React Suite Tooltip <Whisper> 属性
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。tooltip组件允许用户在悬停、聚焦或点击某个元素时显示信息性文本.
Whisper 将一个事件绑定到一个元素上,并在触发时显示一个覆盖层。<Whisper>监控触发器,包裹监听器对象的外部,并在事件被触发时通知Tooltip
Whisper 属性:
- container: 它用于设置渲染容器.
- delay: 它用于表示延迟时间.
- delayHide: 它被用来表示隐藏的延迟时间.
- delayShow: 它用于显示延迟时间.
- onBlur: 它是一个因失去焦点而触发的函数.
- onClick: 它是一个在点击事件中被触发的函数.
- onEnter: 它是一个在叠加转换之前触发的函数.
- onEntered: 这是一个在叠加完成过渡后触发的函数.
- onEntering: 它是一个在叠加开始过渡时触发的函数.
- onExit: 这是一个在叠加过渡之前触发的函数.
- onExited: 它是一个在叠加完成过渡后触发的函数.
- onExiting: 它是一个在覆盖层开始过渡时触发的函数.
- onFocus: 这是一个被触发以获得焦点的函数.
- onMouseOut: 它是一个在鼠标离开事件中被触发的函数.
- placement: 它用于放置组件.
- preventOverflow: 它用于防止浮动元件溢出.
- speaker: 它用于显示的组件.
- trigger: 它用于触发事件.
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
项目结构:
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个例子中,我们将学习道具,如位置、触发器、扬声器和外观。.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Whisper Props</h3>
<Whisper
trigger="click"
placement="right"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top Start</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottomStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Bottom Start</Button>
</Whisper>
<br /> <hr />
</div>
);
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
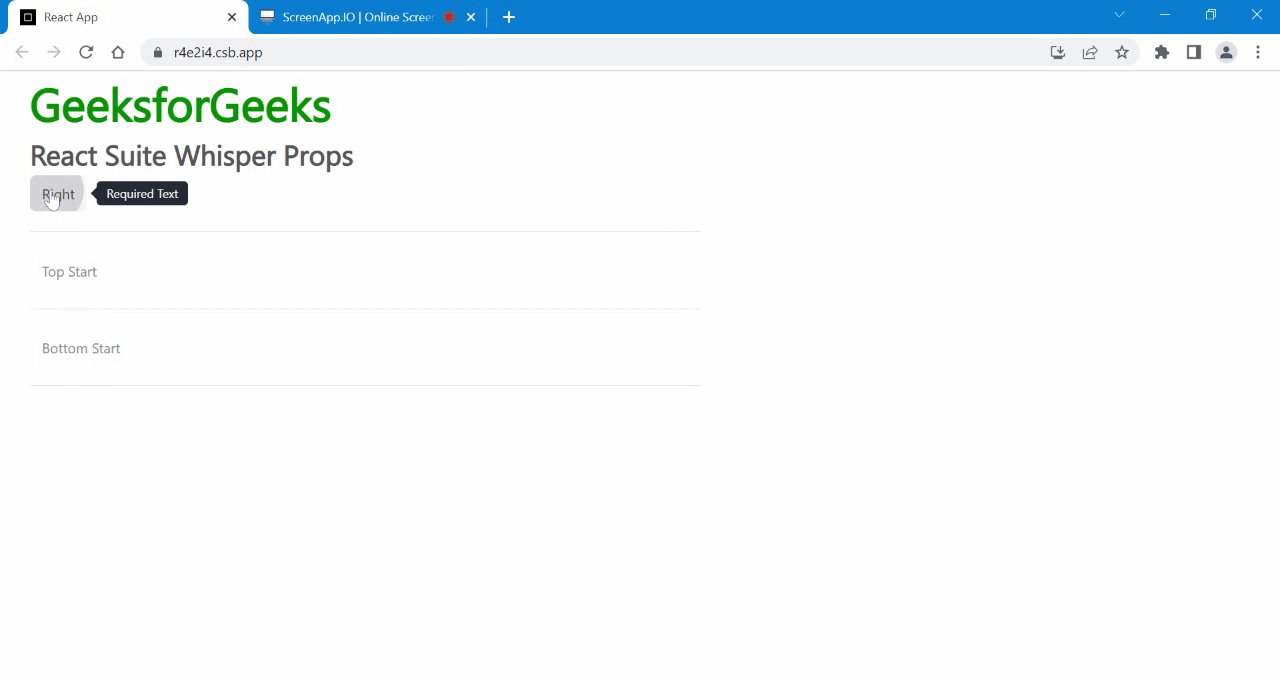
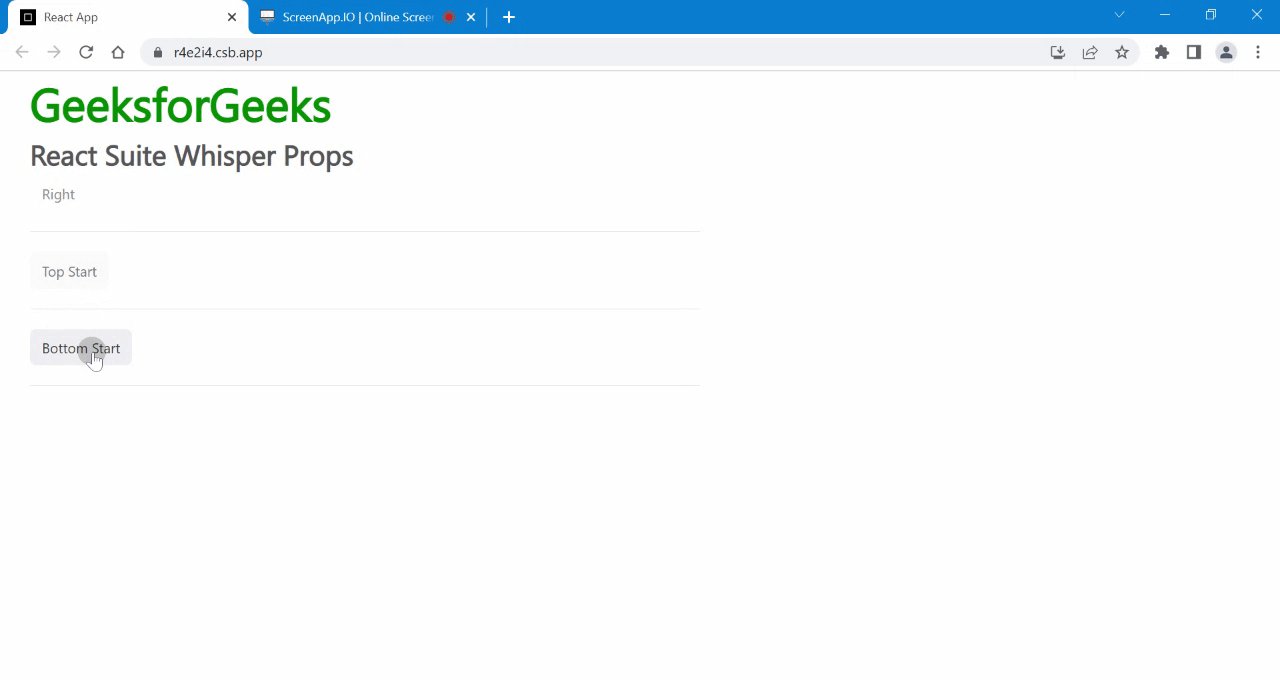
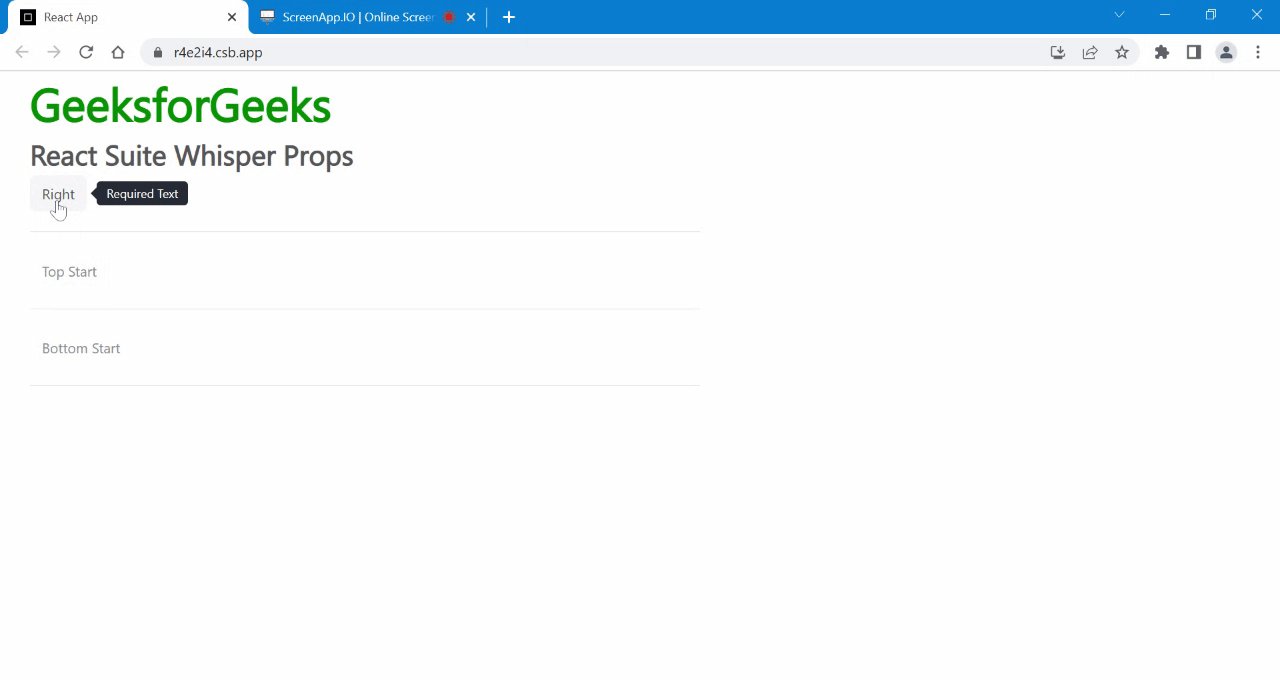
输出: 现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出结果:

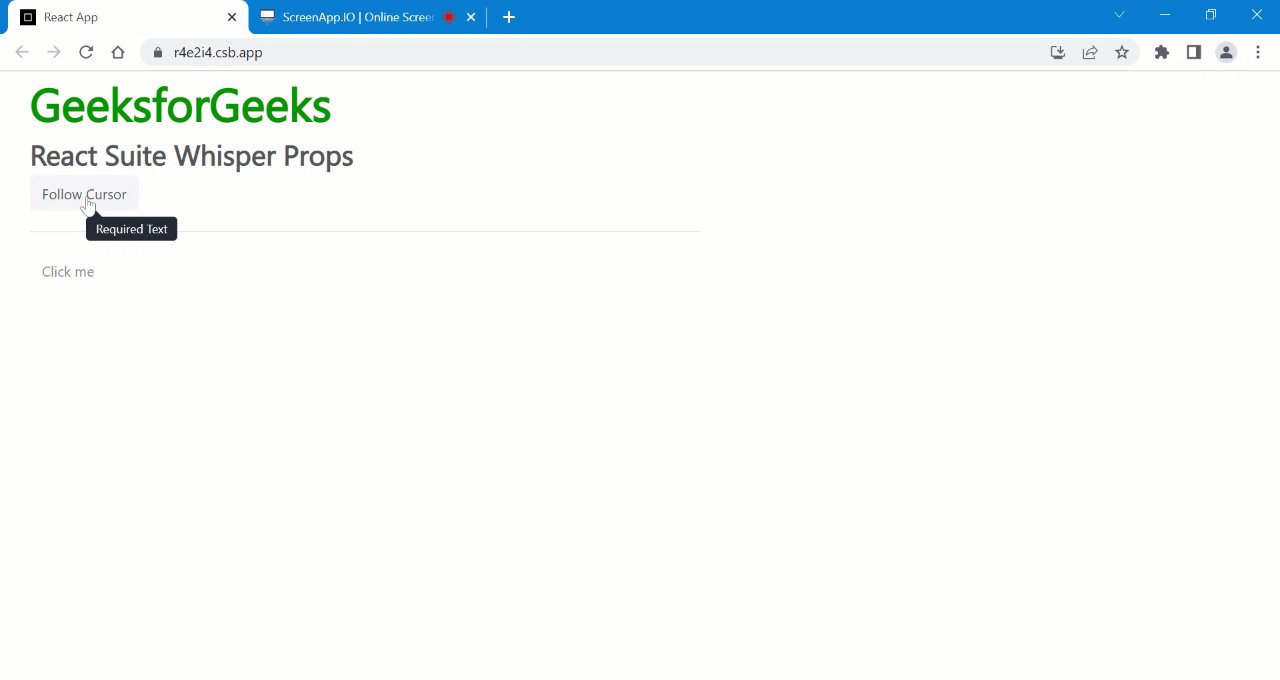
示例2: 在这个例子中,我们将展示,我们如何使用标题标签作为发言人。此外,还展示了followCursor的使用.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Whisper Props</h3>
<Whisper
trigger="click"
placement="bottomStart"
followCursor
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Follow Cursor</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
speaker={<h3 style={{ color: 'red' }} >
GeeksforGeeks
</h3>}
>
<Button appearance="subtle">Click me</Button>
</Whisper>
<br />
</div>
);
}
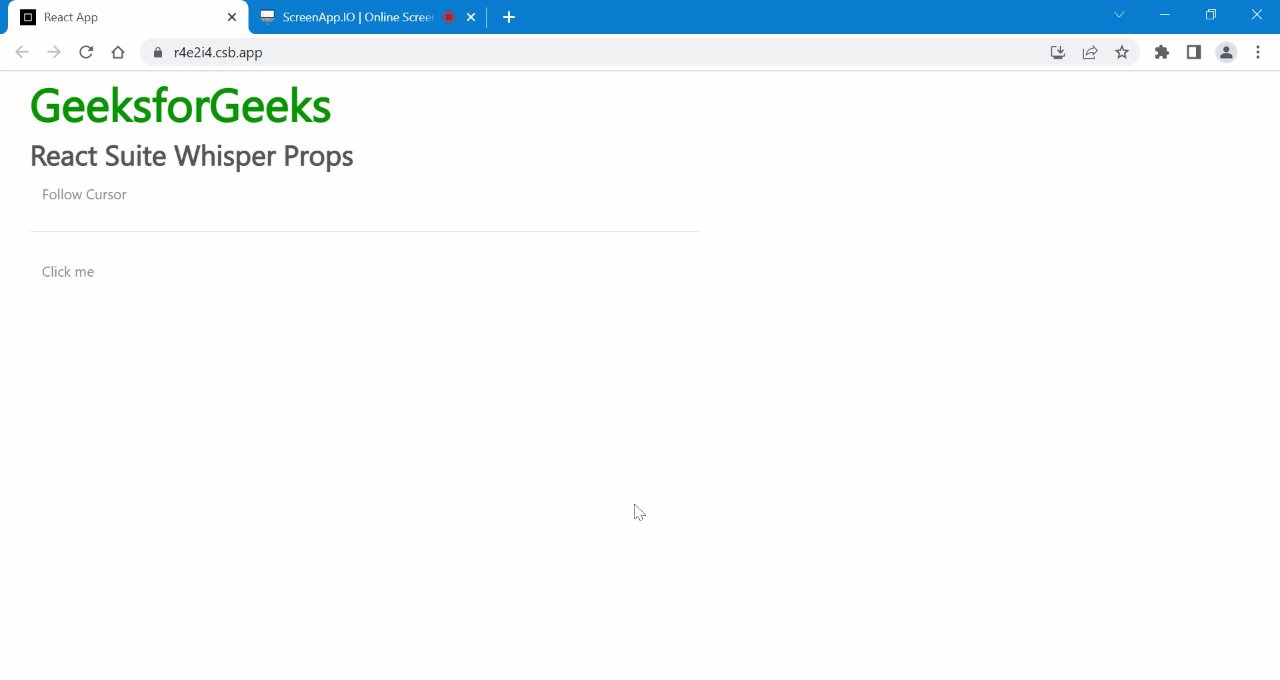
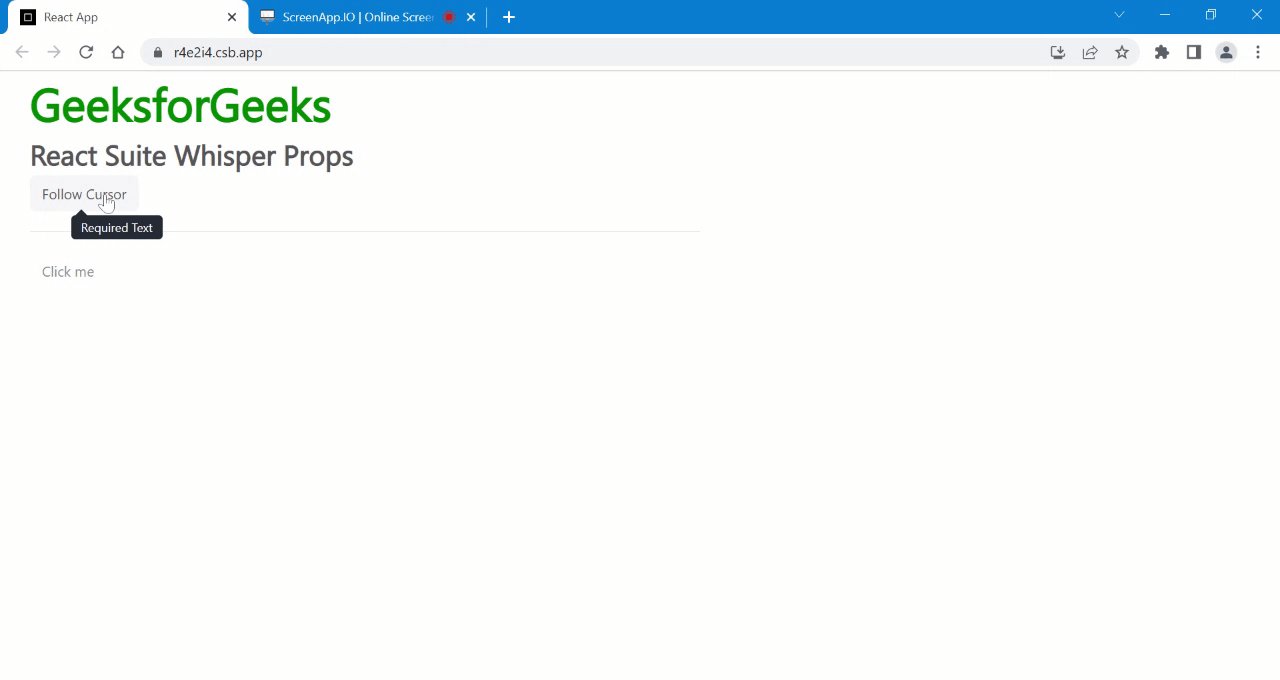
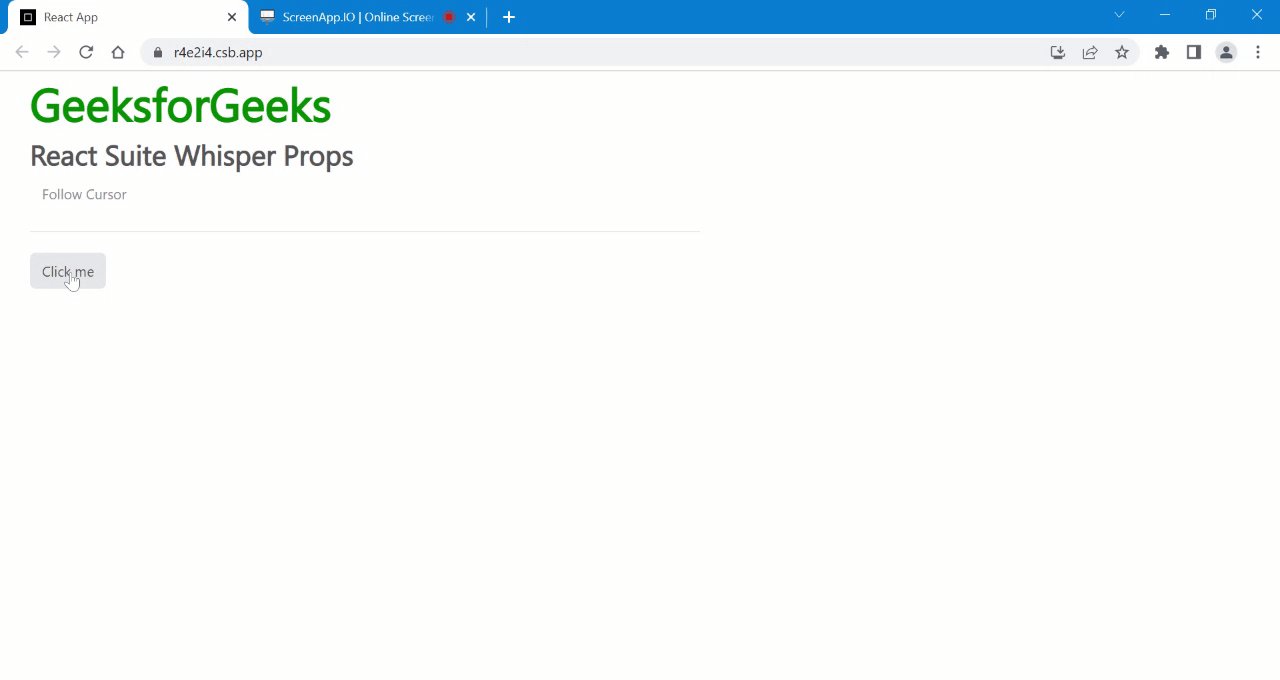
输出:

 极客教程
极客教程