React Suite Sidenav 折叠菜单
React套件是一个React组件库,具有合理的UI设计和友好的开发体验。它支持所有主要的浏览器。它提供了预建的React组件,可以在任何Web应用程序中轻松使用。
在这篇文章中,我们将学习React Suite Sidenav折叠式菜单。折叠菜单是一个可折叠的sidenav,当切换时可以打开或关闭侧导航菜单。.
Sidenav 属性:
- as: 它用于指定自定义的导航条组件.
- appearance: 它用于侧边栏的外观。它可以有 “default”、”inverse”和 “subtle”的值.
- classPrefix: 它是用来表示组件CSS类的前缀。默认值是 “navbar”.
- defaultOpenKeys: 它用于表示与下拉式事件键相对应的开放菜单.
- expanded: 它用于指示是否扩展Sidenav.
- onOpenChange: 这是一个更改的菜单打开回调函数.
- openKeys: 它被用来表示与控制的下拉事件键相对应的打开菜单.
创建React应用程序和安装模块:
步骤1: 使用给定的命令创建一个React应用程序:
npm create-react-app projectname
步骤2: 创建你的项目后,使用给定的命令移动到它:
cd projectname
步骤3: 现在使用给定的命令安装rsuite节点包:
npm install rsuite
项目结构:
语法:
// import statement
import { Nav, Sidenav } from "rsuite/";
// App.JS file
function() {
<Sidenav>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1">...</Nav.Item>
</Sidenav>
}
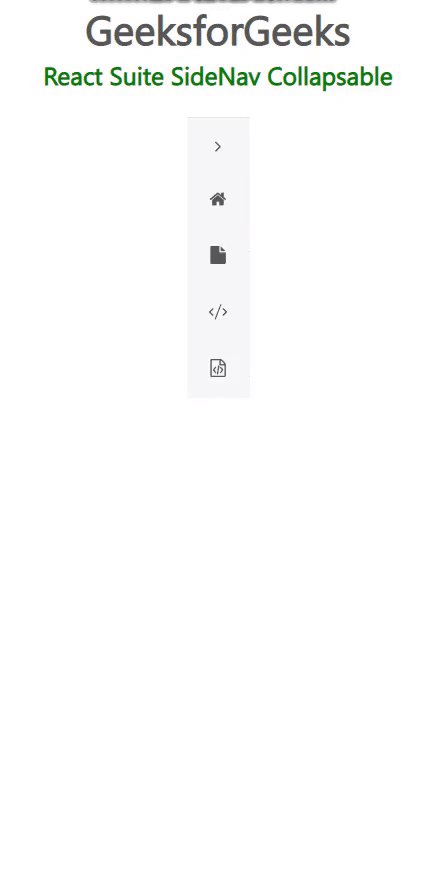
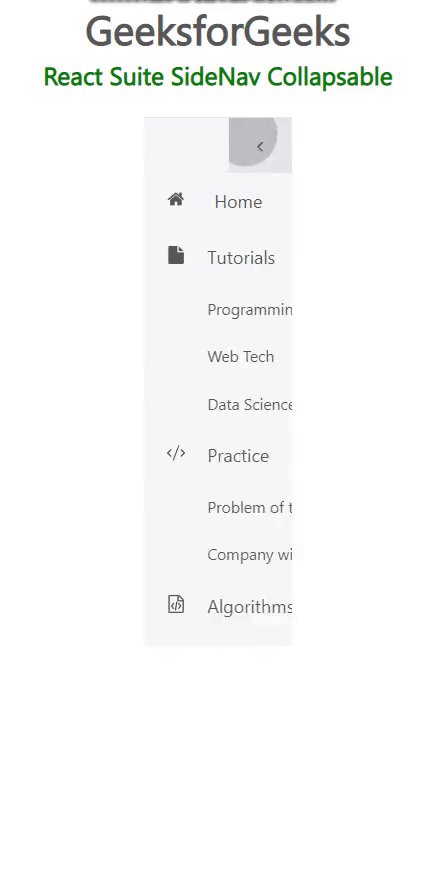
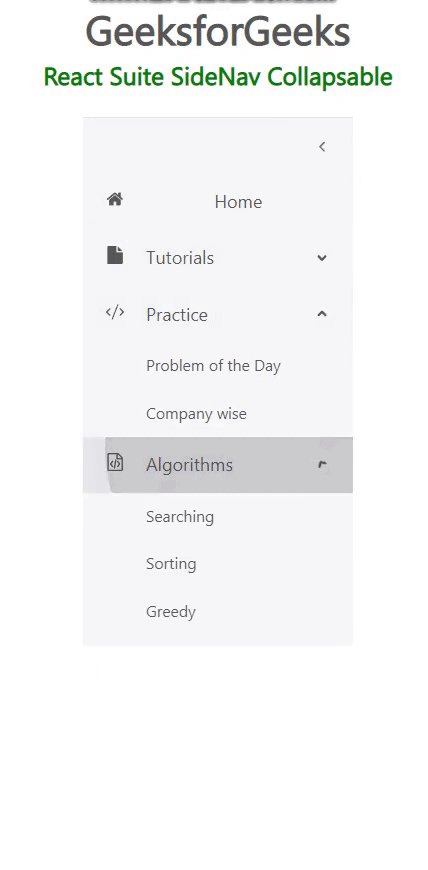
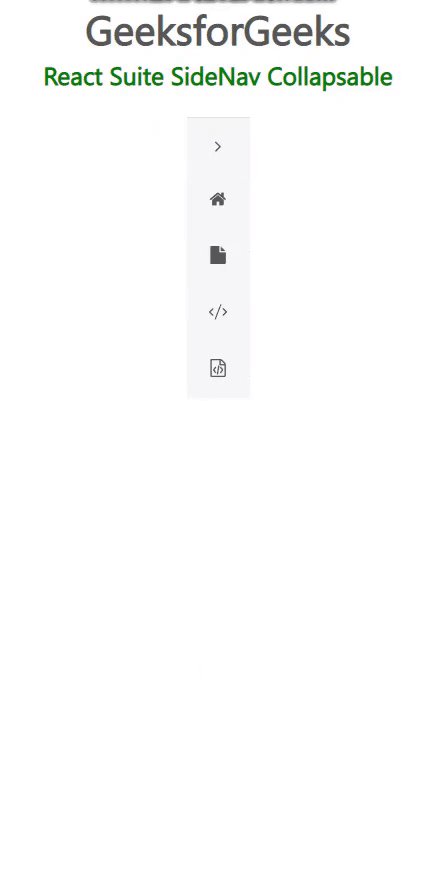
示例1: 下面的例子演示了基本的可折叠菜单.
import { useState } from "react";
import "rsuite/dist/rsuite.min.css";
import { Nav, Sidenav } from "rsuite/";
import Home from "@rsuite/icons/legacy/Home"
import FileCodeO from "@rsuite/icons/legacy/FileCodeO"
import File from "@rsuite/icons/legacy/File"
import { Code } from "@rsuite/icons";
export default function App() {
const [expand, setExpand] = useState(true);
const [activeKey, setActiveKey] = useState("1");
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite SideNav Collapsable
</h4>
<div style={{ marginTop: 20, width: 240 }}>
<Sidenav expanded={expand} defaultOpenKeys={["3", "4"]}>
<Sidenav.Body>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1" icon={<Home />}>
Home
</Nav.Item>
<Nav.Menu placement="rightStart" eventKey="3"
title="Tutorials" icon={<File />}>
<Nav.Item eventKey="3-1">Programming</Nav.Item>
<Nav.Item eventKey="3-2">Web Tech</Nav.Item>
<Nav.Item eventKey="3-3">Data Science</Nav.Item>
</Nav.Menu>
<Nav.Menu placement="rightStart" eventKey="4"
title="Practice" icon={<Code/>}>
<Nav.Item eventKey="4-1">Problem of the Day</Nav.Item>
<Nav.Item eventKey="4-2">Company wise</Nav.Item>
</Nav.Menu>
<Nav.Menu placement="rightStart" eventKey="5"
title="Algorithms" icon={<FileCodeO/>}>
<Nav.Item eventKey="4-1">Searching</Nav.Item>
<Nav.Item eventKey="4-2">Sorting</Nav.Item>
<Nav.Item eventKey="4-3">Greedy</Nav.Item>
</Nav.Menu>
</Nav>
</Sidenav.Body>
</Sidenav>
</div>
</div>
</center>
);
}
输出:

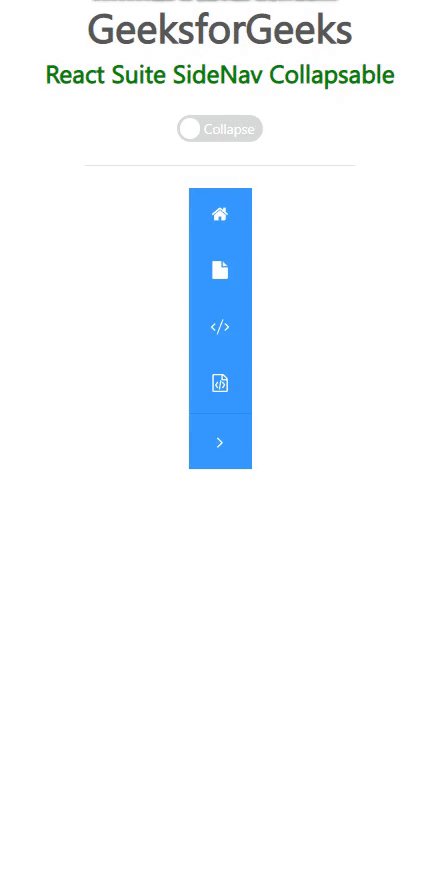
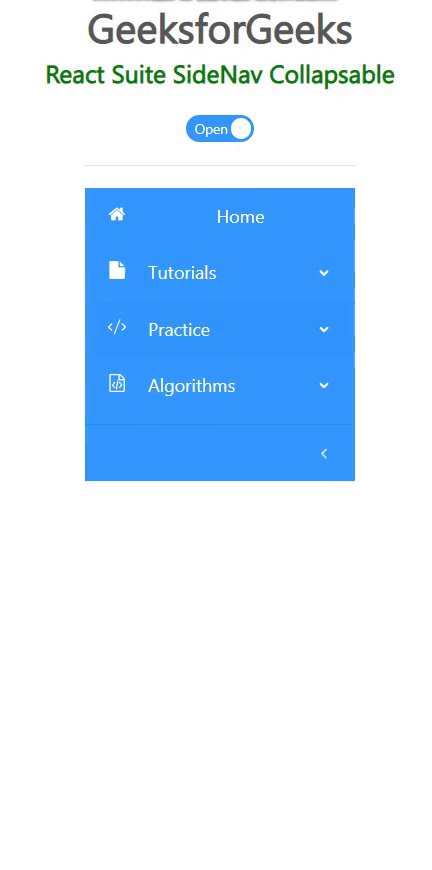
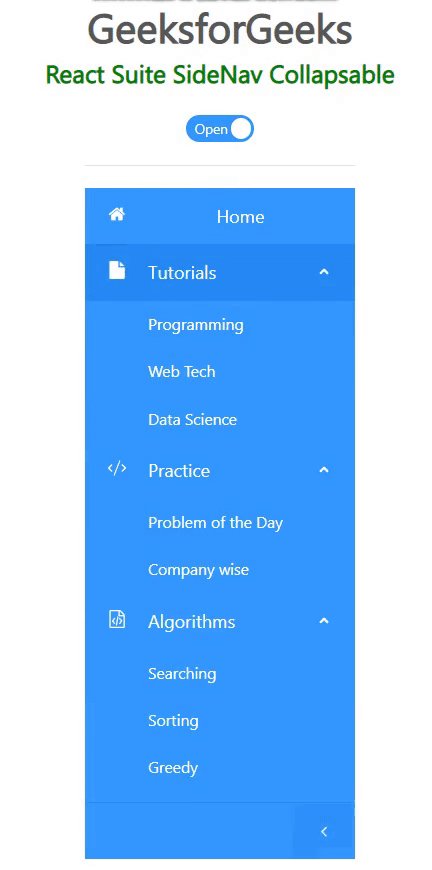
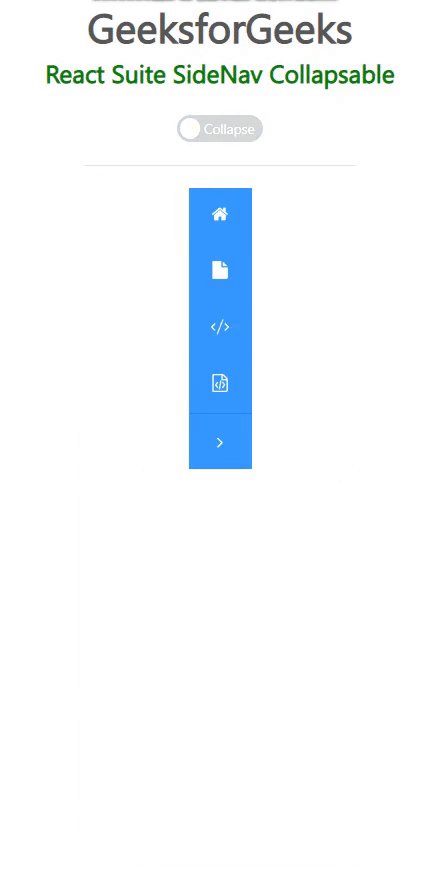
示例2: 下面的例子演示了使用一个切换按钮的可折叠菜单.
import { useState } from "react";
import "rsuite/dist/rsuite.min.css";
import { Nav, Sidenav, Toggle } from "rsuite/";
import Home from "@rsuite/icons/legacy/Home";
import FileCodeO from "@rsuite/icons/legacy/FileCodeO";
import File from "@rsuite/icons/legacy/File";
import { Code } from "@rsuite/icons";
export default function App() {
const [expand, setExpand] = useState(true);
const [activeKey, setActiveKey] = useState("1");
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite SideNav Collapsable
</h4>
<div style={{ marginTop: 20, width: 240 }}>
<Toggle
onChange={setExpand}
checked={expand}
checkedChildren="Open"
unCheckedChildren="Collapse"
/>
<hr/>
<Sidenav expanded={expand} appearance="inverse">
<Sidenav.Body>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1" icon={<Home />}>
Home
</Nav.Item>
<Nav.Menu
placement="rightStart"
eventKey="3"
title="Tutorials"
icon={<File />}
>
<Nav.Item eventKey="3-1">Programming</Nav.Item>
<Nav.Item eventKey="3-2">Web Tech</Nav.Item>
<Nav.Item eventKey="3-3">Data Science</Nav.Item>
</Nav.Menu>
<Nav.Menu
placement="rightStart"
eventKey="4"
title="Practice"
icon={<Code />}
>
<Nav.Item eventKey="4-1">Problem of the Day</Nav.Item>
<Nav.Item eventKey="4-2">Company wise</Nav.Item>
</Nav.Menu>
<Nav.Menu
placement="rightStart"
eventKey="5"
title="Algorithms"
icon={<FileCodeO />}
>
<Nav.Item eventKey="4-1">Searching</Nav.Item>
<Nav.Item eventKey="4-2">Sorting</Nav.Item>
<Nav.Item eventKey="4-3">Greedy</Nav.Item>
</Nav.Menu>
</Nav>
</Sidenav.Body>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
</Sidenav>
</div>
</div>
</center>
);
}
输出:

 极客教程
极客教程