Matplotlib 文本大小设置:全面指南与实用技巧
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的文本处理功能,使用户能够轻松地调整图表中文本的大小。本文将深入探讨 Matplotlib 中文本大小的设置方法,包括标题、轴标签、刻度标签、图例和注释等各种文本元素的大小调整技巧。我们将通过详细的解释和实用的示例代码,帮助您掌握 Matplotlib 中文本大小的控制,从而创建出清晰、美观且专业的数据可视化作品。
1. 设置全局文本大小
在 Matplotlib 中,我们可以通过修改 rcParams 参数来设置全局文本大小。这种方法可以一次性调整所有文本元素的大小,包括标题、轴标签、刻度标签等。
import matplotlib.pyplot as plt
import numpy as np
# 设置全局文本大小
plt.rcParams['font.size'] = 14
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Sine Wave - how2matplotlib.com')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.grid(True)
plt.show()
Output:

在这个示例中,我们通过设置 plt.rcParams['font.size'] = 14 将全局文本大小设置为 14 点。这会影响图表中的所有文本元素,包括标题、轴标签和刻度标签。通过调整这个值,您可以轻松地改变整个图表的文本大小。
2. 设置标题大小
标题是图表中最显眼的文本元素之一,适当调整其大小可以突出图表的主题。我们可以使用 fontsize 参数来单独设置标题的大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Cosine Wave - how2matplotlib.com', fontsize=20)
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用 plt.title('Cosine Wave - how2matplotlib.com', fontsize=20) 将标题大小设置为 20 点。通过调整 fontsize 参数的值,您可以根据需要增大或减小标题的大小。
3. 设置轴标签大小
轴标签用于描述 x 轴和 y 轴所代表的数据含义。适当调整轴标签的大小可以提高图表的可读性。我们可以使用 xlabel() 和 ylabel() 函数的 fontsize 参数来设置轴标签的大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.exp(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Exponential Growth - how2matplotlib.com')
plt.xlabel('X-axis', fontsize=16)
plt.ylabel('Y-axis', fontsize=16)
plt.grid(True)
plt.show()
Output:

在这个示例中,我们使用 plt.xlabel('X-axis', fontsize=16) 和 plt.ylabel('Y-axis', fontsize=16) 将 x 轴和 y 轴的标签大小都设置为 16 点。您可以根据需要调整 fontsize 参数的值来改变轴标签的大小。
4. 设置刻度标签大小
刻度标签是显示在坐标轴上的数值或文本,用于指示数据的具体值。调整刻度标签的大小可以提高图表的清晰度和可读性。我们可以使用 tick_params() 函数来设置刻度标签的大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.log(x + 1)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Logarithmic Growth - how2matplotlib.com')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.tick_params(axis='both', which='major', labelsize=12)
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用 plt.tick_params(axis='both', which='major', labelsize=12) 将 x 轴和 y 轴的主刻度标签大小都设置为 12 点。axis='both' 表示同时设置 x 轴和 y 轴,which='major' 表示只设置主刻度标签。您可以根据需要调整 labelsize 参数的值来改变刻度标签的大小。
5. 设置图例文本大小
图例用于解释图表中不同数据系列的含义。适当调整图例文本的大小可以使图例更加醒目和易读。我们可以使用 legend() 函数的 fontsize 参数来设置图例文本的大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Sine')
plt.plot(x, y2, label='Cosine')
plt.title('Sine and Cosine Waves - how2matplotlib.com')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.legend(fontsize=14)
plt.grid(True)
plt.show()
Output:

在这个示例中,我们使用 plt.legend(fontsize=14) 将图例文本的大小设置为 14 点。通过调整 fontsize 参数的值,您可以根据需要增大或减小图例文本的大小。
6. 设置注释文本大小
注释是用于在图表中添加额外信息或解释的文本。调整注释文本的大小可以使其更加突出或融入背景。我们可以使用 annotate() 函数的 fontsize 参数来设置注释文本的大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = x**2
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Quadratic Function - how2matplotlib.com')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.annotate('y = x^2', xy=(5, 25), xytext=(6, 40),
arrowprops=dict(facecolor='black', shrink=0.05),
fontsize=16)
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用 plt.annotate('y = x^2', xy=(5, 25), xytext=(6, 40), arrowprops=dict(facecolor='black', shrink=0.05), fontsize=16) 添加了一个注释,并将其文本大小设置为 16 点。xy 参数指定箭头的目标位置,xytext 参数指定文本的位置,arrowprops 参数用于设置箭头的属性。您可以根据需要调整 fontsize 参数的值来改变注释文本的大小。
7. 使用相对大小设置文本
有时候,我们可能希望根据当前字体大小的比例来设置文本大小。Matplotlib 提供了 xx-small、x-small、small、medium、large、x-large 和 xx-large 等相对大小选项,可以用来设置文本大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.tan(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Tangent Function - how2matplotlib.com', fontsize='x-large')
plt.xlabel('X-axis', fontsize='large')
plt.ylabel('Y-axis', fontsize='large')
plt.text(5, 0, 'Tangent Wave', fontsize='medium')
plt.grid(True)
plt.show()
Output:

在这个示例中,我们使用相对大小来设置不同文本元素的大小。标题使用 'x-large',轴标签使用 'large',而文本注释使用 'medium'。这种方法可以帮助您保持文本大小的相对比例,即使在不同的显示设备或输出格式中也能保持一致的视觉效果。
8. 使用 LaTeX 设置数学公式文本大小
Matplotlib 支持使用 LaTeX 来渲染数学公式。当使用 LaTeX 时,我们可以使用特定的命令来控制公式文本的大小。
import matplotlib.pyplot as plt
import numpy as np
# 启用 LaTeX 渲染
plt.rcParams['text.usetex'] = True
# 创建示例数据
x = np.linspace(-2*np.pi, 2*np.pi, 100)
y = np.sin(x) / x
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title(r'\Large \frac{\sin(x)}{x} - how2matplotlib.com')
plt.xlabel(r'\large x')
plt.ylabel(r'\large y')
plt.text(0, 0.5, r'\small \lim_{x \to 0} \frac{\sin(x)}{x} = 1')
plt.grid(True)
plt.show()
在这个例子中,我们使用 LaTeX 命令来控制数学公式的大小。\Large 用于标题,\large 用于轴标签,\small 用于文本注释。这种方法允许您精确控制数学公式中不同部分的大小,使得公式更加清晰和美观。
9. 使用字体属性对象设置文本大小
Matplotlib 提供了 FontProperties 对象,可以用来更精细地控制文本的各种属性,包括大小。这种方法特别适用于需要在多个地方重复使用相同字体设置的情况。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.font_manager import FontProperties
# 创建字体属性对象
font_title = FontProperties(size=18, weight='bold')
font_label = FontProperties(size=14)
font_text = FontProperties(size=12, style='italic')
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sqrt(x)
# 绘制图形
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Square Root Function - how2matplotlib.com', fontproperties=font_title)
plt.xlabel('X-axis', fontproperties=font_label)
plt.ylabel('Y-axis', fontproperties=font_label)
plt.text(5, 1, 'y = sqrt(x)', fontproperties=font_text)
plt.grid(True)
plt.show()
Output:

在这个示例中,我们创建了三个不同的 FontProperties 对象,分别用于标题、轴标签和文本注释。通过设置 size、weight 和 style 等属性,我们可以精确控制文本的外观。这种方法的优点是可以轻松地在多个文本元素之间重复使用相同的字体设置。
10. 动态调整文本大小
在某些情况下,我们可能需要根据图表的大小或其他因素动态调整文本大小。以下是一个根据图表宽度动态设置文本大小的示例。
import matplotlib.pyplot as plt
import numpy as np
def set_text_size(fig, base_size=12):
width_inches = fig.get_figwidth()
scale_factor = width_inches / 10 # 假设 10 英寸是基准宽度
return base_size * scale_factor
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.sin(2*np.pi*x)
# 创建图形
fig, ax = plt.subplots(figsize=(12, 6))
ax.plot(x, y)
# 动态设置文本大小
text_size = set_text_size(fig)
ax.set_title('Damped Sine Wave - how2matplotlib.com', fontsize=text_size*1.2)
ax.set_xlabel('X-axis', fontsize=text_size)
ax.set_ylabel('Y-axis', fontsize=text_size)
ax.tick_params(axis='both', which='major', labelsize=text_size*0.8)
plt.show()
Output:

在这个例子中,我们定义了一个 set_text_size() 函数,它根据图表的宽度计算适当的文本大小。这种方法可以确保文本大小与图表大小保持适当的比例,无论图表被调整到什么尺寸。
11. 使用 tight_layout() 自动调整文本布局
当我们调整文本大小时,可能会导致文本重叠或超出图表边界。Matplotlib 的 tight_layout() 函数可以帮助我们自动调整子图之间的间距,以避免文本重叠。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建子图
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 10))
# 第一个子图
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com', fontsize=16)
ax1.set_xlabel('X-axis', fontsize=14)
ax1.set_ylabel('Y-axis', fontsize=14)
# 第二个子图
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com', fontsize=16)
ax2.set_xlabel('X-axis', fontsize=14)
ax2.set_ylabel('Y-axis', fontsize=14)
# 应用 tight_layout
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们创建了两个子图,并为每个子图设置了较大的标题和轴标签。通过调用 plt.tight_layout(),Matplotlib 会自动调整子图之间的间距,确保所有文本元素都能正确显示而不会重叠。
12. 使用 constrained_layout 进行更精细的布局控制
对于更复杂的图表布局,constrained_layout 提供了比 tight_layout() 更高级的布局控制。它可以更好地处理具有多个子图和复杂文本元素的图表。
import matplotlib.pyplot as plt
import numpy as np
# 启用 constrained_layout
plt.rcParams['figure.constrained_layout.use'] = True
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
# 创建子图
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 第一个子图
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sine Wave - how2matplotlib.com', fontsize=16)
axs[0, 0].set_xlabel('X-axis', fontsize=14)
axs[0, 0].set_ylabel('Y-axis', fontsize=14)
# 第二个子图
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cosine Wave - how2matplotlib.com', fontsize=16)
axs[0, 1].set_xlabel('X-axis', fontsize=14)
axs[0, 1].set_ylabel('Y-axis', fontsize=14)
# 第三个子图
axs[1, 0].plot(x, y3)
axs[1, 0].set_title('Tangent Wave - how2matplotlib.com', fontsize=16)
axs[1, 0].set_xlabel('X-axis', fontsize=14)
axs[1, 0].set_ylabel('Y-axis', fontsize=14)
# 第四个子图(空白)
axs[1, 1].axis('off')
# 添加总标题
fig.suptitle('Trigonometric Functions - how2matplotlib.com', fontsize=20)
plt.show()
Output:

在这个例子中,我们使用 constrained_layout 来处理具有多个子图和总标题的复杂布局。通过设置 plt.rcParams['figure.constrained_layout.use'] = True,我们启用了 constrained_layout。这种方法可以更好地处理子图之间的间距和对齐问题,特别是在处理不同大小的文本元素时。
13. 使用 Text 对象直接设置文本属性
除了使用函数参数设置文本大小外,我们还可以直接操作 Text 对象来更精细地控制文本属性。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图形
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 设置标题
title = ax.set_title('Damped Sine Wave - how2matplotlib.com')
title.set_fontsize(18)
title.set_fontweight('bold')
# 设置轴标签
xlabel = ax.set_xlabel('X-axis')
xlabel.set_fontsize(14)
xlabel.set_fontstyle('italic')
ylabel = ax.set_ylabel('Y-axis')
ylabel.set_fontsize(14)
ylabel.set_fontstyle('italic')
# 添加文本注释
text = ax.text(5, 0.5, 'Peak', ha='center', va='center')
text.set_fontsize(12)
text.set_bbox(dict(facecolor='white', alpha=0.7, edgecolor='none'))
plt.show()
Output:

在这个示例中,我们通过直接操作 Text 对象来设置文本属性。这种方法允许我们更灵活地控制文本的各个方面,包括大小、样式、权重等。通过使用 set_fontsize()、set_fontweight() 和 set_fontstyle() 等方法,我们可以精确地调整每个文本元素的外观。
14. 使用 style sheets 统一设置文本样式
Matplotlib 提供了样式表(style sheets)功能,允许我们一次性设置多个绘图参数,包括文本大小。这对于保持多个图表的一致性非常有用。
import matplotlib.pyplot as plt
import numpy as np
# 使用 'seaborn' 样式
plt.style.use('seaborn')
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(15, 6))
# 第一个子图
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y-axis')
# 第二个子图
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Y-axis')
plt.show()
在这个例子中,我们使用 plt.style.use('seaborn') 应用了 ‘seaborn’ 样式。这会自动设置一系列绘图参数,包括文本大小和样式。使用样式表可以快速统一多个图表的外观,同时还可以根据需要进行微调。
15. 使用 ScalarFormatter 控制刻度标签格式和大小
有时我们需要更精细地控制刻度标签的格式和大小,特别是在处理科学记数法或大数字时。Matplotlib 的 ScalarFormatter 类提供了这种控制能力。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.ticker import ScalarFormatter
# 创建示例数据
x = np.linspace(1e5, 1e6, 100)
y = np.log10(x)
# 创建图形
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 设置 x 轴为科学记数法
ax.xaxis.set_major_formatter(ScalarFormatter(useMathText=True))
ax.ticklabel_format(style='sci', axis='x', scilimits=(0,0))
# 设置刻度标签大小
ax.xaxis.get_offset_text().set_fontsize(12)
ax.tick_params(axis='both', which='major', labelsize=12)
ax.set_title('Logarithmic Plot - how2matplotlib.com', fontsize=16)
ax.set_xlabel('X-axis (scientific notation)', fontsize=14)
ax.set_ylabel('Y-axis', fontsize=14)
plt.show()
Output:

在这个示例中,我们使用 ScalarFormatter 来控制 x 轴的刻度标签格式,将其设置为科学记数法。通过 set_fontsize() 方法,我们可以单独设置指数部分的文本大小。这种方法在处理大范围数据或需要精确控制数字表示方式时特别有用。
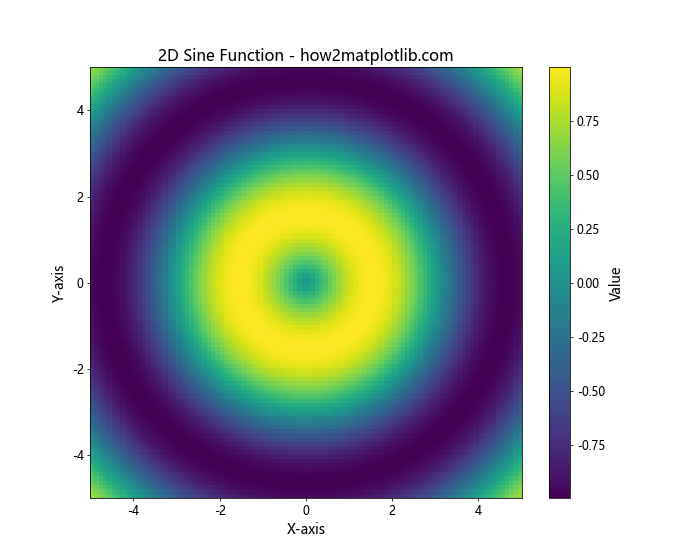
16. 使用 colorbar 时设置文本大小
在使用颜色图(colormap)时,我们经常需要添加颜色条(colorbar)来解释颜色的含义。控制颜色条上的文本大小也是很重要的。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 创建图形
fig, ax = plt.subplots(figsize=(10, 8))
im = ax.imshow(Z, cmap='viridis', extent=[-5, 5, -5, 5])
# 添加颜色条
cbar = fig.colorbar(im)
# 设置颜色条标签大小
cbar.set_label('Value', fontsize=14)
cbar.ax.tick_params(labelsize=12)
ax.set_title('2D Sine Function - how2matplotlib.com', fontsize=16)
ax.set_xlabel('X-axis', fontsize=14)
ax.set_ylabel('Y-axis', fontsize=14)
ax.tick_params(axis='both', which='major', labelsize=12)
plt.show()
Output:

在这个例子中,我们创建了一个 2D 图像,并添加了一个颜色条。通过 cbar.set_label() 和 cbar.ax.tick_params() 方法,我们可以分别设置颜色条标签和刻度标签的大小。这确保了颜色条上的文本与主图中的文本保持一致的大小和样式。
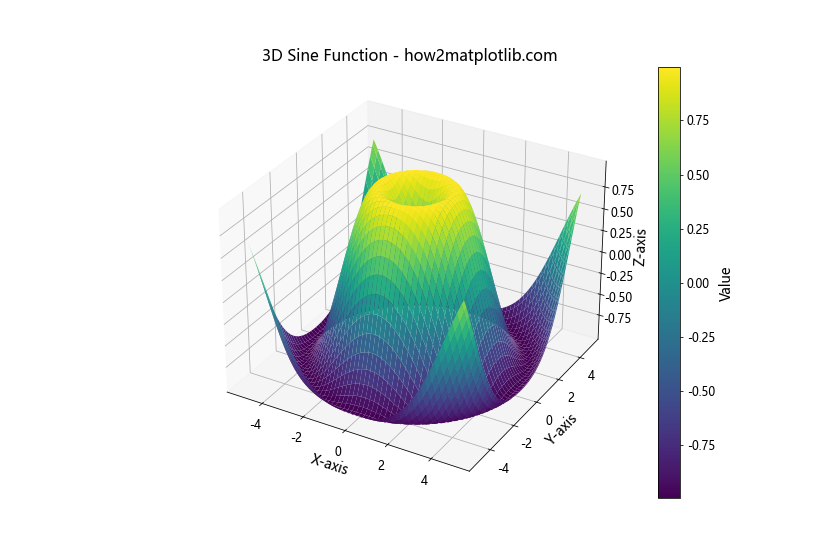
17. 在 3D 图中设置文本大小
在创建 3D 图时,文本大小的设置略有不同。我们需要考虑到 3D 空间中文本的可读性和整体平衡。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
# 创建示例数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 创建 3D 图形
fig = plt.figure(figsize=(12, 8))
ax = fig.add_subplot(111, projection='3d')
# 绘制 3D 表面
surf = ax.plot_surface(X, Y, Z, cmap='viridis')
# 设置标题和轴标签
ax.set_title('3D Sine Function - how2matplotlib.com', fontsize=16)
ax.set_xlabel('X-axis', fontsize=14)
ax.set_ylabel('Y-axis', fontsize=14)
ax.set_zlabel('Z-axis', fontsize=14)
# 设置刻度标签大小
ax.tick_params(axis='both', which='major', labelsize=12)
# 添加颜色条
cbar = fig.colorbar(surf)
cbar.set_label('Value', fontsize=14)
cbar.ax.tick_params(labelsize=12)
plt.show()
Output:

在这个 3D 图示例中,我们使用了与 2D 图类似的方法来设置文本大小。但是,在 3D 环境中,可能需要稍微增加文本大小以提高可读性,因为 3D 旋转可能会影响文本的视觉效果。
18. 在动画中设置文本大小
当创建动画时,确保文本大小在整个动画过程中保持一致和清晰是很重要的。以下是一个简单的动画示例,展示了如何在动画中设置和更新文本大小。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建图形和轴
fig, ax = plt.subplots(figsize=(10, 6))
line, = ax.plot([], [], lw=2)
time_text = ax.text(0.02, 0.95, '', transform=ax.transAxes, fontsize=14)
# 设置坐标轴
ax.set_xlim(0, 2*np.pi)
ax.set_ylim(-1, 1)
ax.set_title('Sine Wave Animation - how2matplotlib.com', fontsize=16)
ax.set_xlabel('X-axis', fontsize=14)
ax.set_ylabel('Y-axis', fontsize=14)
ax.tick_params(axis='both', which='major', labelsize=12)
# 初始化函数
def init():
line.set_data([], [])
time_text.set_text('')
return line, time_text
# 动画更新函数
def animate(i):
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x + i/10.0)
line.set_data(x, y)
time_text.set_text(f'Time = {i/10:.1f}')
return line, time_text
# 创建动画
anim = FuncAnimation(fig, animate, init_func=init, frames=100, interval=50, blit=True)
plt.show()
Output:

在这个动画示例中,我们设置了固定大小的标题、轴标签和刻度标签。动画中的时间文本也使用了固定的字体大小。通过保持这些文本元素的大小一致,我们确保了动画在整个过程中的视觉连贯性。
19. 在子图网格中统一设置文本大小
当创建包含多个子图的复杂图表时,保持所有子图中文本大小的一致性是很重要的。以下示例展示了如何在子图网格中统一设置文本大小。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
functions = [np.sin, np.cos, np.tan, np.exp]
titles = ['Sine', 'Cosine', 'Tangent', 'Exponential']
# 创建子图网格
fig, axs = plt.subplots(2, 2, figsize=(15, 15))
fig.suptitle('Mathematical Functions - how2matplotlib.com', fontsize=20)
# 统一的文本大小设置
title_size = 16
label_size = 14
tick_size = 12
# 遍历子图
for ax, func, title in zip(axs.flat, functions, titles):
y = func(x)
ax.plot(x, y)
ax.set_title(f'{title} Function', fontsize=title_size)
ax.set_xlabel('X-axis', fontsize=label_size)
ax.set_ylabel('Y-axis', fontsize=label_size)
ax.tick_params(axis='both', which='major', labelsize=tick_size)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个 2×2 的子图网格,每个子图显示不同的数学函数。通过定义统一的文本大小变量(title_size、label_size、tick_size),我们确保了所有子图中的文本元素大小保持一致。这种方法使得整个图表看起来更加协调和专业。
20. 根据图表尺寸动态调整文本大小
在某些情况下,我们可能需要根据图表的实际尺寸动态调整文本大小。这在创建可调整大小的图表或在不同设备上显示图表时特别有用。以下是一个根据图表尺寸动态调整文本大小的示例。
import matplotlib.pyplot as plt
import numpy as np
def adjust_text_size(fig, ax, base_size=12):
# 获取图表的尺寸(英寸)
width, height = fig.get_size_inches()
# 计算缩放因子
size_factor = np.sqrt(width * height) / np.sqrt(8 * 6) # 假设 8x6 是基准尺寸
# 调整文本大小
title_size = base_size * 1.2 * size_factor
label_size = base_size * size_factor
tick_size = base_size * 0.8 * size_factor
# 应用新的文本大小
ax.set_title(ax.get_title(), fontsize=title_size)
ax.set_xlabel(ax.get_xlabel(), fontsize=label_size)
ax.set_ylabel(ax.get_ylabel(), fontsize=label_size)
ax.tick_params(axis='both', which='major', labelsize=tick_size)
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图形
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 设置初始文本
ax.set_title('Damped Sine Wave - how2matplotlib.com')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 调整文本大小
adjust_text_size(fig, ax)
plt.show()
Output:

在这个示例中,我们定义了一个 adjust_text_size 函数,它根据图表的实际尺寸计算适当的文本大小。这个函数考虑了图表的宽度和高度,并相应地调整标题、轴标签和刻度标签的大小。这种方法确保了文本大小与图表尺寸保持适当的比例,无论图表被调整到什么大小。
总结
通过本文的详细探讨,我们全面了解了 Matplotlib 中文本大小设置的各种方法和技巧。从基本的字体大小调整到高级的动态文本大小控制,我们涵盖了广泛的场景和应用。这些技巧不仅可以帮助您创建更加美观和专业的数据可视化作品,还能确保您的图表在不同环境和设备上都能保持良好的可读性。
关键要点包括:
1. 使用 fontsize 参数直接设置文本大小
2. 利用 rcParams 进行全局文本大小设置
3. 使用相对大小和 LaTeX 来灵活控制文本大小
4. 通过 FontProperties 对象精细控制文本属性
5. 利用 tight_layout() 和 constrained_layout 自动调整布局
6. 在复杂图表中保持文本大小的一致性
7. 根据图表尺寸动态调整文本大小
掌握这些技巧将使您能够更好地控制 Matplotlib 图表中的文本元素,创造出既美观又易读的数据可视化作品。记住,好的数据可视化不仅要准确地呈现数据,还要以清晰、吸引人的方式传达信息,而适当的文本大小设置是实现这一目标的关键因素之一。
 极客教程
极客教程