React Suite <Tooltip> 属性
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。工具提示组件允许用户在悬停、聚焦或点击某个元素时显示信息性文本。工具提示道具是用来给工具提示元素添加属性值的.
Tooltip 属性:
- children: 它被用来表示主要内容.
- classPrefix: 它用于表示组件CSS类的前缀.
- visible: 它用于指示组件是否可见.
- arrow : 是否显示箭头指示器 .
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
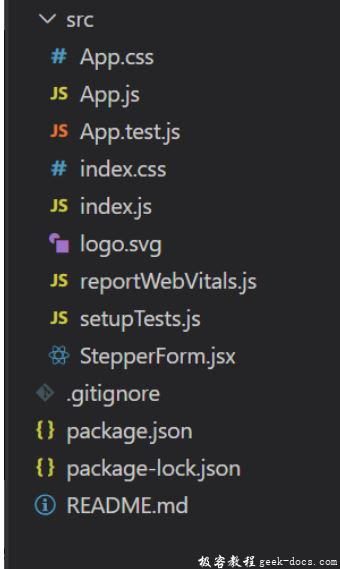
项目结构:
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个例子中,我们将学习道具:箭头。当它被设置为false时,它将不会显示一个箭头.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Tooltip Props</h3>
<Whisper
placement="right"
speaker={<Tooltip arrow>Required Text</Tooltip>}
>
<Button appearance="subtle">With Arrow</Button>
</Whisper>
<br />
<hr />
<Whisper
speaker={<Tooltip arrow={false}>
Required Text
</Tooltip>}
>
<Button appearance="subtle">Without Arrow</Button>
</Whisper>
</div>
);
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
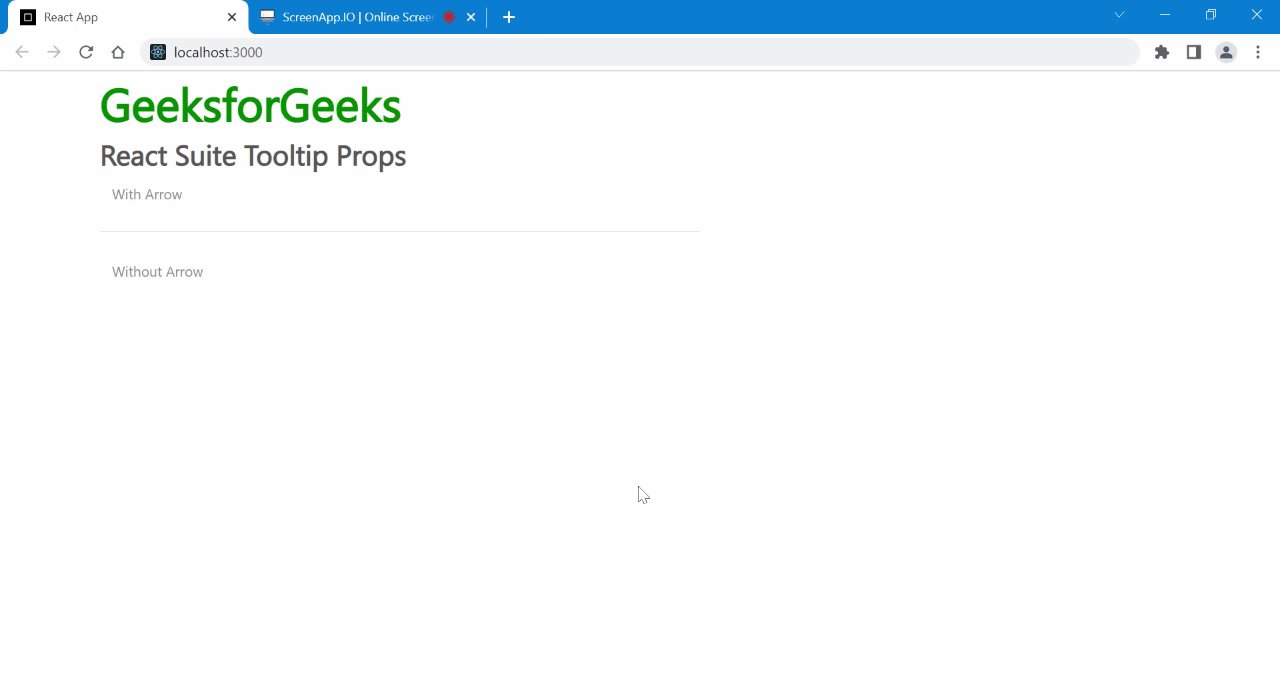
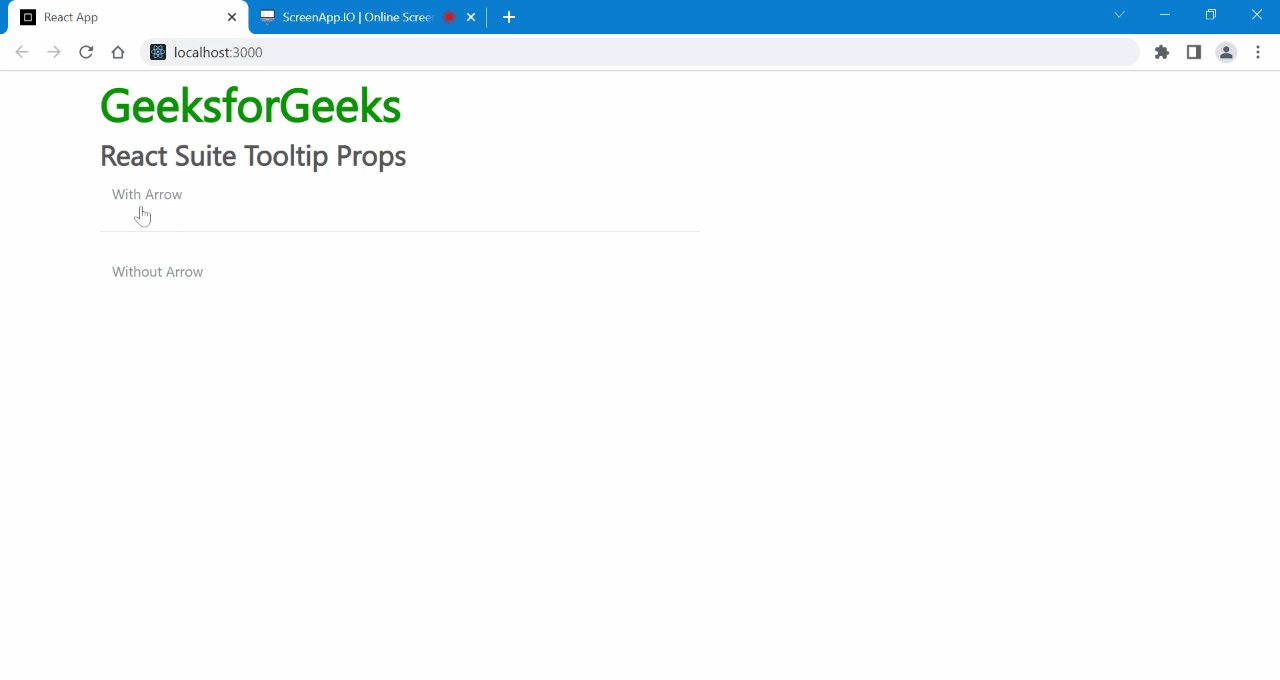
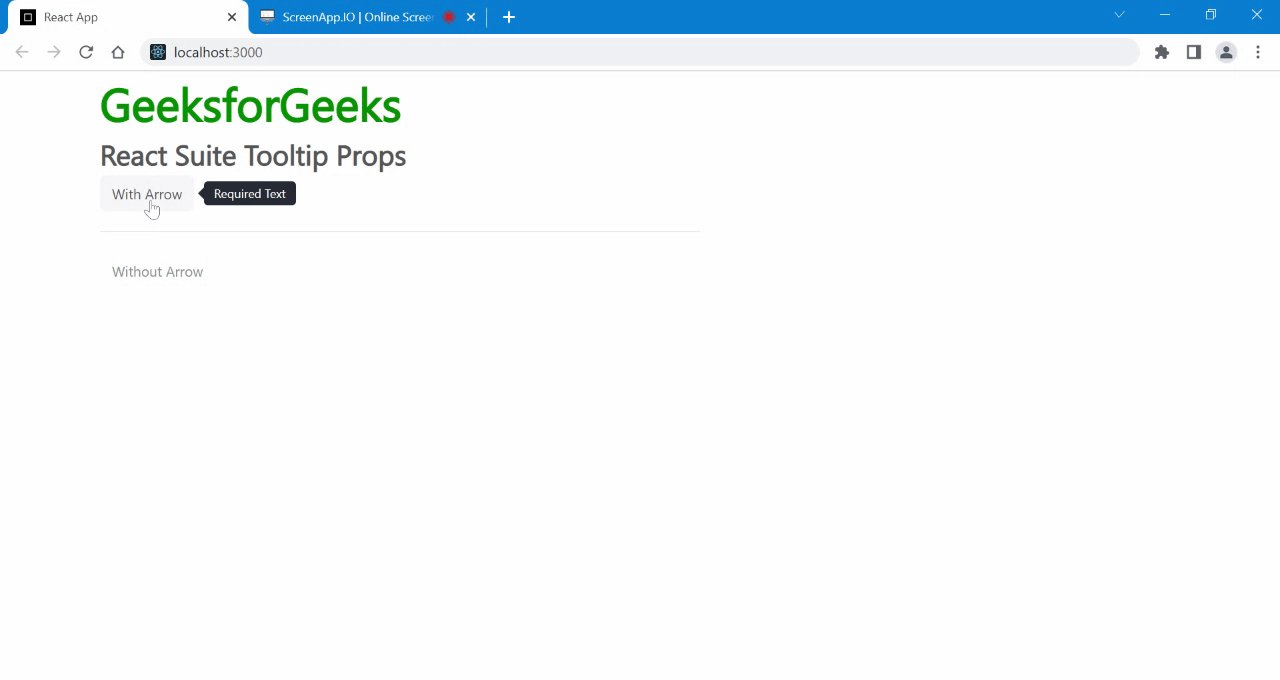
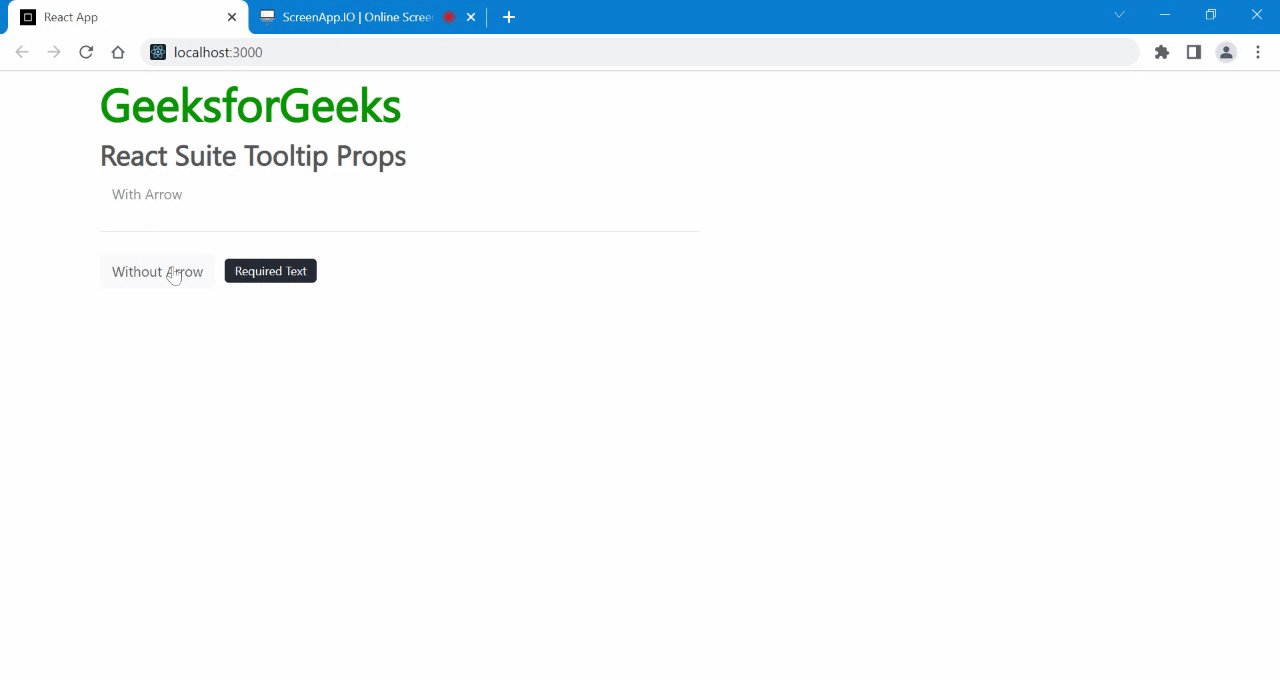
输出: 现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出结果:

示例2: 在这个例子中,我们将学习另一个道具;_classPrefix._ 你将看到,tooltip的样式将如何被改变,就像占位符一样.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Props</h3>
<Whisper
placement="right"
speaker={<Tooltip classPrefix="tooltip">
Required Text
</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
speaker={<Tooltip classPrefix="placeholder">
Required Text
</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
</div>
);
}
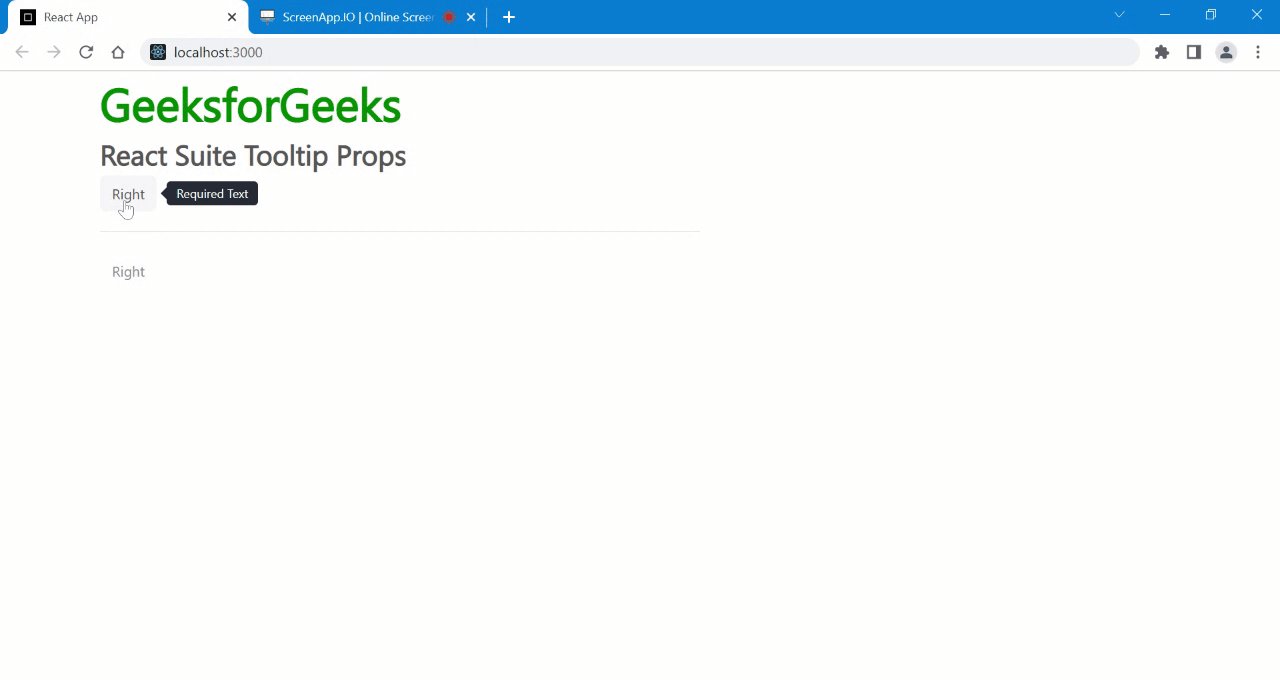
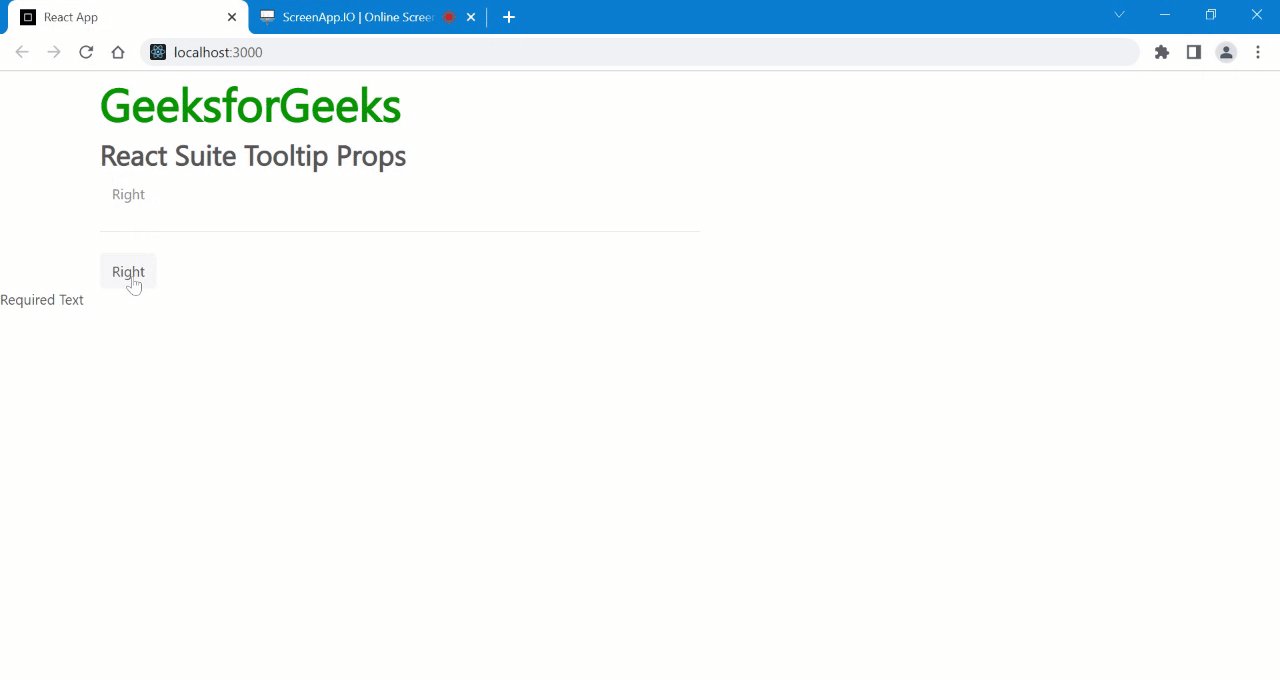
输出:

 极客教程
极客教程