TypeScript 命名空间
命名空间是一种用于逻辑分组功能的方法。它封装了共享公共关系的功能和对象。它允许我们以更清晰的方式组织代码。
命名空间也被称为 内部模块。一个命名空间还可以包含接口、类、函数和变量来支持一组相关的功能。
与 JavaScript 不同,命名空间内置于 TypeScript 中。在 JavaScript 中,变量声明进入 全局范围。如果在同一项目中使用多个 JavaScript 文件,则可能会通过使用类似名称的变量覆盖它们来混淆新用户。因此,使用 TypeScript 命名空间可以消除 命名冲突。
注:命名空间可以跨多个文件跨度,并允许使用 ” -outFile ” 将每个文件连接在一起,就像它们都在一个地方定义一样。这使得代码更容易维护。
命名空间声明
我们可以使用关键字 namespace 后跟 namespace_name 来创建命名空间。所有接口、类、函数和变量都可以使用 导出(export) 关键字在 花括号{} 中定义。导出关键字使每个组件可在命名空间之外访问。我们可以按以下方式声明名称空间。
namespace <namespace_name> {
export interface I1 { }
export class c1{ }
}
要在另一个命名空间中访问接口、类、函数和变量,我们可以使用以下语法。
namespaceName.className;
namespaceName.functionName;
如果命名空间在单独的 TypeScript 文件中,则必须使用 三斜杠 (///) 引用语法引用它。
/// < reference path = "Namespace_FileName.ts" />
示例
下面的程序帮助我们了解命名空间的用法。
创建项目和声明文件
命名空间文件:studentCalc
namespace studentCalc {
export function AnualFeeCalc(feeAmount: number, term: number) {
return feeAmount * term;
}
}
主文件:app.ts
/// <reference path = "./studentCalc.ts" />
let TotalFee = studentCalc.AnualFeeCalc(1500, 4);
console.log("Output: " +TotalFee);
编译并执行命名空间
打开终端并转到存储项目的位置。然后,键入以下命令。
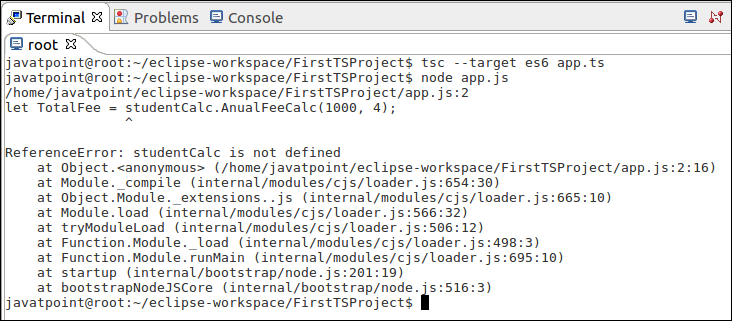
$ tsc --target es6 app.ts
$ node app.js
我们将看到以下输出: studentCalc 未定义。

因此,要正确地 编译 和 执行 上述代码,我们需要在终端窗口中使用以下命令。
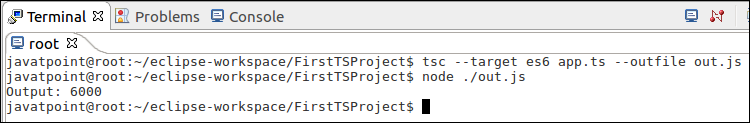
$ tsc --target es6 app.ts --outfile out.js
$ node ./out.js
现在,我们可以看到以下输出。

嵌套命名空间
命名空间还允许我们将一个命名空间定义到另一个命名空间中。我们可以使用 点(.) 运算符访问嵌套命名空间的成员。下面的示例帮助我们更清楚地了解嵌套命名空间。
示例
嵌套命名空间文件:StoreCalc
namespace invoiceCalc {
export namespace invoiceAccount {
export class Invoice {
public calculateDiscount(price: number) {
return price * .60;
}
}
}
}
主文件:app.ts
///
let invoice = new invoiceCalc.invoiceAccount.Invoice();
console.log("Output: " +invoice.calculateDiscount(400));
现在,使用以下命令 编译 和 执行 上述代码。
$ tsc --target es6 app.ts --outfile out.js
$ node ./out.js
它会产生以下输出。
Output: 240
 极客教程
极客教程