\n" + result2);
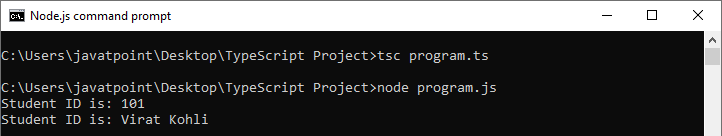
输出:

 极客教程
极客教程