React Suite Tooltip 禁用元素
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。tooltip组件允许用户在悬停、聚焦或点击某个元素时显示信息性文本.
tooltip禁用属性用于创建非交互式的元素,这意味着用户不能悬停或点击它们来触发弹出窗口(或tooltip).
语法:
<Whisper speaker={<Tooltip> GeeksforGeeks!</Tooltip>}>
<span>
<Button disabled >
button
</Button>
</span>
</Whisper>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
项目结构:
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个元素中,我们将创建一个禁用按钮。点击这个按钮时不会出现tooltip.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Disabled Elements</h3>
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Sample Tooltip Text!</Tooltip>}
>
<Button disabled>Open Tooltip</Button>
</Whisper>
</div>
);
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
输出: 现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出结果:

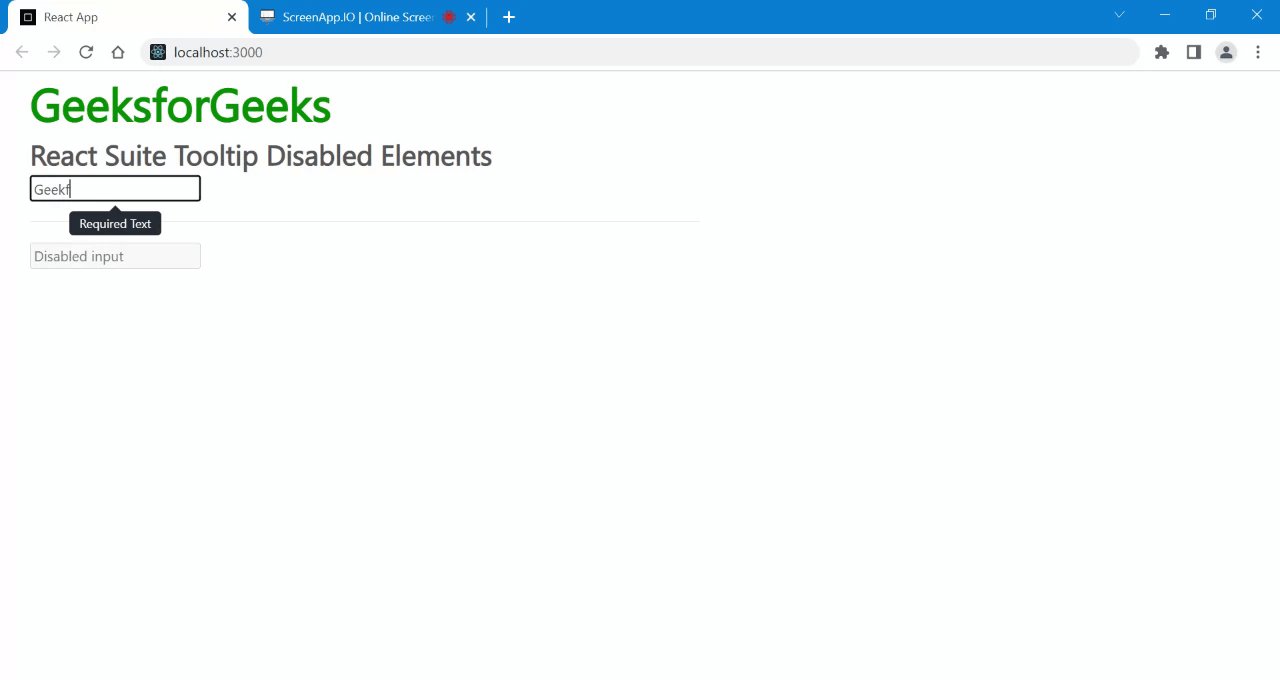
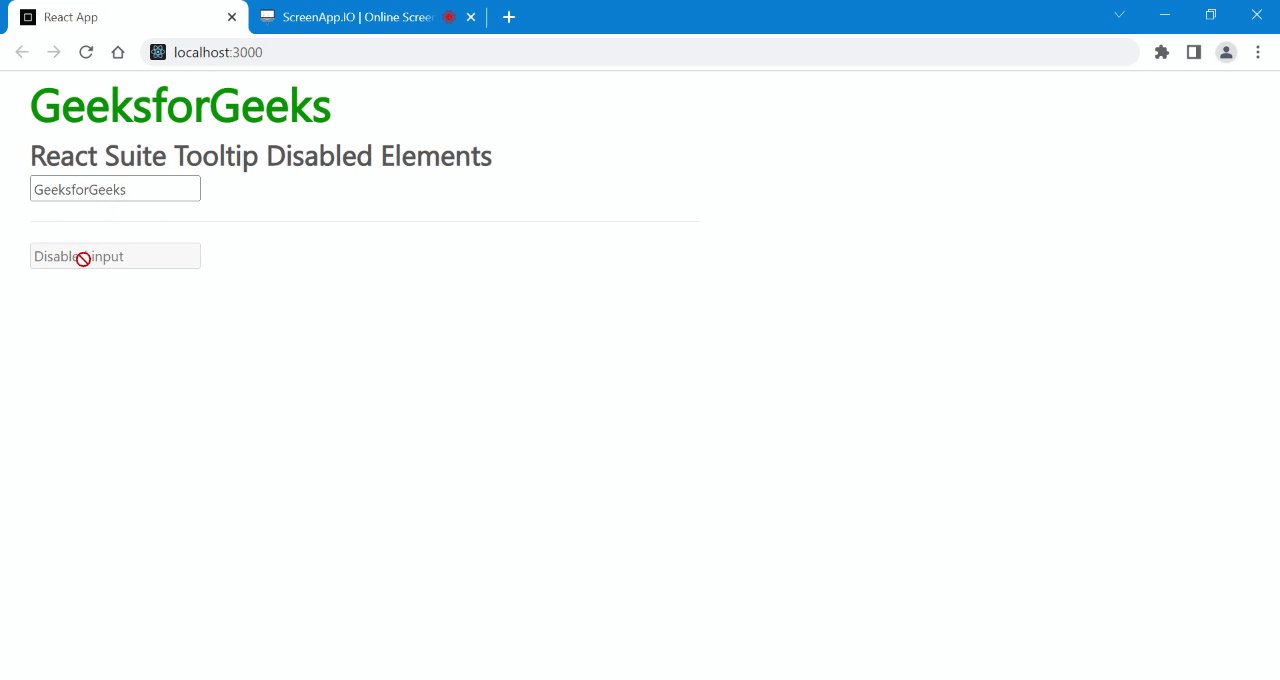
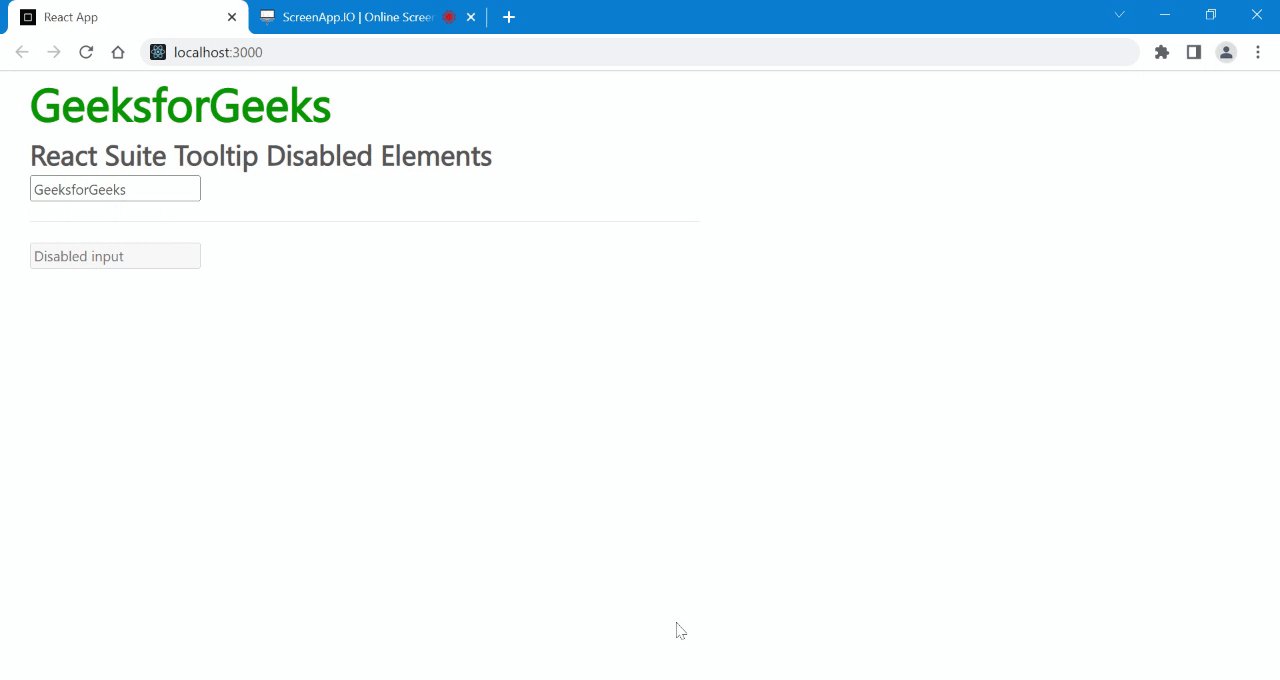
示例2: 在这个例子中,我们将创建2个输入。其中一个将在我们点击它时显示一个tooltip。而另一个是禁用的,它不会显示任何tooltip.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Disabled Elements</h3>
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Required Text</Tooltip>}
>
<input placeholder=" Enter text"></input>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Required Text</Tooltip>}
>
<input disabled placeholder="Disabled input"></input>
</Whisper>
</div>
);
}
输出:

 极客教程
极客教程