React Suite Tooltip ts:Placement 属性
React Suite是一个流行的前端库,有一套React组件,是为中间平台和后端产品设计的。tooltip组件允许用户在悬停、聚焦或点击某个元素时显示信息性文本.
放置道具与Whisper一起使用,用于设置tooltip的位置。这个位置可以是下面提到的任何位置:
Placement = ‘top’ | ‘bottom’ | ‘right’ | ‘left’ | ‘bottomStart’ | ‘bottomEnd’ | ‘topStart’ | ‘topEnd’ | ‘leftStart’ | ‘leftEnd’ | ‘rightStart’ | ‘rightEnd’ | ‘auto’ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoHorizontalEnd’;
语法:
<Whisper trigger="click" placement={placement} speaker={
<Tooltip>This is a ToolTip for simple text hints. </Tooltip>
}>
<Button appearance="subtle">Button</Button>
</Whisper>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建你的项目文件夹即foldername后,使用以下命令移动到它那里:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install rsuite
项目结构:
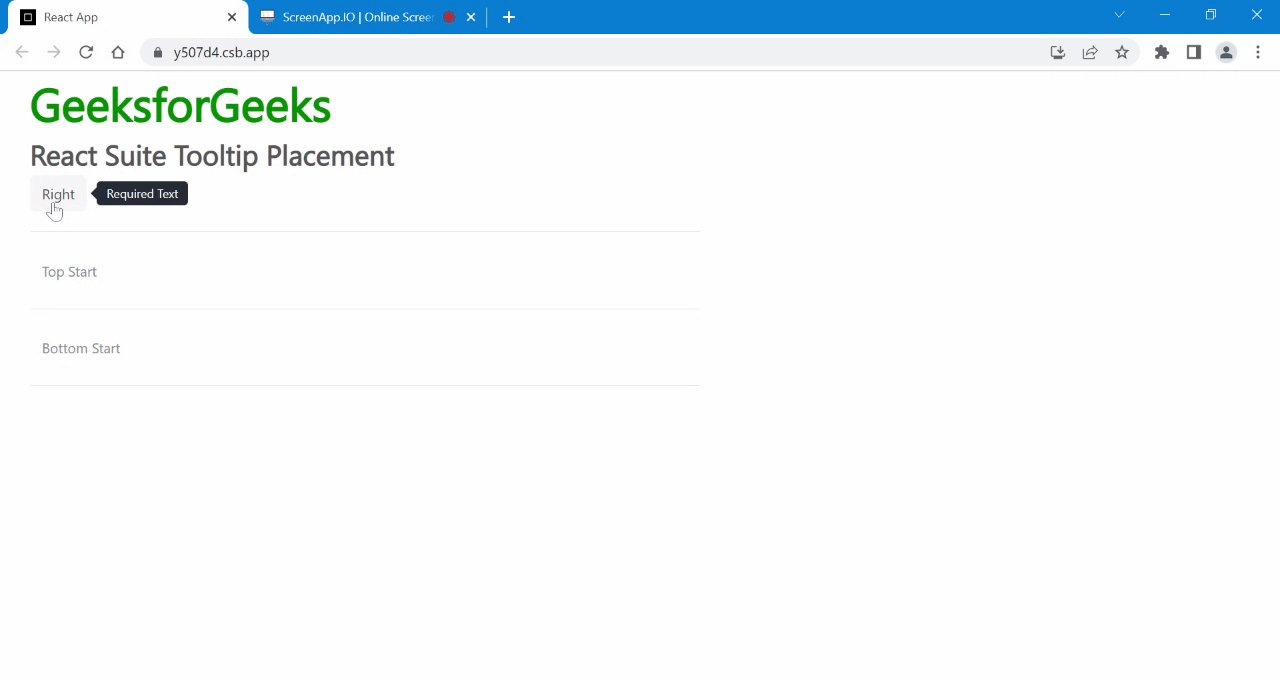
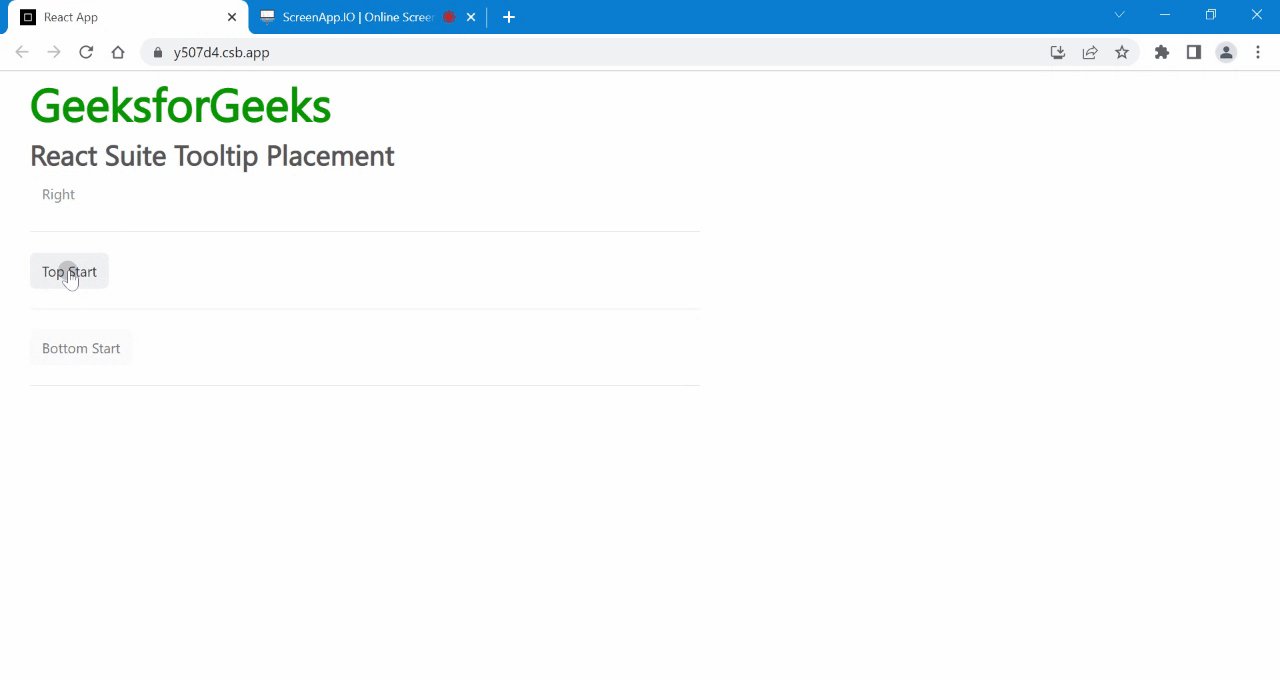
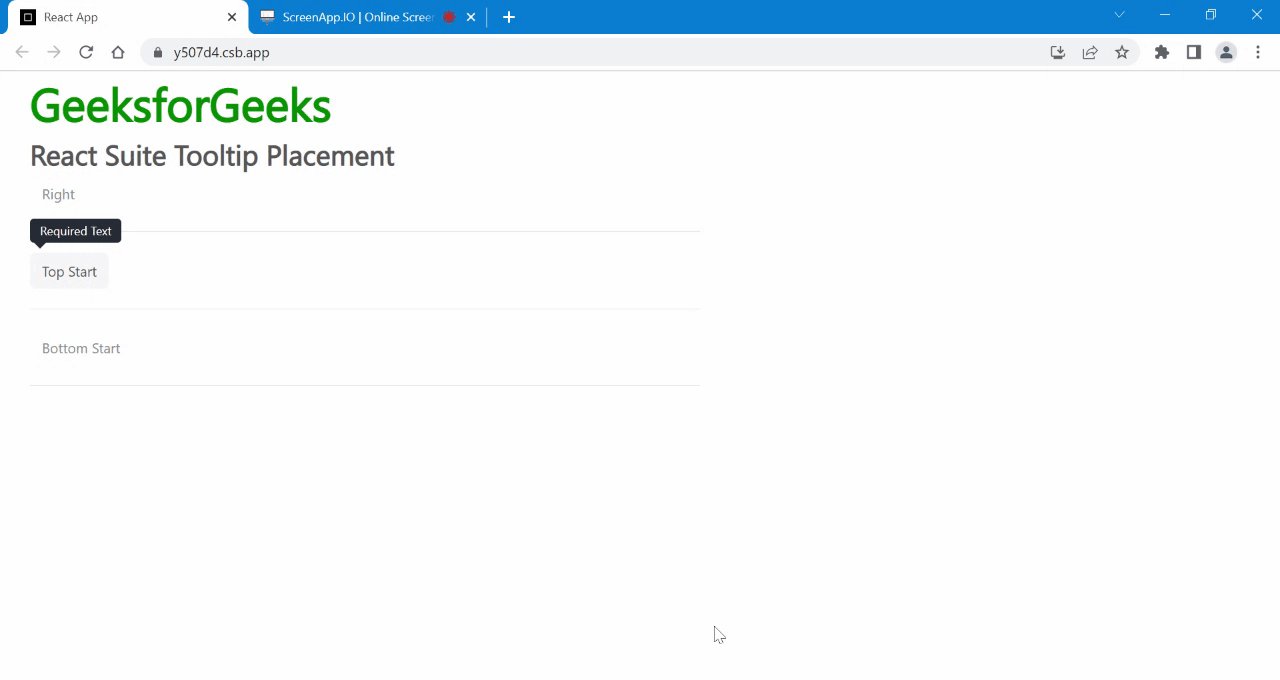
示例1: 现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。在这个例子中,我们将学习工具提示在右边、底部开始和顶部开始的位置.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Placement</h3>
<Whisper
trigger="click"
placement="right"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top Start</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottomStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Bottom Start</Button>
</Whisper>
<br /> <hr />
</div>
);
}
运行: 在项目的根目录下使用以下命令运行该应用程序:
npm start
输出: 现在打开你的浏览器,进入http://localhost:3000/,你会看到以下输出结果:

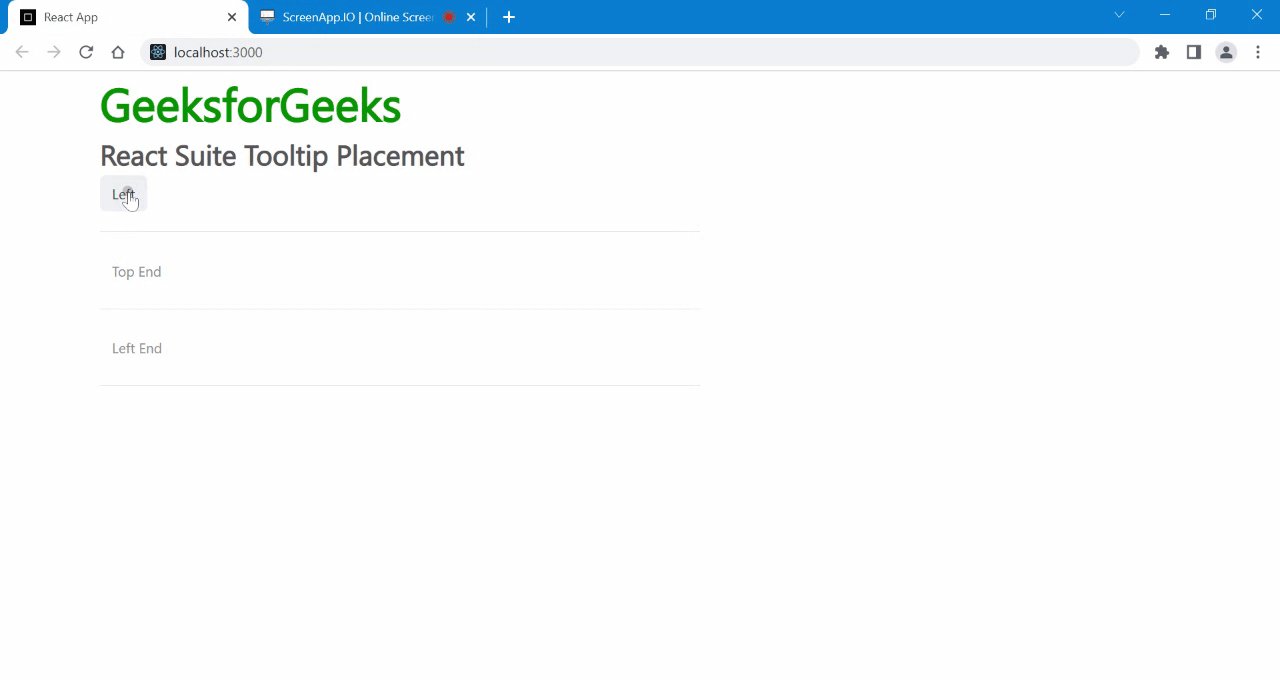
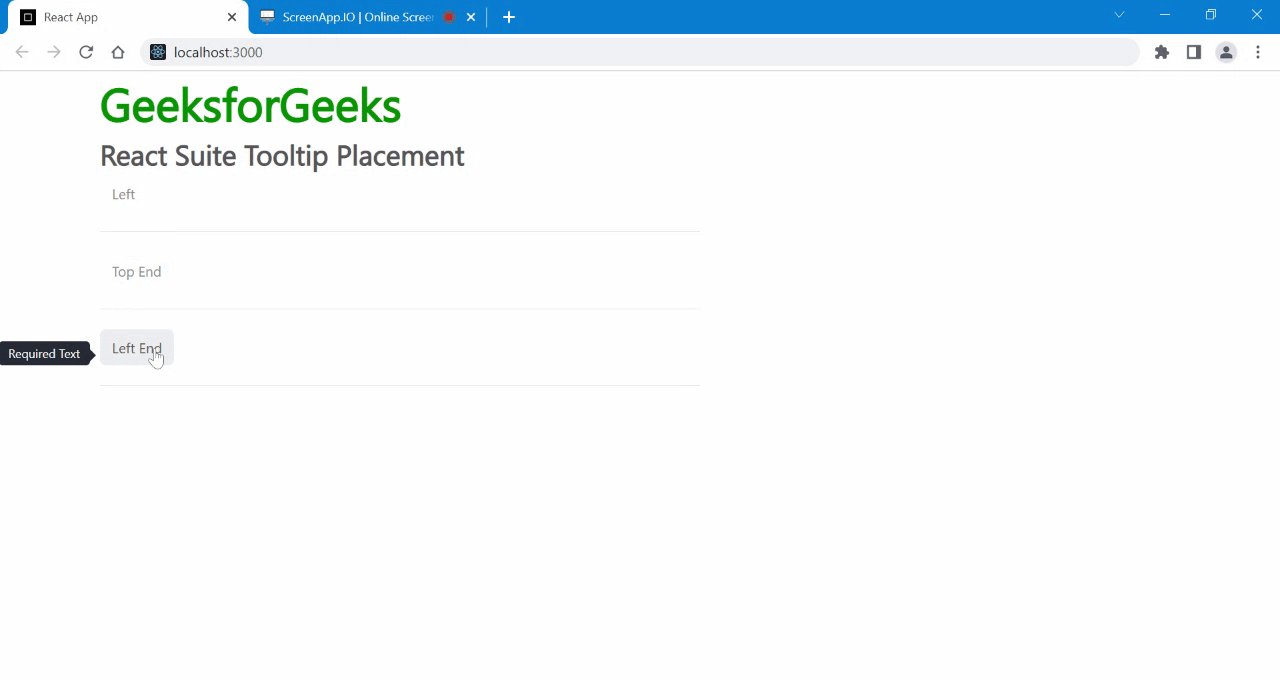
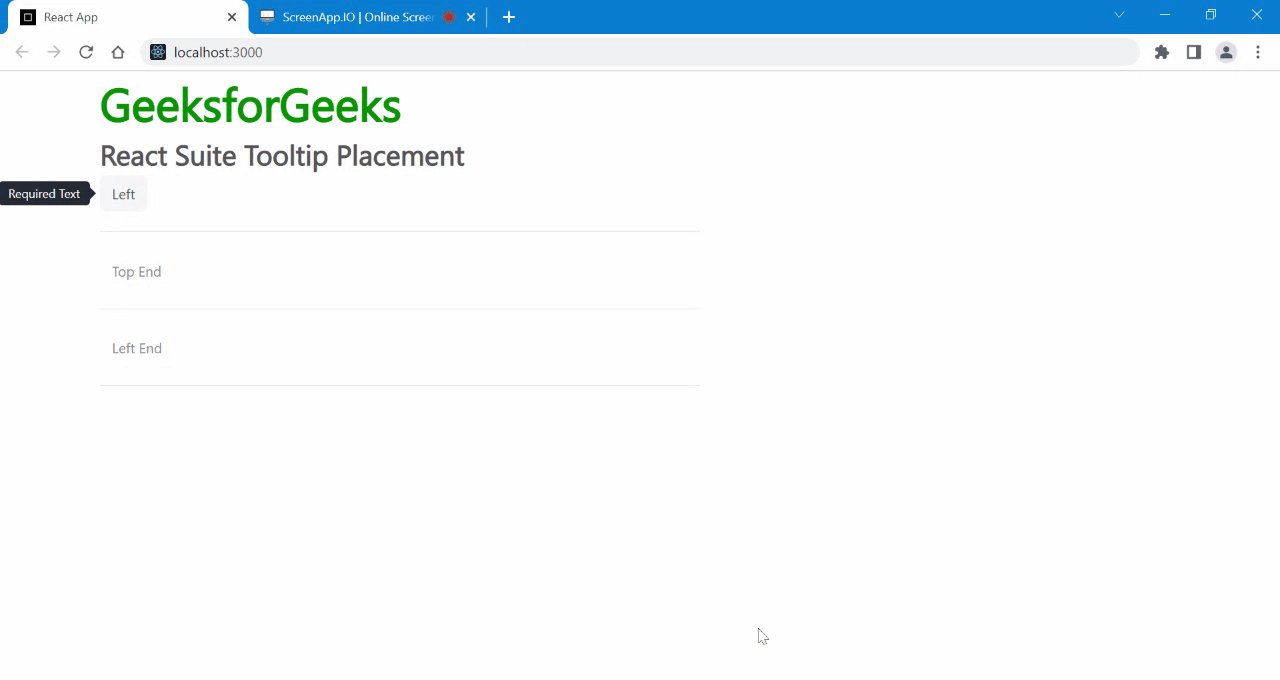
示例2: 在这个例子中,我们将学习tooltip在左边、左端和右端位置的放置.
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Placement</h3>
<Whisper
trigger="click"
placement="left"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Left</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topEnd"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top End</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="leftEnd"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Left End</Button>
</Whisper>
<br /> <hr />
</div>
);
}
输出:

 极客教程
极客教程