React Suite Nav Justified
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。Nav 提供各种形式的导航菜单列表,可以是横向和纵向的布局。
Nav Justified有助于创建一个导航,其中导航项目具有相同的宽度。
语法:
<Nav justified>
<Nav.Item >Item</Nav.Item>
</Nav>
创建React应用程序并安装模块
第1步:使用以下命令创建一个React应用程序
npx create-react-app foldername
第2步:在创建你的项目文件夹即foldername后,使用以下命令移动到它。
cd foldername
第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install rsuite
项目结构:
例1:现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个例子中,我们将学习创建一个简单的合理的导航。
import React,{useState} from 'react';
import 'rsuite/dist/rsuite.min.css';
import { Nav } from 'rsuite';
export default function App(){
return (
<div>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite Nav Justified</h3>
<Nav justified activeKey="home" >
<Nav.Item eventKey="home" >
Home
</Nav.Item>
<Nav.Item eventKey="news">News</Nav.Item>
<Nav.Item eventKey="solutions">Solutions</Nav.Item>
<Nav.Item eventKey="products">Products</Nav.Item>
<Nav.Item eventKey="about">About</Nav.Item>
</Nav>
</div>
)
}
运行应用程序的步骤。在项目的根目录下使用以下命令运行该应用程序。
npm start
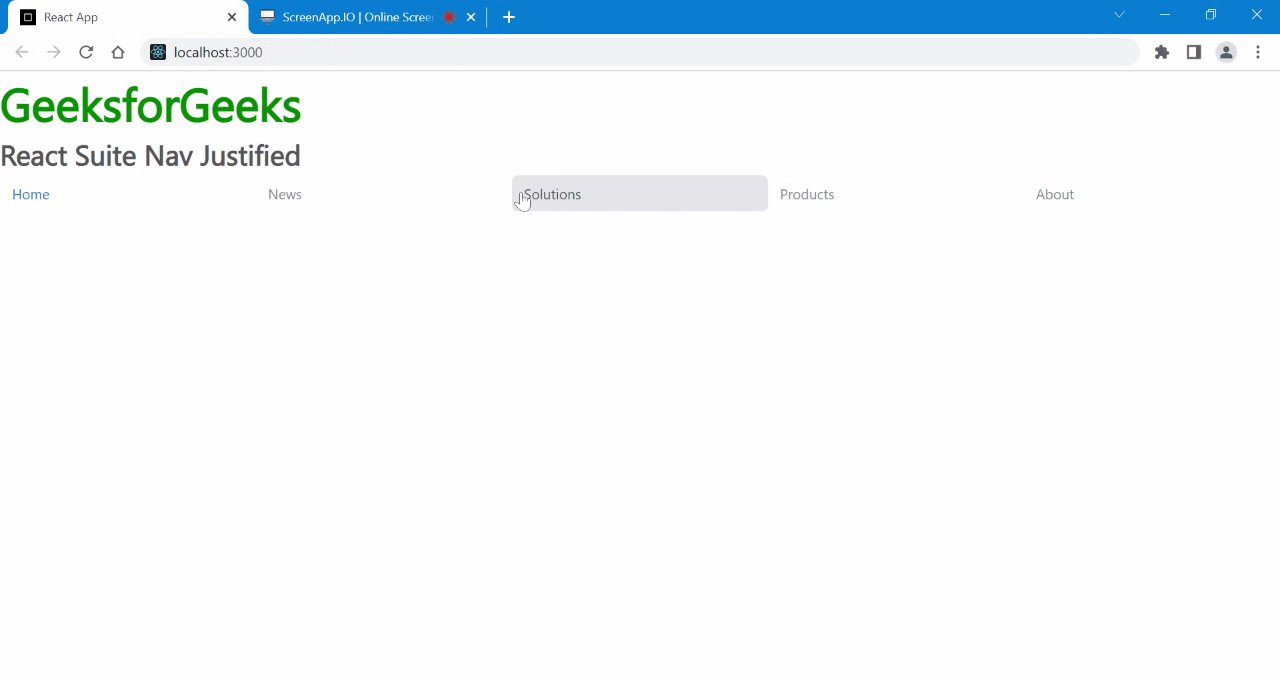
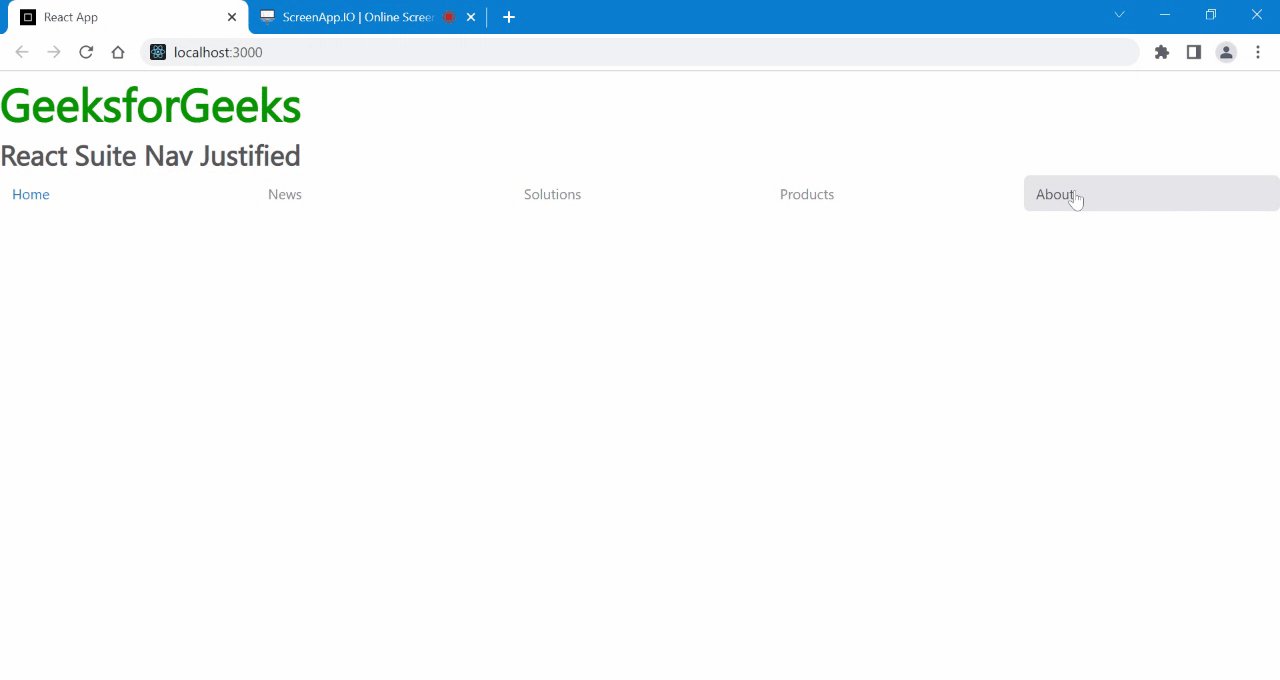
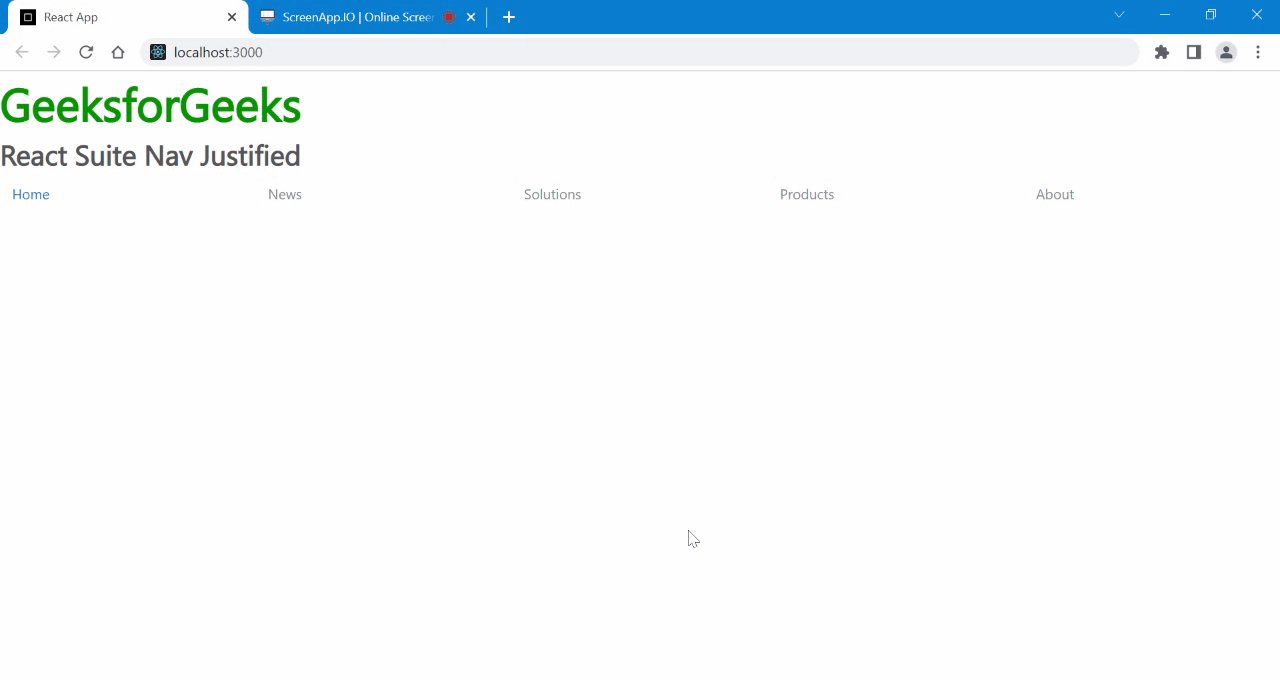
输出。现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出。

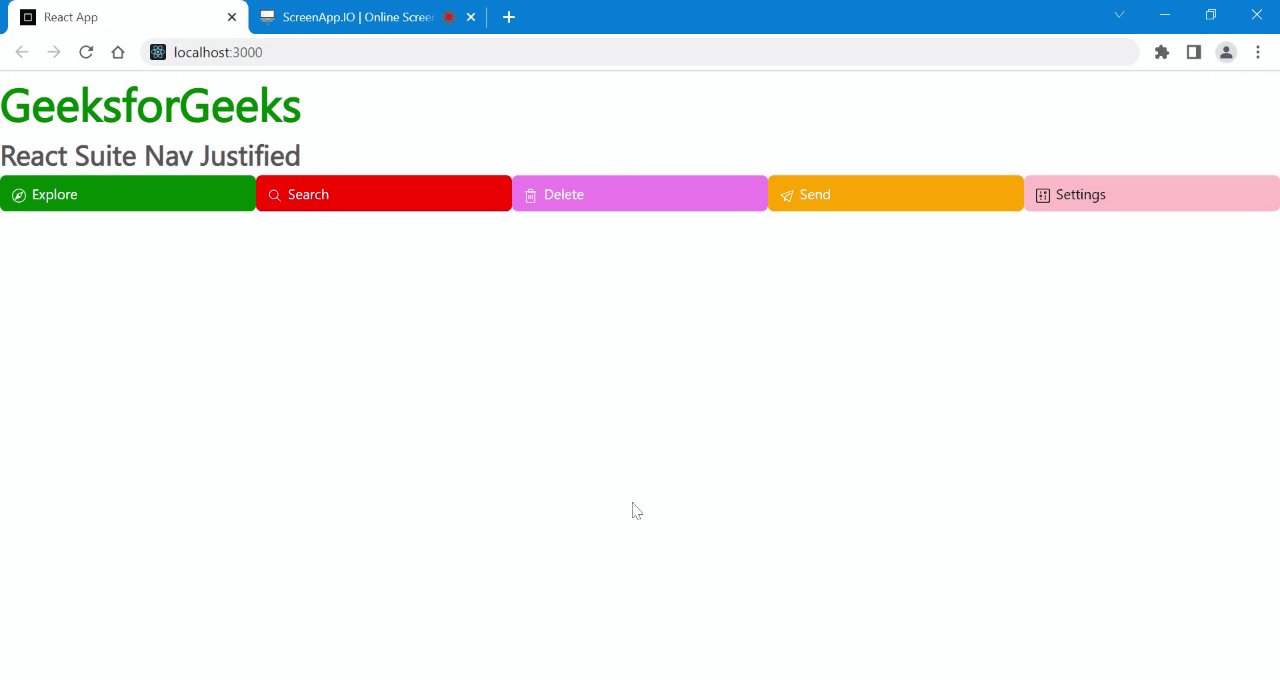
例2:在这个例子中,我们创建了一个公正的导航。还为它提供了一些颜色,以显示导航项目之间的平等距离。还使用了 https://rsuitejs.com/resources/icons/ 上的图标。
import React,{useState} from 'react';
import 'rsuite/dist/rsuite.min.css';
import SendIcon from '@rsuite/icons/Send';
import SearchIcon from '@rsuite/icons/Search';
import TrashIcon from '@rsuite/icons/Trash';
import SettingIcon from '@rsuite/icons/Setting';
import ExploreIcon from '@rsuite/icons/Explore';
import { Nav } from 'rsuite';
export default function App(){
return (
<div>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite Nav Justified</h3>
<Nav justified activeKey="Explore" >
<Nav.Item eventKey="Explore" icon={<ExploreIcon/>}
style={{background:'green',color:'white'}}>
Explore
</Nav.Item>
<Nav.Item eventKey="Search" icon={<SearchIcon/>}
style={{background:'red',color:'white'}}>
Search</Nav.Item>
<Nav.Item eventKey="delete" icon={<TrashIcon/>}
style={{background:'violet',color:'white'}}>
Delete</Nav.Item>
<Nav.Item eventKey="send" icon={<SendIcon/>}
style={{background:'orange',color:'white'}}>Send</Nav.Item>
<Nav.Item eventKey="settings" icon={<SettingIcon/>}
style={{background:'pink',color:'black'}}>Settings</Nav.Item>
</Nav>
</div>
)
}
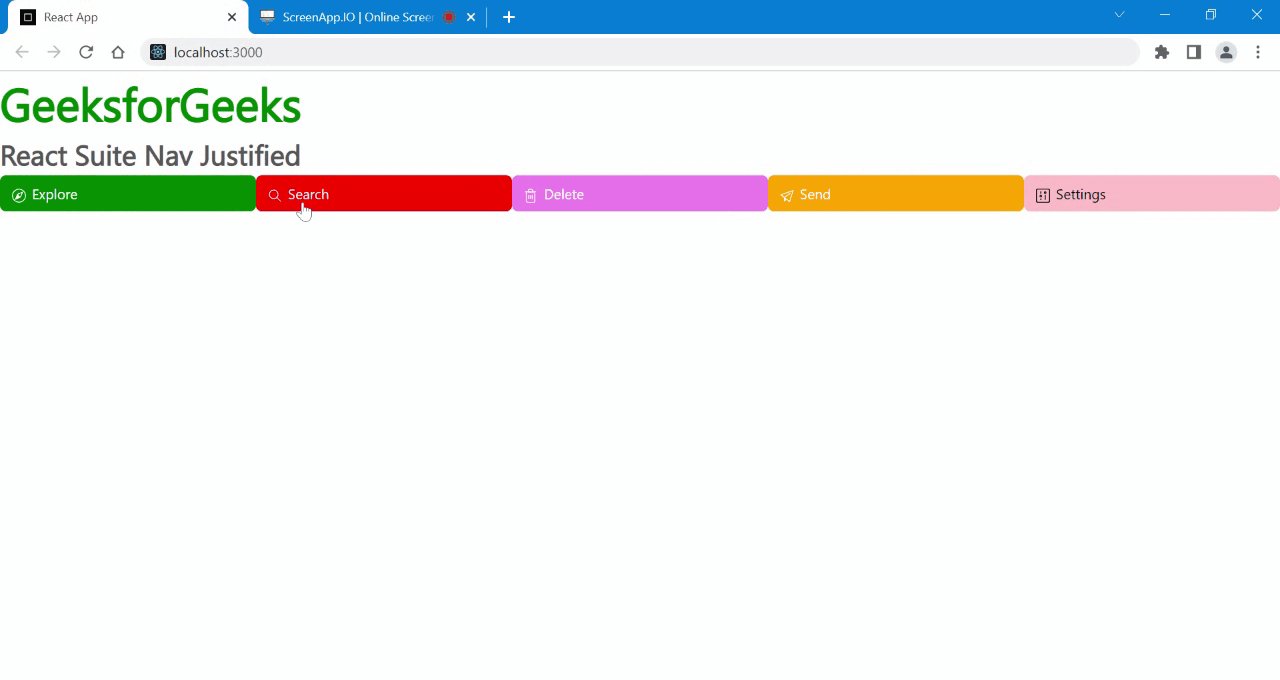
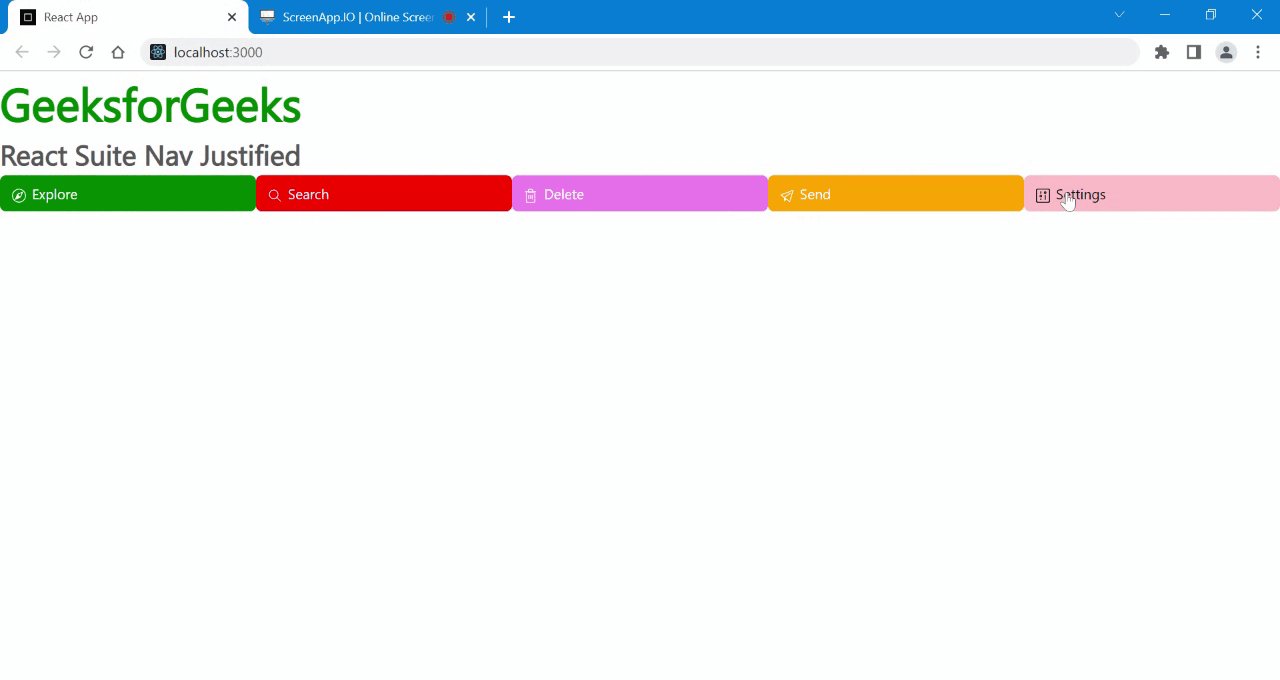
输出:

 极客教程
极客教程