React Suite <Placeholder.Grid> 属性
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。
如今,有很多数据被呈现在一个页面上。有时,数据需要时间才能加载到网站上。这就是占位符发挥作用的地方。占位符组件允许用户在组件加载前显示初始状态。
可用的三种类型的占位符是:
- <Placeholder.Paragraph>段落占位符
- <Placeholder.Graph>图形占位符
- <Placeholder.Grid>网格占位符
的可用属性<Placeholder.Grid>是。</Placeholder.Grid>
- rows: 它用于表示行的数量。它是用一个数字来指定的。
- columns: 它用于表示列的数量。它是用一个数字来指定的。
- rowHeight: 它用于表示行的高度。它是用一个数字指定的。
- rowMargin: 它是用来表示行的边距。它是用一个数字指定的。
- active: 它是一个布尔值。它用于表示动画是否正在播放。默认情况下为真。
方法: 让我们创建一个React项目并安装React Suite模块。然后我们将创建一个用户界面,展示React Suite的占位符网格道具。
创建React项目
第1步:要创建一个react应用,你需要通过npx命令安装react模块。使用 “npx “而不是 “npm “是因为你在应用的生命周期中只需要使用这个命令一次。
npx create-react-app project_name
第二步:在创建你的反应项目后,进入文件夹执行不同的操作。
cd project_name
第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install rsuite
项目结构。在运行上述步骤中提到的命令后,如果你在编辑器中打开项目,你可以看到一个类似的项目结构,如下图所示。用户所做的新组件或代码修改,我们将在源文件夹中完成。

项目结构
例1:我们正在创建一个用户界面,显示不同的React Suite占位符网格及其道具。
文件名:App.js
import React from "react";
import { Placeholder } from 'rsuite';
import '../node_modules/rsuite/dist/rsuite.min.css';
class App extends React.Component {
render() {
return (
<div>
<h4>React Suite Placeholder.Grid Props</h4>
<br /><br />
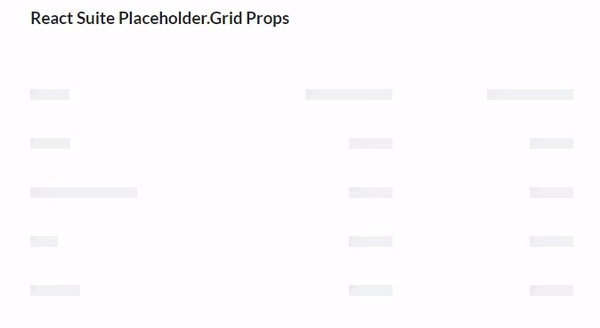
<Placeholder.Grid rows={5} columns={3} active />
</div>
);
}
}
export default App;
运行应用程序的步骤。在项目的根目录下使用以下命令运行该应用程序。
npm start
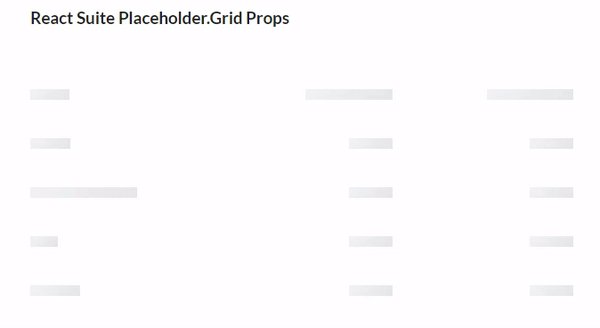
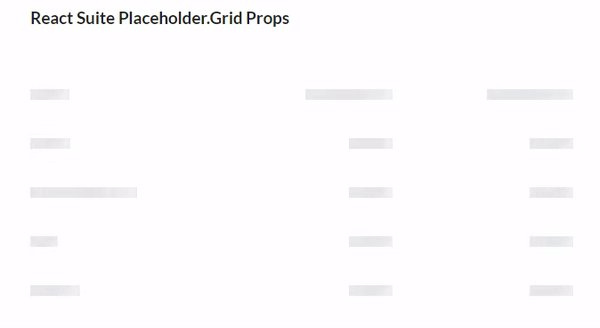
输出。现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出。

占位符网格
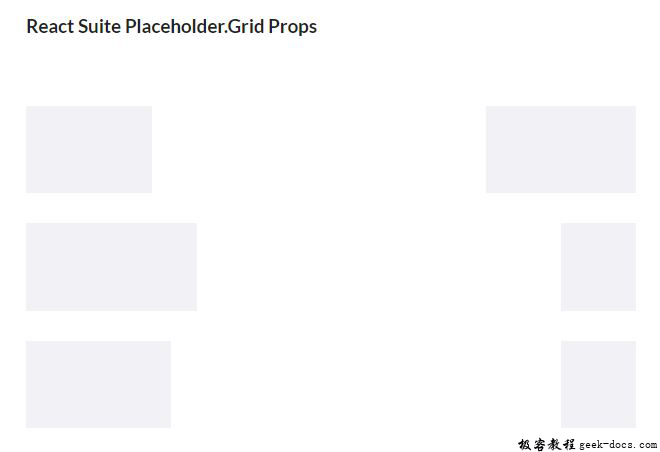
例2:我们正在创建一个用户界面,显示不同的React Suite占位符网格,其道具为active – false和rowHeight -70。
文件名:App.js
import React from "react";
import { Placeholder } from 'rsuite';
import '../node_modules/rsuite/dist/rsuite.min.css';
class App extends React.Component {
render() {
return (
<div style={{margin:100}}>
<h4>React Suite Placeholder.Grid Props</h4>
<br /><br />
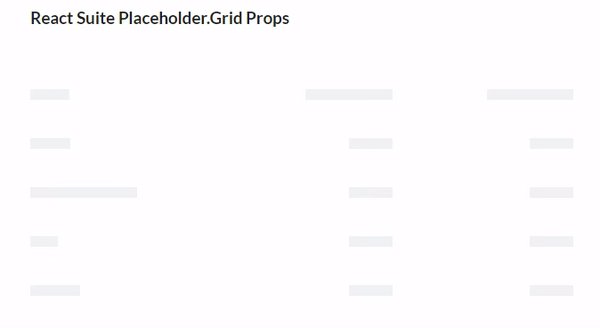
<Placeholder.Grid rows={3} columns={2}
rowHeight={70} rowMargin={10} active={false} />
</div>
);
}
}
export default App;
输出。现在打开你的浏览器,进入 http://localhost:3000/, 你会看到以下输出。
非活动占位符网格
 极客教程
极客教程