React Suite 响应式导航
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。Nav组件有助于提供各种形式的导航菜单列表,可以是横向和纵向的布局.
响应式导航有助于创建一个动态导航。我们可以使用滑块或按钮增加/减少屏幕上可见的菜单项的数量.
语法:
<ResponsiveNav appearance="tabs">
{items.map(item => (
<ResponsiveNav.Item >
{item}
</ResponsiveNav.Item>
))}
</ResponsiveNav>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
npm install @rsuite/responsive-nav
npm install @mui/material @emotion/react @emotion/styled
项目结构 :
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。
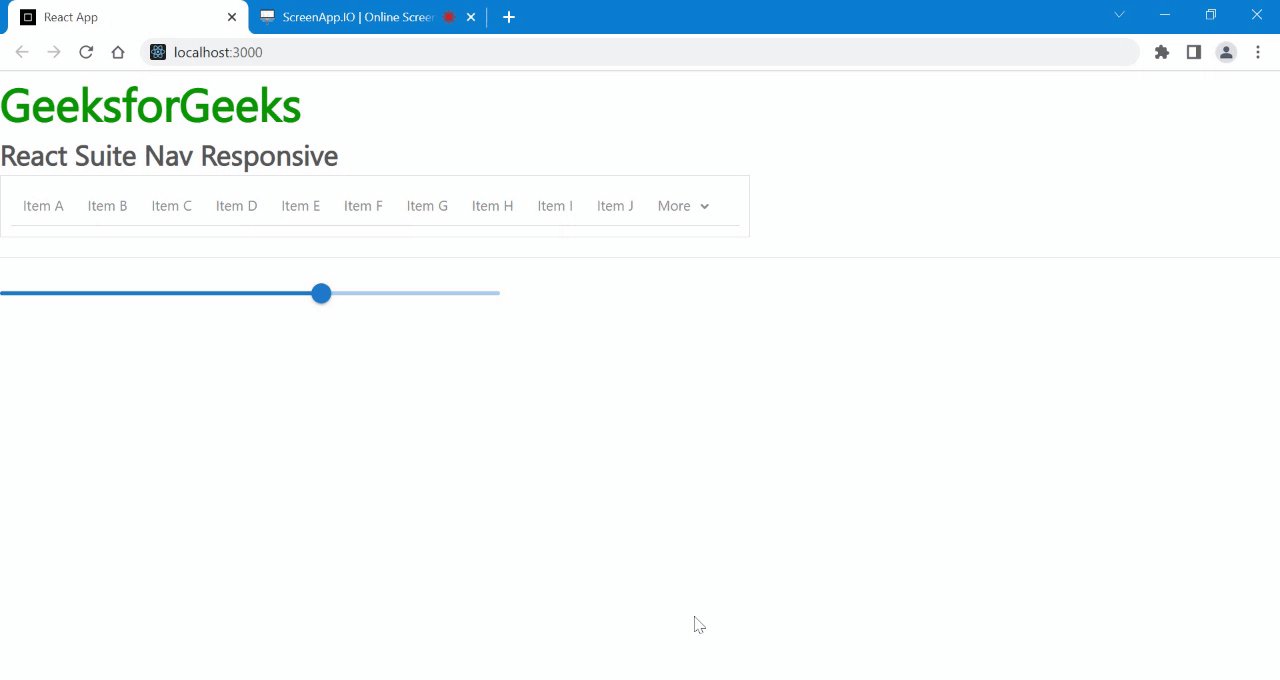
在这个例子中,我们将学习使用滑块的响应式导航.
import ResponsiveNav from '@rsuite/responsive-nav';
import React, { useState } from 'react'
import Slider from '@mui/material/Slider';
import 'rsuite/dist/rsuite.min.css';
const items = [
{ label: 'Item A' },
{ label: 'Item B' },
{ label: 'Item C' },
{ label: 'Item D' },
{ label: 'Item E' },
{ label: 'Item F' },
{ label: 'Item G' },
{ label: 'Item H' },
{ label: 'Item I' },
{ label: 'Item J' },
{ label: 'Item K' },
{ label: 'Item L' },
{ label: 'Item M' },
{ label: 'Item N' }
];
export default function App() {
const [width, setWidth] = React.useState(500);
const func = (event) => {
setWidth(event.target.value)
}
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Nav Responsive</h3>
<div style={{ width, border: '1px solid #ddd',
padding: 10 }}>
<ResponsiveNav appearance="tabs">
{items.map(item => (
<ResponsiveNav.Item >
{item.label}
</ResponsiveNav.Item>
))}
</ResponsiveNav>
</div>
<hr />
<Slider
style={{ width: 500 }}
min={300}
max={1000}
progress
step={50}
value={width}
onChange={func}
/>
</div>
);
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
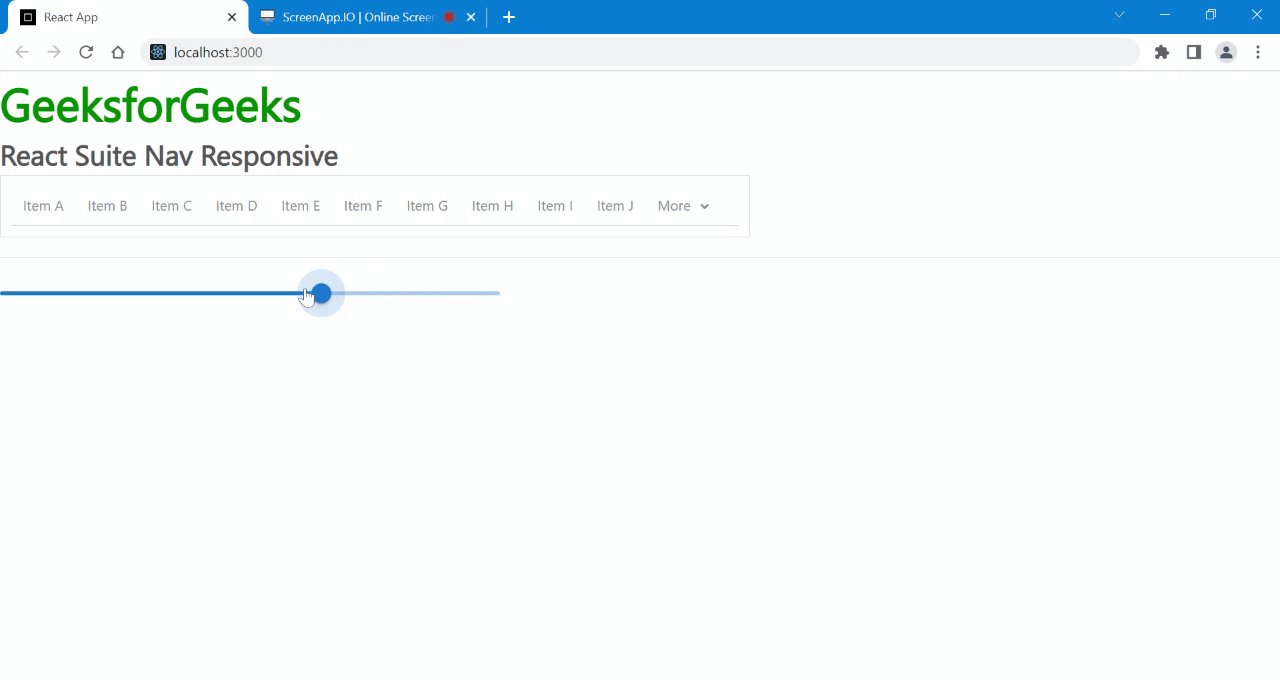
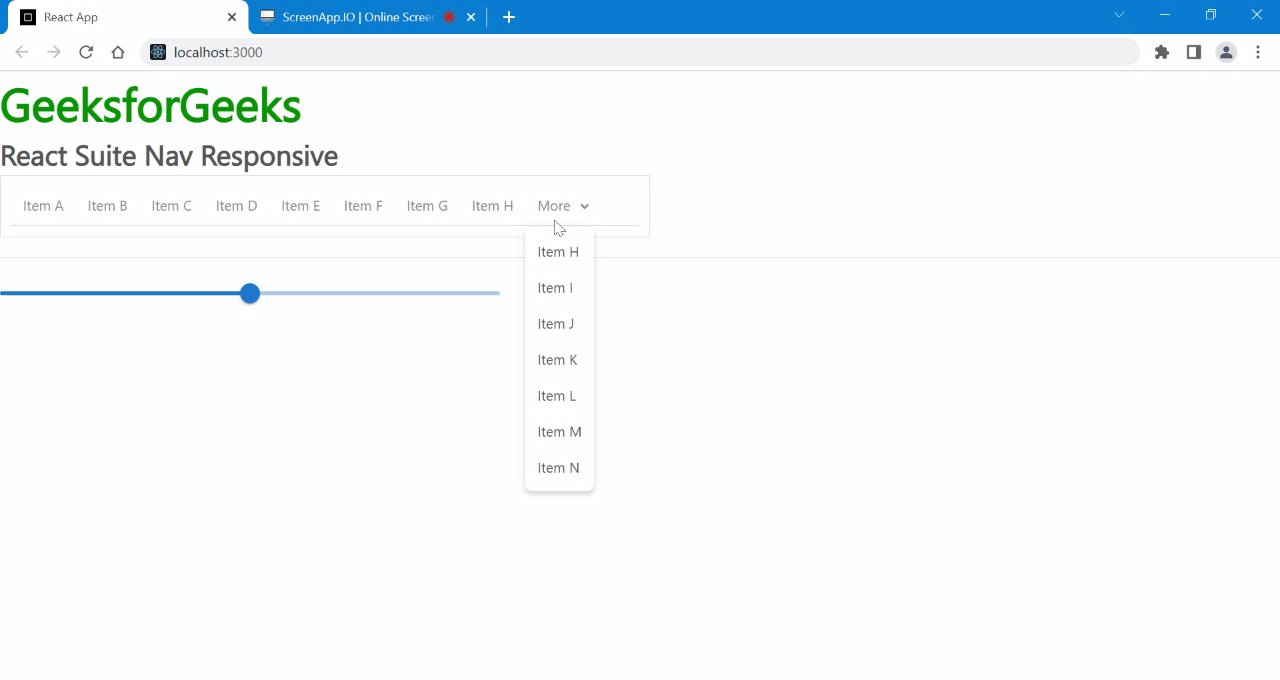
输出: Now open your browser and go to http://localhost:3000/, you will see the following output:

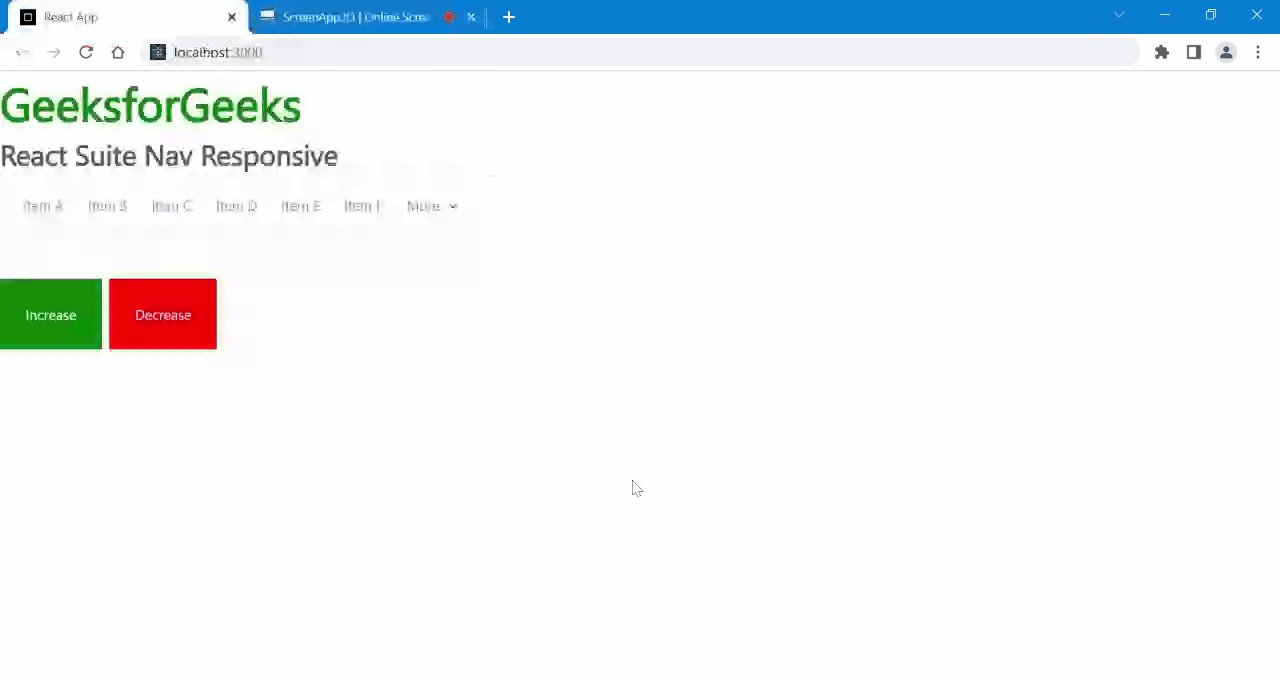
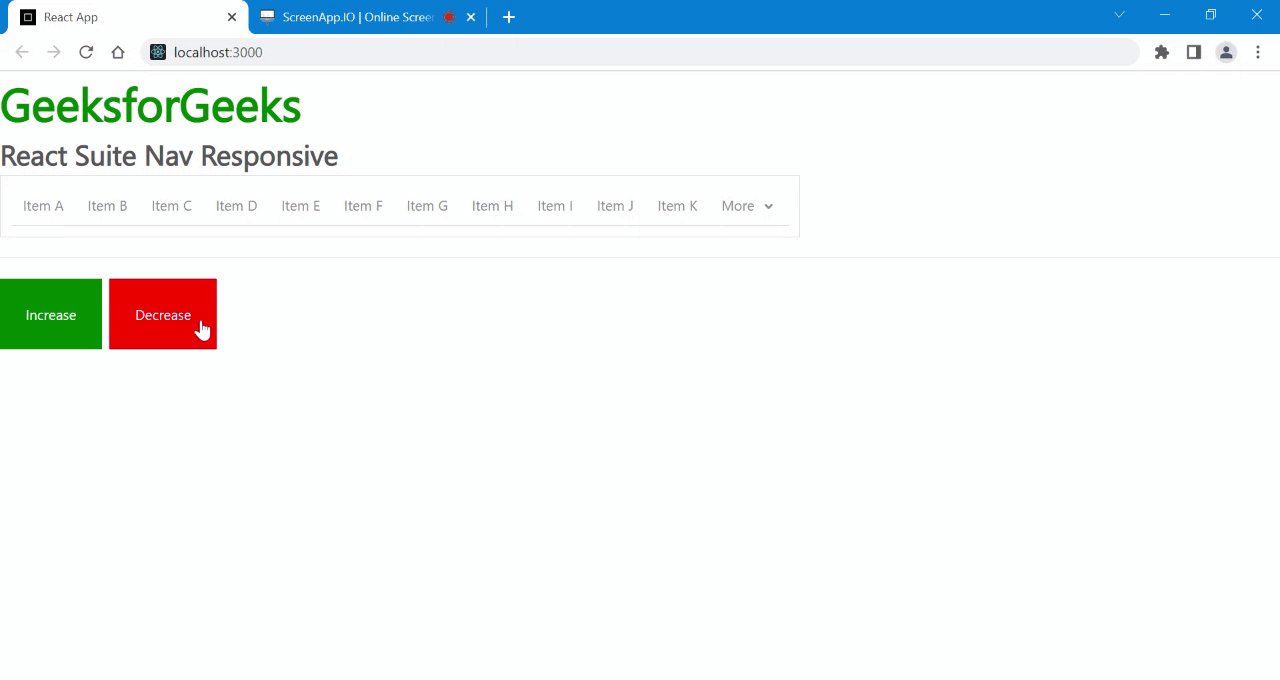
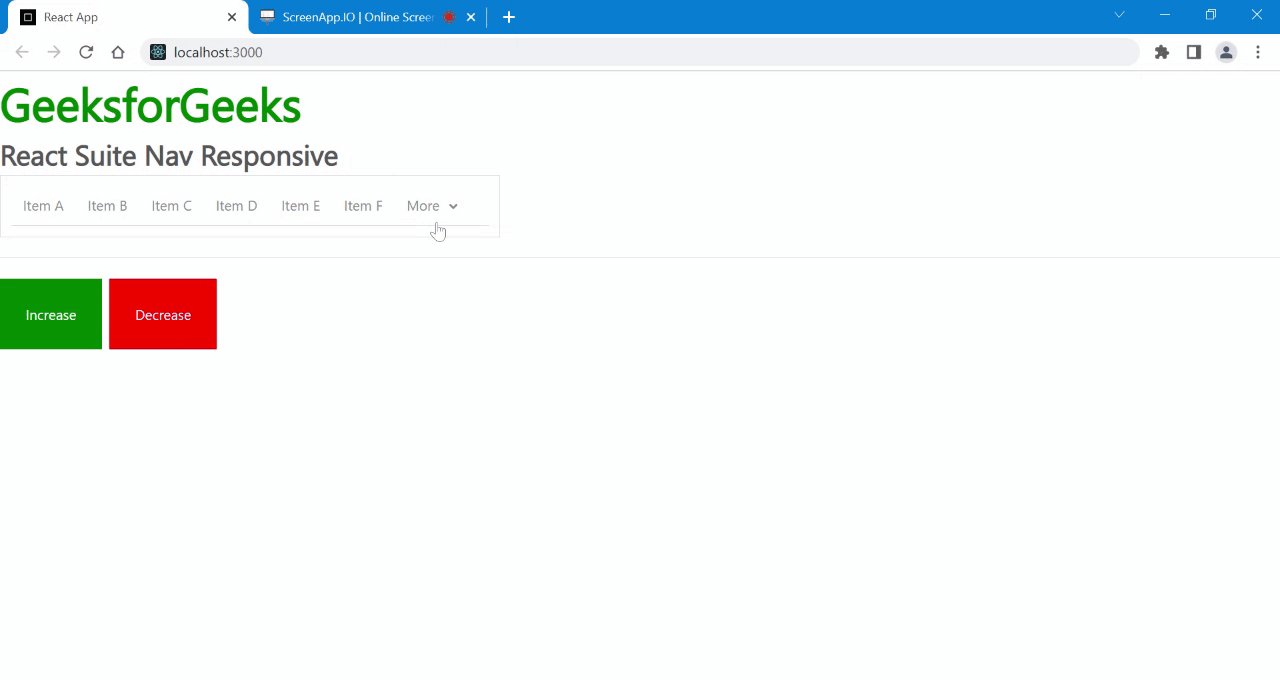
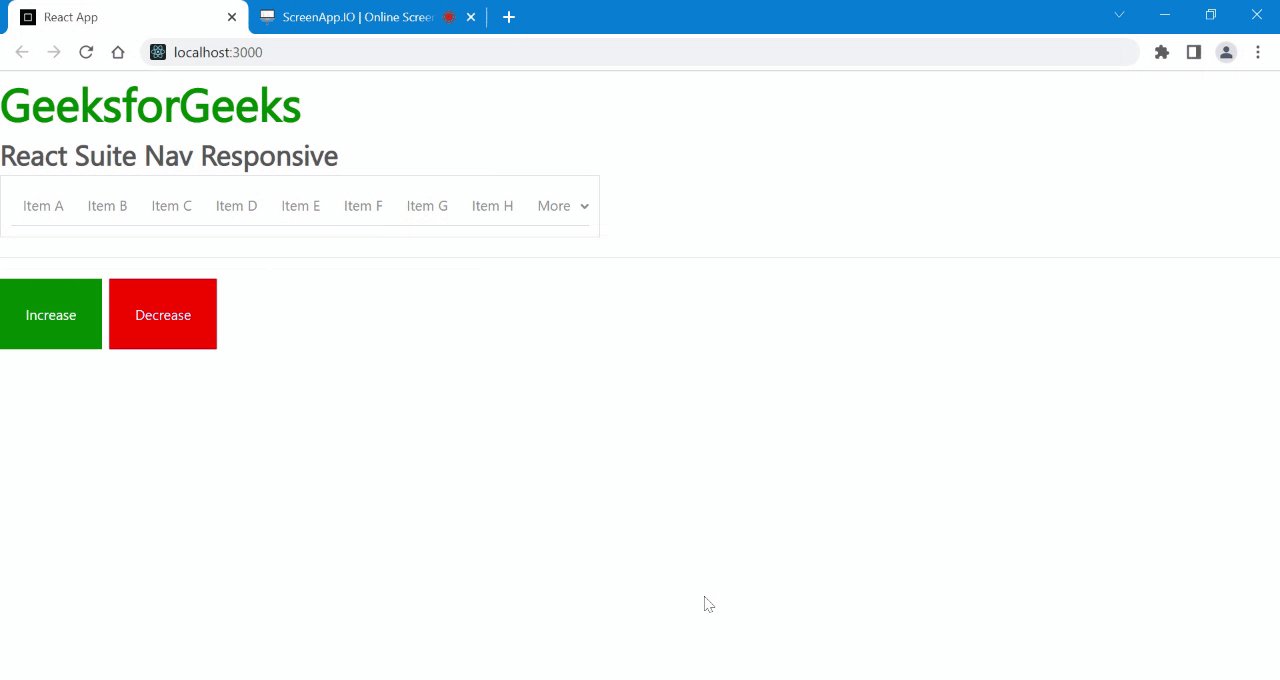
示例2: 在这个例子中,我们使用一个按钮来处理响应式导航.
import ResponsiveNav from '@rsuite/responsive-nav';
import React, { useState } from 'react'
import Slider from '@mui/material/Slider';
import 'rsuite/dist/rsuite.min.css';
import Button from '@mui/material/Button';
const items = [
{ label: 'Item A' },
{ label: 'Item B' },
{ label: 'Item C' },
{ label: 'Item D' },
{ label: 'Item E' },
{ label: 'Item F' },
{ label: 'Item G' },
{ label: 'Item H' },
{ label: 'Item I' },
{ label: 'Item J' },
{ label: 'Item K' },
{ label: 'Item L' },
{ label: 'Item M' },
{ label: 'Item N' }
];
export default function App() {
const [width, setWidth] = React.useState(500);
const Increase = (event) => {
setWidth(width + 100)
}
const Decrease = (event) => {
setWidth(width - 100)
}
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Nav Responsive</h3>
<div style={{ width, border: '1px solid #ddd',
padding: 10 }}>
<ResponsiveNav appearance="tabs">
{items.map(item => (
<ResponsiveNav.Item >
{item.label}
</ResponsiveNav.Item>
))}
</ResponsiveNav>
</div>
<hr />
<button onClick={Increase} style={{
background: 'green', color: 'white',
padding: '2%' }}>
Increase</button>
<button onClick={Decrease} style={{
background: 'red', color: 'white',
padding: '2%' }}>
Decrease</button>
</div>
);
}
输出:

 极客教程
极客教程