TypeScript 类
在面向对象的编程语言中,如Java,类是用于创建可重用组件的基本实体。它是一组具有共同属性的对象。在面向对象编程中,类是用于创建对象的模板或蓝图。这是一个逻辑实体。
类定义可以包含以下属性:
- 字段: 它是在类中声明的变量。
- 方法: 它表示对象的操作。
- 构造函数: 它负责在内存中初始化对象。
- 嵌套类和接口: 这意味着一个类可以包含另一个类。
TypeScript是一种面向对象的JavaScript语言,因此它支持面向对象的编程功能,如类、接口、多态、数据绑定等。JavaScript ES5或更早版本不支持类。TypeScript从ES6及更高版本开始支持此功能。TypeScript具有内置支持使用类的功能,因为它基于JavaSript的ES6版本。今天,许多开发人员使用基于类的面向对象编程语言,并将其编译成JavaScript,这适用于所有主要浏览器和平台。
声明类的语法
在TypeScript中,使用class关键字声明一个类。我们可以使用以下语法创建一个类:
class <class_name>{
field;
method;
}
示例
class Student {
studCode: number;
studName: string;
constructor(code: number, name: string) {
this.studName = name;
this.studCode = code;
}
getGrade() : string {
return "A+" ;
}
}
TypeScript编译器将上述类转换为以下JavaScript代码。
var Student = /** @class */ (function () {
function Student(code, name) {
this.studName = name;
this.studCode = code;
}
Student.prototype.getGrade = function () {
return "A+";
};
return Student;
}());
创建一个类的对象
使用 new 关键字后跟着 类名,可以创建一个类的对象。new 关键字在运行时为对象创建分配内存空间。所有对象都在堆内存区域中获得内存。我们可以按照以下方式创建对象。
语法
let object_name = new class_name(parameter)
- new关键字: 用于在内存中实例化对象。
- 表达式的右侧调用了构造函数,可以传递值。
示例
//Creating an object or instance
let obj = new Student();
对象初始化
对象初始化是将数据存储到对象中的过程。 有三种方法可以初始化对象。 这些是:
1.通过引用变量
例子
//创建一个对象或实例
let obj = new Student();
//通过引用变量初始化对象
obj.id = 101;
obj.name = "Virat Kohli";
2.通过方法
方法类似于用于公开对象行为的函数。
方法的优点
*代码重用
*代码优化
例子
//定义一个Student类。
class Student {
//定义字段
id: number;
name:string;
//创建方法或函数
display():void {
console.log("Student ID is: "+this.id)
console.log("Student ID is: "+this.name)
}
}
//创建一个对象或实例
let obj = new Student();
obj.id = 101;
obj.name = "Virat Kohli";
obj.display();
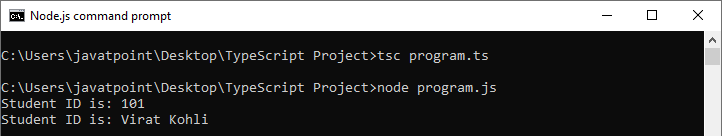
输出:

3.通过构造函数
构造函数用于初始化对象。 在TypeScript中,构造函数方法总是使用名称“constructor”定义。 在构造函数中,我们可以使用** this **关键字访问类的成员。
注意:并不总是需要在类中具有构造函数。
例子
//定义构造函数
constructor(id: number, name:string) {
this.id = id;
this.name = name;
}
带构造函数、方法和对象的例子:
//定义一个Student类。
class Student {
//定义字段
id: number;
name:string;
//定义构造函数
constructor(id: number, name:string) {
this.id = id;
this.name = name;
}
//创建方法或函数
display():void {
console.log("Function displays Student ID is: "+this.id)
console.log("Function displays Student ID is: "+this.name)
}
}
//创建一个对象或实例
let obj = new Student(101, "Virat Kohli")
//访问字段
console.log("Reading attribute value of Student as: " +obj.id,)
console.log("Reading attribute value of Student as: " +obj.name)
//访问方法或函数
obj.display()
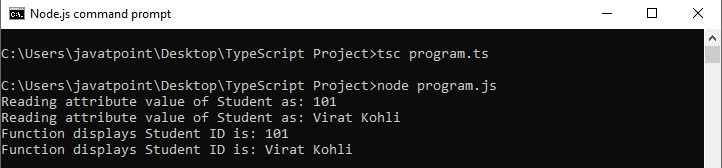
输出:

没有构造函数的例子
//定义一个Student类。
class Student {
//定义字段
id: number;
name:string;
}
//创建一个对象或实例
let obj = new Student();
// 初始化对象
obj.id = 101;
obj.name = "Virat Kohli";
//访问字段
console.log("Student ID: " +obj.id,);
console.log("Student Name: " +obj.name);
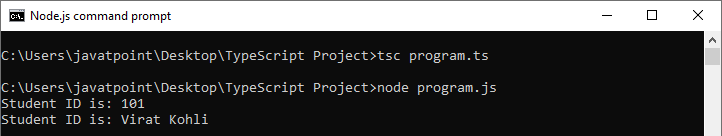
输出:

数据隐藏
这是一种用于隐藏内部对象细节的技术。 类可以控制其数据成员对其他类成员的可见性。 这种能力称为封装或数据隐藏。 OOPs使用访问修饰符的概念来实现封装。 访问修饰符定义其定义类外部的类数据成员的可见性。
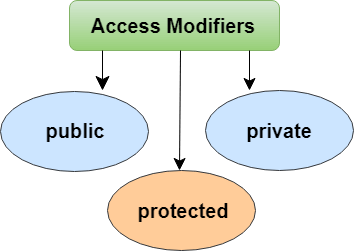
TypeScript支持三种类型的访问修饰符。 这些是:

 极客教程
极客教程