TypeScript第一个程序
在本节中,我们将学习如何在TypeScript中编写程序,如何编译它以及如何运行它。此外,我们还将看到如何编译程序并显示错误(如果有的话)。
让我们在文本编辑器中编写程序,保存它,编译它,运行它,并将输出显示到控制台。为此,我们需要执行以下步骤。
第一步 打开文本编辑器,编写/复制以下代码。
function greeter(person) {
return "Hello, " + person;
}
let user = 'JavaTpoint';
console.log(greeter(user));
第二步 将上述文件另存为“ .ts”扩展名。
第三步 编译TypeScript代码。要编译源代码,请打开命令提示符,然后转到我们保存以上文件的文件目录位置。例如,如果我们将文件保存在桌面上,请转到终端窗口并键入:-cd Desktop/folder_name 。现在,输入以下命令tsc filename.ts进行编译,然后按Enter。

它将在与TypeScript源文件存在的相同位置生成带有“.js”扩展名的JavaScript文件。下面的“.js”文件是TypeScript(.ts)文件的输出。

注意:如果我们直接在Web浏览器上运行“.ts”文件,它会抛出错误消息。但是,在编译“ .ts ”文件之后,我们将获得一个“ .js ”文件,可以在任何浏览器上执行。
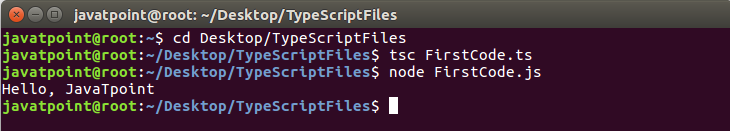
第四步 现在,要运行上面的JavaScript文件,请在终端窗口中键入以下命令:node filename.js并按Enter。它以以下方式给出最终输出:

编译时错误
TypeScript始终在编译时给出错误。为此,我们需要在TypeScript中编写程序,进行编译,并查看是否发现错误。
第一步 打开文本编辑器,编写/复制以下代码。
function addNumbers(a, b) {
return a + b;
}
var sum = addNumbers("JavaTpoint", 25);
console.log('Sum of the numbers is: ' + sum);
第二步 将上述文件另存为“ .ts”扩展名。
第三步 编译TypeScript代码。要编译源代码,请打开命令提示符,然后转到我们保存以上文件的文件目录位置。例如,如果我们将文件保存在桌面上,请转到终端窗口并键入:-cd Desktop/folder_name 。现在,输入以下命令tsc filename.ts进行编译,然后按Enter。
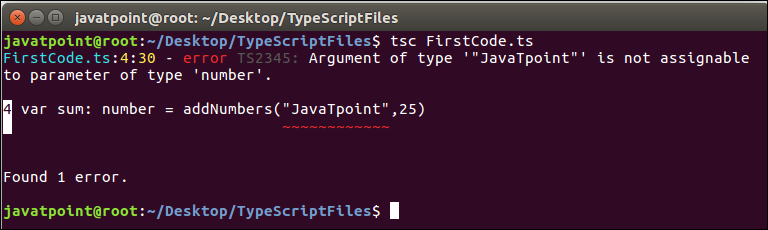
这个TypeScript源文件会生成一个错误,可以在以下图片中显示。

注意:此程序会产生错误,因为我们将变量“a”和“b”视为数字类型。但是,我们将变量“a”作为字符串传递,并将变量“b”作为数字传递。
 极客教程
极客教程