React Suite 进度条
React Suite 是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。进度组件允许用户显示一个操作流的当前进度.
进度条 以线的形式显示进展.
语法:
<Progress.Line percent={value} />
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
项目结构:
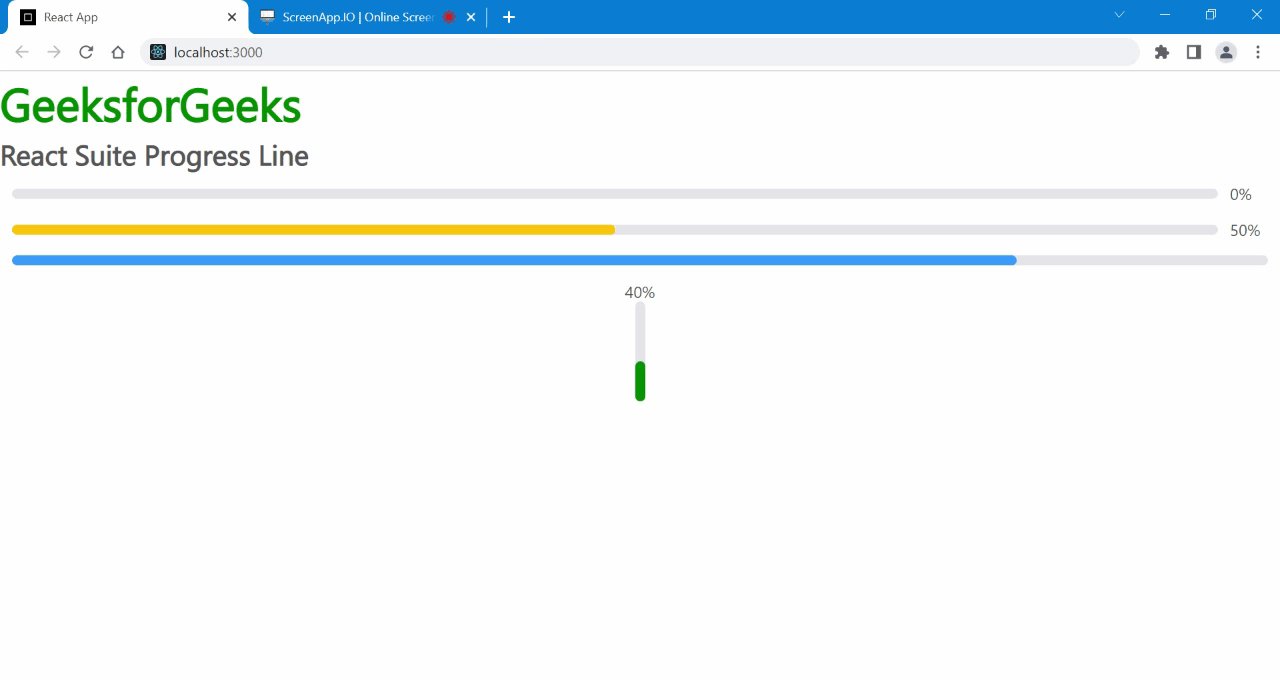
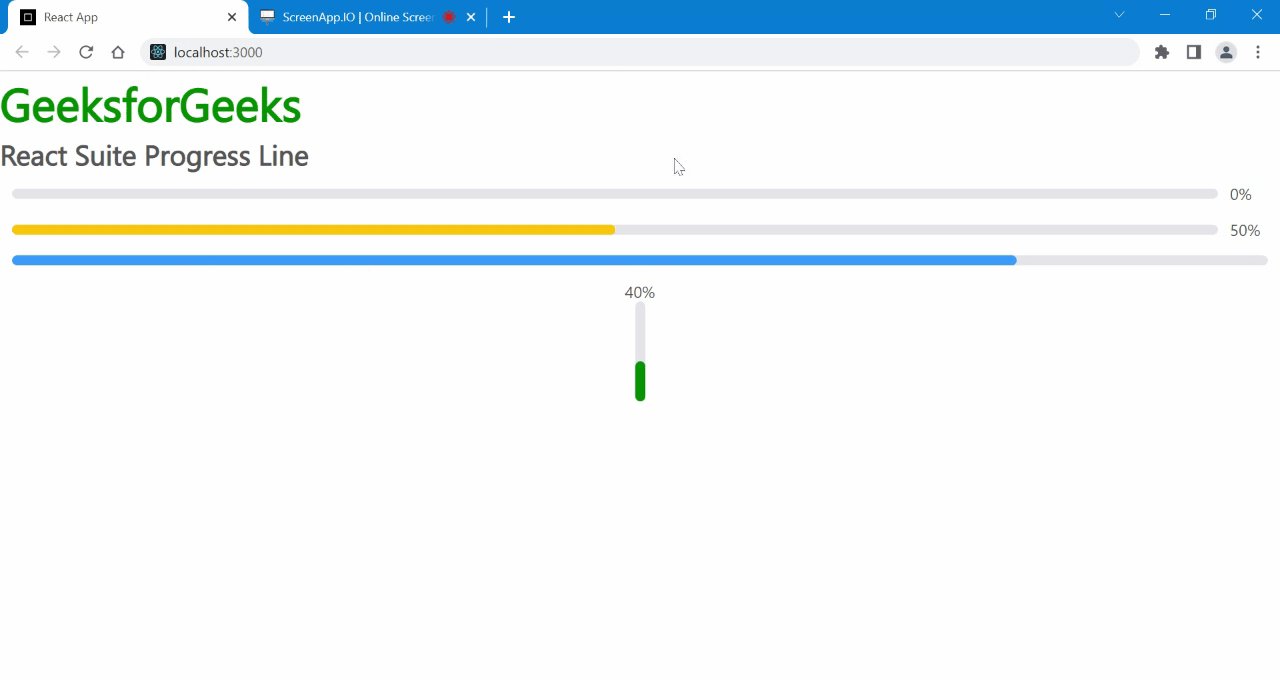
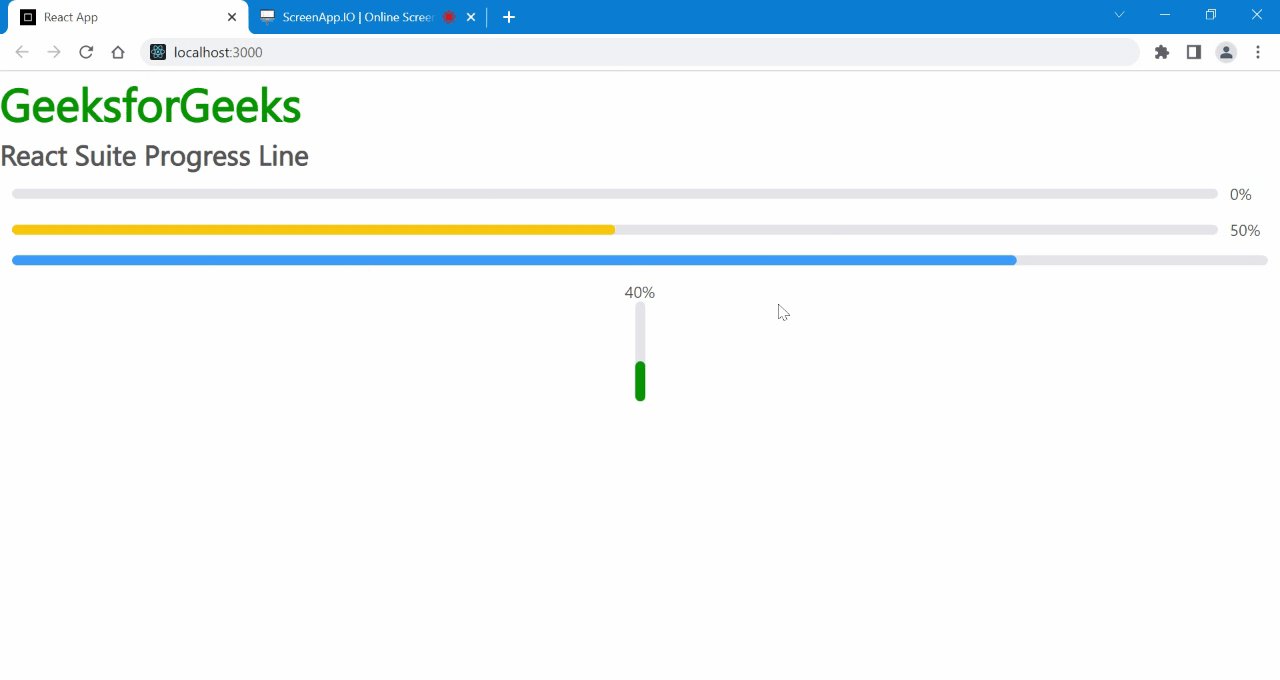
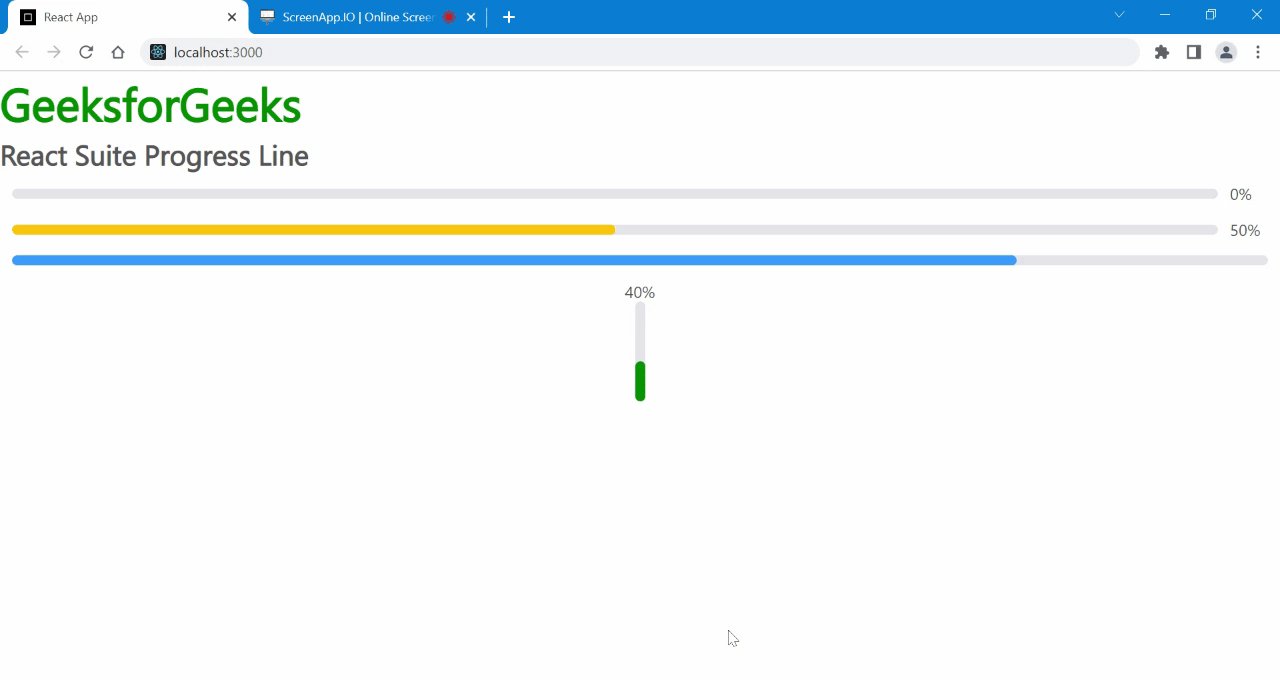
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个例子中,我们将学习垂直进度线。同时给进度线加上颜色和百分比。我们甚至可以创建一个进度线,而不显示百分比
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import Progress from 'rsuite/Progress';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Progress Line</h3>
<Progress.Line />
<Progress.Line percent={50} strokeColor="#ffc107" />
<Progress.Line percent={80} showInfo={false} />
<Progress.Line percent={40} vertical strokeColor="green" />
</div>
)
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
输出: 现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出结果:

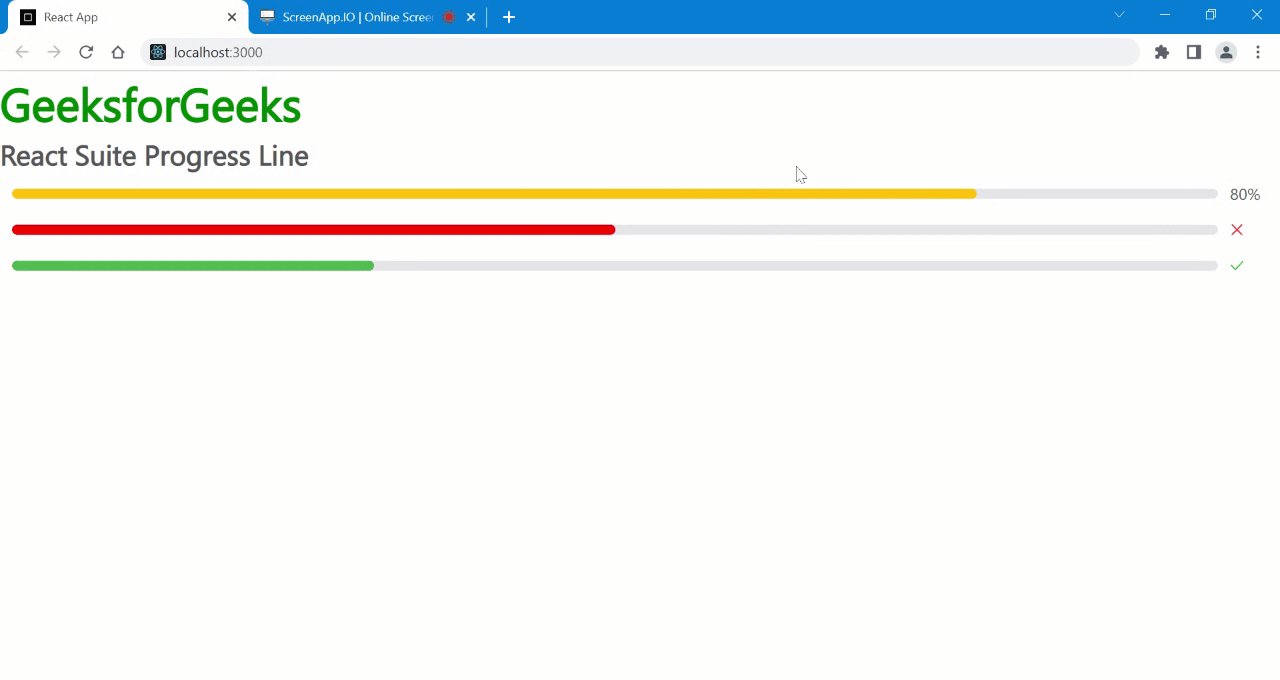
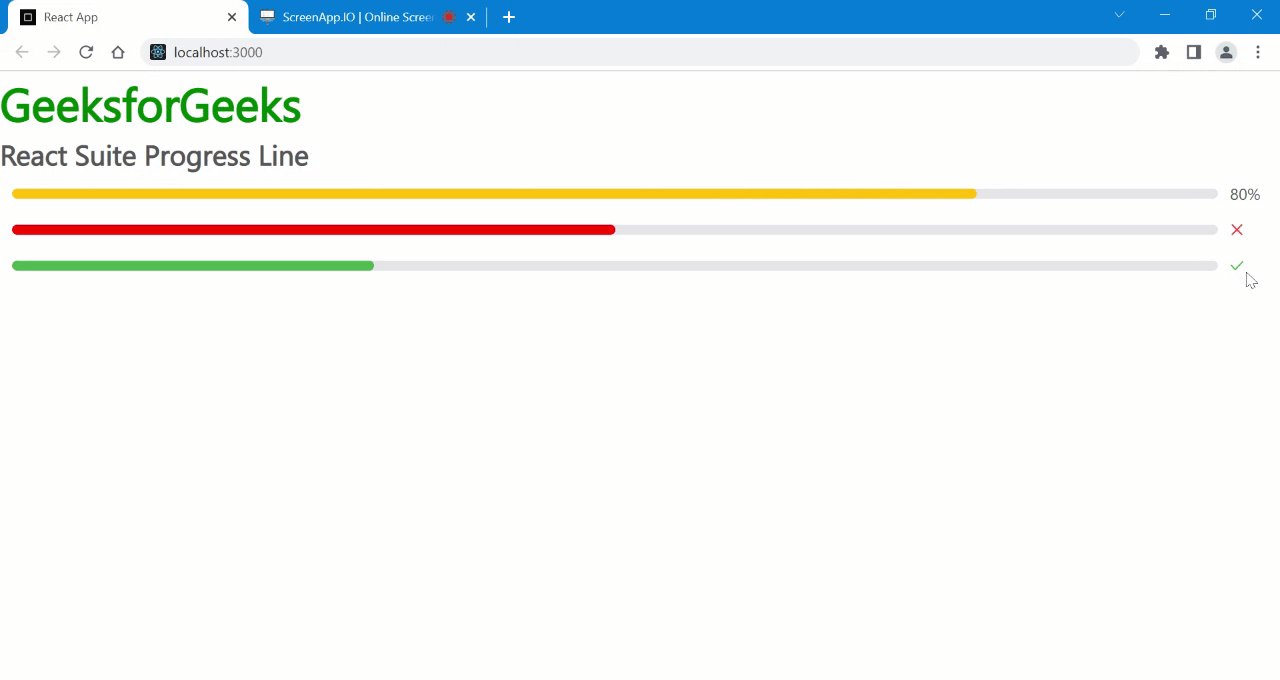
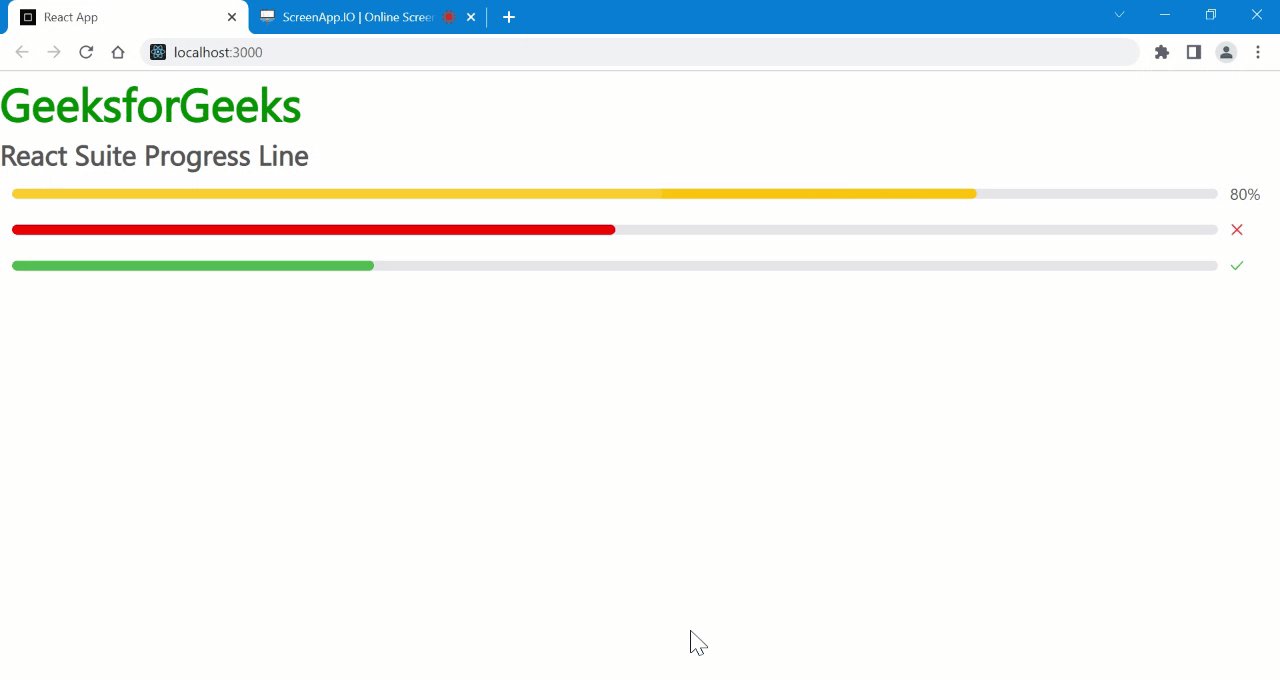
示例2: 在这个例子中,我们将了解到进度线的状态。它可以是active, success or fail.
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import Progress from 'rsuite/Progress';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Progress Line</h3>
<Progress.Line percent={80}
status="active" strokeColor="#ffc107" />
<Progress.Line percent={50}
status="fail" strokeColor="red" />
<Progress.Line percent={30} status="success" />
</div>
)
}
输出:

 极客教程
极客教程