TypeScript 循环
在编程语言中,循环是指一系列指令重复执行,直到找到特定条件为止。它使代码更加紧凑。我们大多数时候可以与数组一起使用。以下是循环语句的一般结构:

我们可以将循环分类为两种类型:

- 不定循环
- 定循环
TypeScript 不定循环
在不定循环中,开始执行语句块之前未知迭代次数。有两个不定循环:
- while循环
- do-while循环
TypeScript while循环
TypeScript while循环迭代元素无限次数。它反复执行指令,直到指定的条件评估为true。当迭代次数未知时,我们可以使用它。while循环语法如下。
Syntax
while (condition)
{
//code to be executed
}

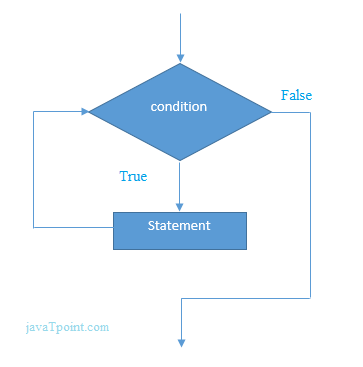
while循环语法的解释如下:
while循环从检查条件开始执行。如果条件评估为true,则执行循环体语句。否则,执行循环后面的第一条语句。当条件变为false时,循环终止,生命周期结束。
Example
let num = 4;
let factorial = 1;
while(num >=1) {
factorial = factorial * num;
num--;
}
console.log("The factorial of the given number is: "+factorial);
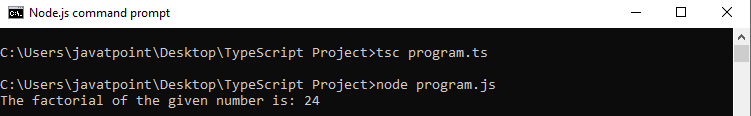
输出:

TypeScript do-while循环
TypeScript do-while循环与while循环类似,迭代元素无限次数。但是,与while循环有一个不同点,即它至少执行一次,无论条件是true还是false。当迭代次数不固定,而且必须至少执行一次循环时,建议使用do-while循环。do-while循环语法如下。
语法
do{
//code to be executed
}while (condition);

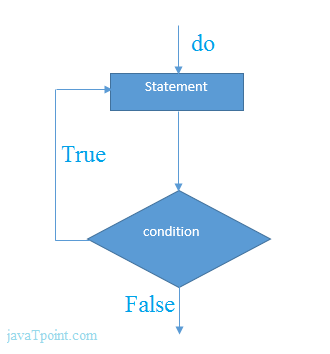
do-while循环语法的解释如下:
do-while循环在第一次执行语句时不检查任何条件。在执行语句并更新变量值后,它开始评估条件。如果条件为true,则循环的下一次迭代开始执行。当条件变为false时,循环终止,生命周期结束。
示例
let n = 10;
do {
console.log(n);
n++;
} while(n<=15);
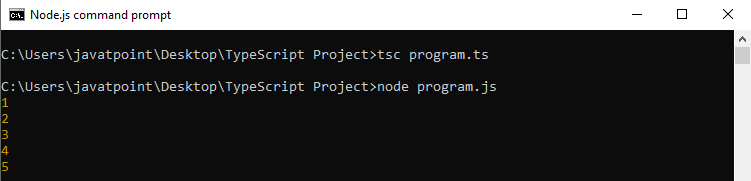
输出:

TypeScript 定循环
在这个循环中,我们在执行代码块之前就已经知道了迭代的次数。 “for循环” 是这种循环的最佳例子。 在这里,我们将讨论三种类型的循环:
- for 循环
- for..of 循环
- for..in 循环
TypeScript for 循环
for 循环是一种重复控制结构。它用于执行特定次数的代码块。for语句在单行中包含初始化、条件和增量/减量,从而提供了更短、更易于调试的循环结构。for 循环的语法如下。
语法
for (first expression; second expression; third expression ) {
// statements to be executed repeatedly
}
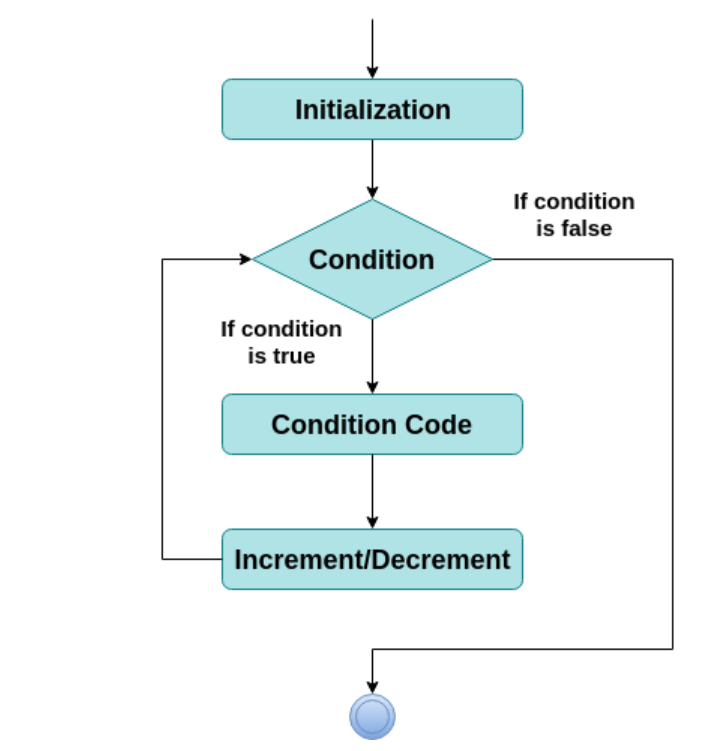
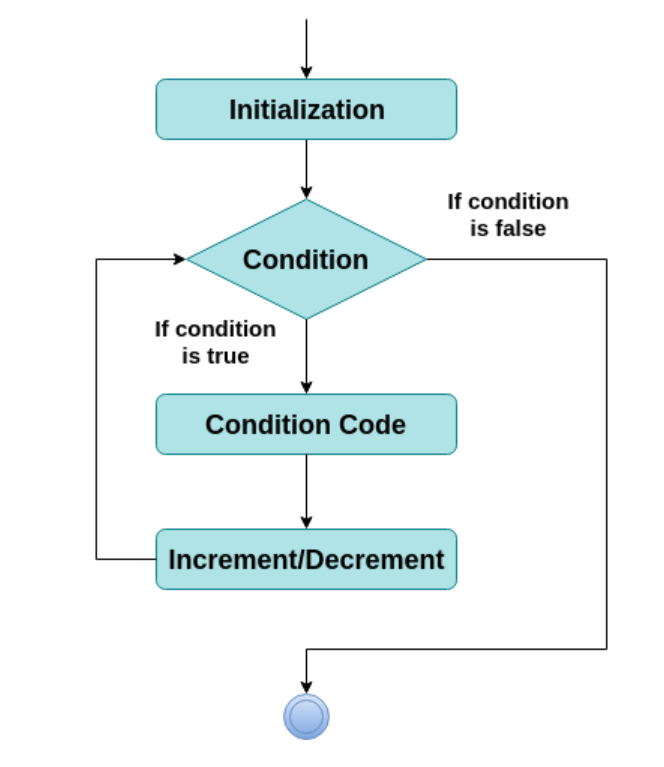
对 for 循环 的控制流程的解释如下图所示:

第一个表达式是初始化步骤,它首先执行,且只执行一次。它允许我们声明并初始化循环控制变量。
接下来的表达式评估 条件。如果为真,则执行循环体。如果为假,则不执行循环,并且控制流跳转到“for”循环后面的下一条语句。
当执行“for循环”的主体时,控制流跳转到增量/减量语句。它允许我们更新循环控制变量。它可以为空,只要条件后面有一个分号即可。
现在,条件被 重新评估。如果为真,则执行循环并重复该过程。当条件变为 false 时,“for循环”终止,标志着生命周期的结束。

示例
let num = 4;
let factorial = 1;
while (num >= 1) {
factorialfactorial = factorial * num;
num--;
}
console.log("给定数字的阶乘是:" + factorial);
输出:

TypeScript for..of 循环
for..of 循环用于迭代和访问数组,字符串,集合,映射,列表或元组集合的元素。下面是 for..of 循环的语法。
语法
for (var val of list) {
//要执行的语句
}
示例
let arr = [1, 2, 3, 4, 5];
for (var val of arr) {
console.log(val);
}
输出:

TypeScript for..in 循环
for..in循环用于数组,列表或元组。此循环通过列表或集合进行迭代并在每次迭代时返回索引。在这种情况下,val 的数据类型应为字符串或 any。下面是 for..in 循环的语法。
语法
for (var val in list) {
//statements
}
示例
let str:any = "JavaTpoint";
for (let index in str) {
console.log('Index of {str[index]}:{index}');
}
输出:

for..of Vs. for..in 循环
两个循环都遍历列表,但它们的遍历方式不同。for..in 循环返回正在迭代的对象的索引列表,而 for..of 循环返回正在迭代的对象的值列表。
以下示例演示了这些差异:
let myArray = [10, 20, 30, 40, 50,];
console.log("Output of for..in loop ");
for (let index in myArray) {
console.log(index);
}
console.log("Output of for..of loop ");
for (let val of myArray) {
console.log(val);
}
输出:

 极客教程
极客教程