React Suite TagInput 组件
React Suite是一个为中间平台和后端产品设计的前端库。TagInput组件允许用户添加输入。它允许用户为某个领域添加多个值或多个输入。
语法:
// Importing Module
import { TagInput } from 'rsuite';
// Using
<TagInput />
可用的属性是:
- defaultValue: 它需要一个字符串数组。
- disabled: 一个布尔值。它表示该组件是否被禁用。
- onChange: 一个无效的回调函数,当一个值发生变化时被触发。
- onClean: 当值清除时,一个无效的回调被触发
- size: 它由 “lg “或 “md “或 “sm “或 “xs “表示。这里 “lg “代表大号,”md “代表中号,”sm “代表 “小号”,”xs “代表 “超小号”。
- trigger: 它需要一个字符串数组,该数组可以由’Enter’|’Space’|’Comma’等值组成。它为创建标签设置触发器。
- value: 它需要一个字符串数组。它指定所选项目的值。
前置条件:
- 介绍和安装 reactJs
创建React应用程序和模块安装
第1步:创建react项目文件夹,为此打开终端,如果你已经在全球范围内安装了create-react-app,就写命令npm create-react-app文件夹名称。如果你没有,使用npm -g create-react-app命令在全球范围内安装 create-react-app,或者通过npm i create-react-app在本地安装。
npm create-react-app project
第2步:在创建你的项目文件夹(即项目)后,通过使用以下命令移动到它。
cd project
第3步:现在通过使用以下命令安装该依赖关系。
npm install rsuite
项目结构。它将看起来像这样。

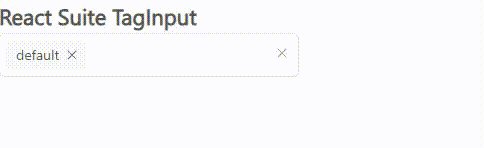
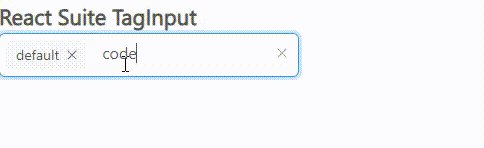
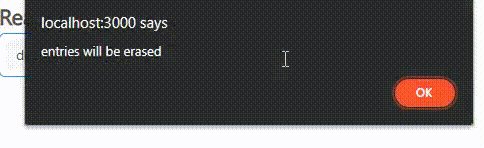
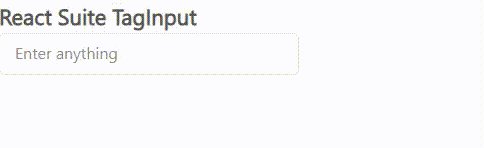
例1:我们从 “rsuite “导入TagInput组件,为了应用组件的默认样式,我们导入了 “rsuite/dist/rsuite.min.css”。我们正在添加TagInput组件,默认值为 “default”,占位符为 “Enter Anything”,我们还在调用onClean事件,触发onCleanHandler函数,显示 “条目将被清除”,只要我们清除TagInput字段。
import { TagInput } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onCleanHandler = (e) => {
alert("entries will be erased");
};
return (
<div className="App">
<h4>React Suite TagInput </h4>
<TagInput
size="lg"
placeholder="Enter anything"
defaultValue={["default"]}
onClean={onCleanHandler}
style={{ width: "300px" }}
/>
</div>
);
}
export default App;
运行应用程序的步骤。从项目的根目录使用以下命令运行应用程序。
npm start
输出:

例子:我们正在从rsuite导入TagInput组件,为了应用组件的默认样式,我们正在导入 “rsuite/dist/rsuite.min.css”。
import { TagInput } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onChangeHandler = (e) => {
alert(e);
};
return (
<div className="App">
<h4>React Suite TagInput </h4>
<TagInput
size="sm"
placeholder="Enter anything"
onChange={onChangeHandler}
block
/>
<TagInput value={["read - only"]}
style={{ width: "200px" }} readOnly />
<TagInput value={["disabled"]}
style={{ width: "200px" }} disabled />
<h5>
Press either <span style={{ color: "red" }}>
Enter,Space,Comma</span>
for separate entries:
</h5>
<TagInput
trigger={["Enter", "Space", "Comma"]}
size="lg"
defaultValue={["large"]}
style={{ width: "200px" }}
/>
</div>
);
}
export default App;
运行应用程序的步骤。从项目的根目录使用以下命令运行应用程序。
npm start
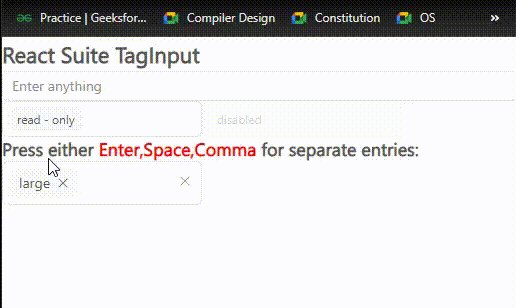
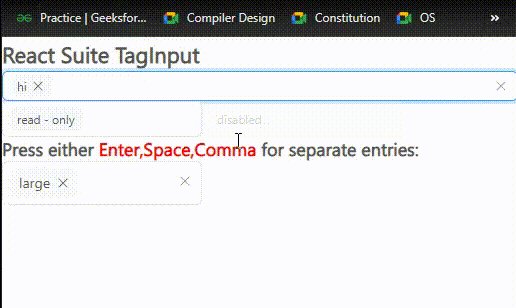
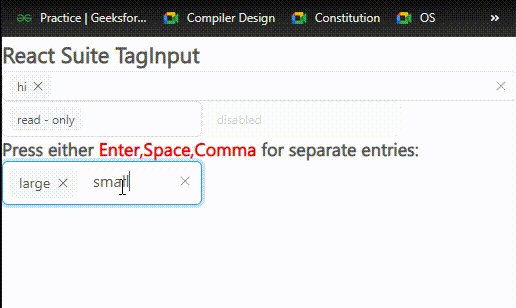
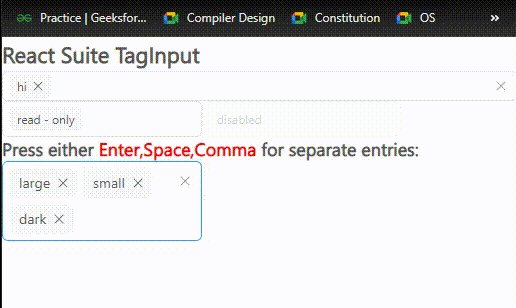
输出:

解释一下:在第一个TagInput组件中,我们将尺寸指定为 “sm”,表示小尺寸,我们还调用了一个名为onChangeHandler的函数,当我们在输入一些数值后按下回车键时,这个函数就会被触发,这个函数在提示框中显示所增加的数值。我们还设置了block属性,默认情况下使组件的宽度覆盖窗口的宽度。
在下一个中,我们将值设置为只读,并添加了readOnly属性,还使用inline-styling设置了宽度为200px。
在第三个TagInput字段中,我们使用disabled属性使其失效。
在最后一个TagInput文件中,我们使用了触发道具,它使用了 “Enter”、”Space “和 “Comma”。因此,在输入一些值后,如果我们按Enter或Space或Comma,该值会被添加到该字段中,并作为默认值保留。
 极客教程
极客教程