React Suite <Dropdown.Item> 属性
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。
下拉菜单是用来显示不同的选项给用户选择的。用户可以根据自己的选择在其中进行选择。在下拉菜单中,有不同的方式来表示内容。每个下拉菜单项目都有不同的道具,供用户相应地设计菜单。
<Dropdown.Item>属性。
- active: 它用于使当前选项的状态处于激活状态。
- children: 用来表示主要内容。
- classPrefix: 用来表示组件的CSS类的前缀。
- componentClass:它可以作为该组件的自定义元素类型。
- disabled: 它用于禁用当前选项。
- divider: 用来表示是否显示分隔线。
- eventKey: 它用于表示当前选项的值。
- icon: 它用于设置图标。
- onSelect: 这是一个在选择当前选项时被触发的函数。
- panel: 它用于显示一个自定义面板。
- renderItem: 它用于自定义渲染项目。
方法:让我们创建一个React项目并安装React Suite模块,然后我们将创建一个UI,展示React Suite的下拉项目道具。
创建React项目:
第1步:要创建一个react应用,你需要通过npx命令安装react模块。使用 “npx “而不是 “npm “是因为你在应用的生命周期中只需要使用这个命令一次。
npx create-react-app project_name
第二步:在创建你的反应项目后,进入文件夹执行不同的操作。
cd project_name
第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install rsuite
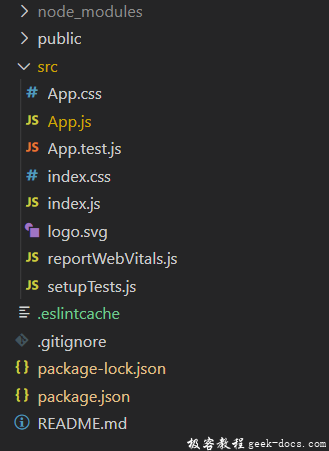
项目结构:在运行上述步骤中提到的命令后,如果你在编辑器中打开项目,你可以看到一个类似的项目结构,如下图所示。用户所做的新组件或代码修改,我们将在源文件夹中完成。

项目结构
例1:我们正在创建一个UI,显示不同的React Suite下拉项及其道具。
import React from "react";
import { Dropdown } from 'rsuite'
import '../node_modules/rsuite/dist/rsuite.min.css';
import PageIcon from '@rsuite/icons/Page';
class App extends React.Component {
render() {
return (
<div style={{margin:100}}>
<h4>React Suite Dropdown Item Props</h4>
<br /><br />
<Dropdown title="Dropdown">
<Dropdown.Item >Item A</Dropdown.Item>
<Dropdown.Item >Item B</Dropdown.Item>
<Dropdown.Item icon={<PageIcon />}>
Icon Item
</Dropdown.Item>
<Dropdown.Item disabled>Disabled Item</Dropdown.Item>
<Dropdown.Item active>Active Item</Dropdown.Item>
</Dropdown>
</div>
);
}
}
export default App;
运行应用程序的步骤。在项目的根目录下使用以下命令运行该应用程序。
npm start
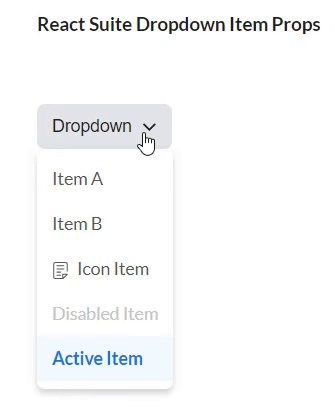
输出。现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出。

下拉式项目道具
例2:我们正在创建一个用户界面,显示不同的React Suite下拉项及其道具。
import React from "react";
import { Dropdown } from 'rsuite'
import '../node_modules/rsuite/dist/rsuite.min.css';
import PageIcon from '@rsuite/icons/Page';
class App extends React.Component {
render() {
return (
<div style={{margin:100}}>
<h4>React Suite Dropdown Item Props</h4><br /><br />
<Dropdown title="Dropdown">
<Dropdown.Item >Item A - 1</Dropdown.Item>
<Dropdown.Item >Item A - 2</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item disabled>Item B - 1</Dropdown.Item>
<Dropdown.Item disabled>Item B - 2</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item active>Item C - 1</Dropdown.Item>
</Dropdown>
</div>
);
}
}
export default App;
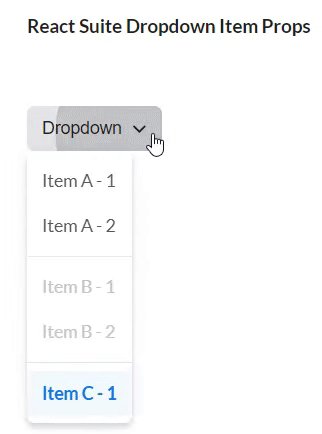
输出。现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出。

带分隔符的下拉菜单
 极客教程
极客教程