TypeScript forEach
forEach()方法是一个数组方法,用于在数组中的每个项目上执行函数。我们可以将其与JavaScript数据类型(如Arrays、Maps、Sets等)一起使用。这是一个在数组中显示元素的有用方法。
语法
我们可以声明forEach()方法如下。
array.forEach(callback[, thisObject]);
forEach()方法按升序为数组中的每个元素执行所提供的callback一次。
参数详解
1. callback: 它是用于测试每个元素的函数。回调函数接受三个参数,分别如下:
- Element value: 它是当前项的当前值。
- Element index: 它是数组中正在处理的当前元素的索引。
- Array: 它是在forEach()方法中进行迭代的数组。
注意:这三个参数是可选的。
2. thisObject: 它是要在执行回调时使用作为this的对象。
返回值
它将返回创建的数组。
带字符串的示例
let apps = ['WhatsApp', 'Instagram', 'Facebook'];
let playStore = [];
apps.forEach(function(item){
playStore.push(item)
});
console.log(playStore);
相应的JavaScript代码是:
var apps = ['WhatsApp', 'Instagram', 'Facebook'];
var playStore = [];
apps.forEach(function (item) {
playStore.push(item);
});
console.log(playStore);
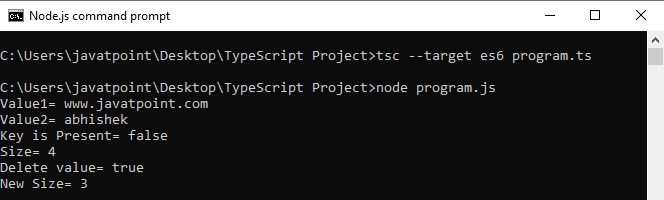
输出:

带数字的示例
var num = [5, 10, 15];
num.forEach(function (value) {
console.log(value);
});
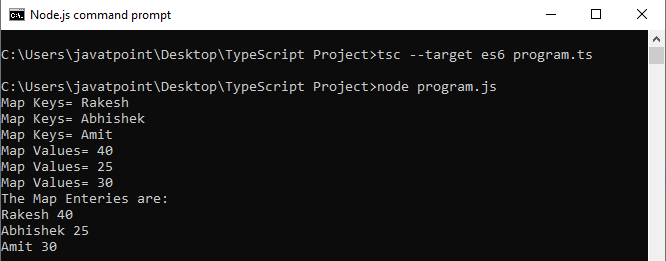
输出:

forEach() 的缺点
使用forEach()方法的缺点如下:
- 它不提供停止或中断forEach()循环的方法。
- 它只适用于数组。
 极客教程
极客教程