Matplotlib文本绘制:如何在图表中添加和自定义文本元素
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的文本绘制功能,使用户能够在图表中添加各种文本元素,如标题、轴标签、注释和文本框等。本文将详细介绍Matplotlib中的文本绘制功能,包括基本文本添加、文本属性设置、特殊文本效果以及高级文本应用等方面。通过学习本文内容,您将能够熟练运用Matplotlib的文本绘制功能,创建出信息丰富、美观精致的数据可视化图表。
1. 基本文本添加
在Matplotlib中添加文本是一项常见的任务,可以通过多种方法实现。以下我们将介绍几种基本的文本添加方法。
1.1 使用plt.text()添加文本
plt.text()函数是添加文本的最基本方法之一。它允许您在图表的任意位置添加文本。
import matplotlib.pyplot as plt
plt.figure(figsize=(8, 6))
plt.text(0.5, 0.5, 'Welcome to how2matplotlib.com', fontsize=16, ha='center')
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Basic Text Example')
plt.show()
Output:

在这个示例中,我们使用plt.text()在图表中心位置添加了文本。fontsize参数设置字体大小,ha='center'使文本水平居中对齐。
1.2 添加标题和轴标签
为图表添加标题和轴标签是提高可读性的重要步骤。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.figure(figsize=(10, 6))
plt.plot(x, y)
plt.title('Sine Wave - how2matplotlib.com', fontsize=16)
plt.xlabel('X-axis', fontsize=12)
plt.ylabel('Y-axis', fontsize=12)
plt.show()
Output:

这个示例展示了如何使用plt.title()、plt.xlabel()和plt.ylabel()函数添加标题和轴标签。
1.3 使用ax.annotate()添加注释
annotate()函数用于为图表中的特定点添加注释,它提供了更多的定制选项。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
ax.annotate('Peak - how2matplotlib.com', xy=(np.pi/2, 1), xytext=(4, 0.8),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个例子中,我们为正弦波的峰值添加了一个带箭头的注释。xy参数指定被注释的点,xytext指定注释文本的位置,arrowprops定义了箭头的属性。
2. 文本属性设置
Matplotlib提供了丰富的选项来自定义文本的外观。以下我们将探讨一些常用的文本属性设置方法。
2.1 字体样式和大小
可以通过设置字体族、大小、粗细等来改变文本的外观。
import matplotlib.pyplot as plt
plt.figure(figsize=(10, 6))
plt.text(0.1, 0.9, 'Regular Text - how2matplotlib.com', fontsize=12)
plt.text(0.1, 0.7, 'Bold Text', fontweight='bold', fontsize=14)
plt.text(0.1, 0.5, 'Italic Text', style='italic', fontsize=16)
plt.text(0.1, 0.3, 'Sans-Serif Font', fontfamily='sans-serif', fontsize=18)
plt.text(0.1, 0.1, 'Monospace Font', fontfamily='monospace', fontsize=20)
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Font Styles and Sizes')
plt.show()
Output:

这个示例展示了如何设置不同的字体样式、大小和字体族。
2.2 文本颜色和透明度
文本的颜色和透明度可以轻松调整,以适应不同的背景和设计需求。
import matplotlib.pyplot as plt
plt.figure(figsize=(10, 6))
plt.text(0.1, 0.8, 'Red Text - how2matplotlib.com', color='red', fontsize=16)
plt.text(0.1, 0.6, 'Blue Text with Alpha', color='blue', alpha=0.5, fontsize=16)
plt.text(0.1, 0.4, 'Green Text', color='#00FF00', fontsize=16)
plt.text(0.1, 0.2, 'Gray Text', color='0.5', fontsize=16)
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Text Colors and Transparency')
plt.show()
Output:

这个例子展示了如何使用不同的方式指定文本颜色,包括颜色名称、RGB值和灰度值,以及如何设置透明度。
2.3 文本对齐和旋转
文本的对齐和旋转可以帮助您精确控制文本在图表中的位置和方向。
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 9, 'Center Aligned - how2matplotlib.com', ha='center', va='center', fontsize=12)
ax.text(5, 7, 'Right Aligned', ha='right', va='center', fontsize=12)
ax.text(5, 5, 'Left Aligned', ha='left', va='center', fontsize=12)
ax.text(5, 3, 'Rotated Text', rotation=45, ha='center', va='center', fontsize=12)
ax.text(5, 1, 'Vertical Text', rotation='vertical', ha='center', va='center', fontsize=12)
plt.title('Text Alignment and Rotation')
plt.show()
Output:

这个示例展示了如何使用ha(水平对齐)和va(垂直对齐)参数来控制文本对齐,以及如何使用rotation参数旋转文本。
3. 特殊文本效果
Matplotlib不仅支持基本的文本绘制,还提供了一些特殊的文本效果,可以让您的图表更加生动和富有表现力。
3.1 数学公式
Matplotlib支持使用LaTeX语法渲染数学公式,这对于科学和工程图表非常有用。
import matplotlib.pyplot as plt
plt.figure(figsize=(10, 6))
plt.text(0.5, 0.7, r'E=mc^2 - Einstein\'s Equation', fontsize=16)
plt.text(0.5, 0.5, r'\sum_{i=1}^n x_i = \frac{1}{2}n(n+1)', fontsize=16)
plt.text(0.5, 0.3, r'\int_0^\infty e^{-x^2} dx = \frac{\sqrt{\pi}}{2}', fontsize=16)
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Mathematical Formulas - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们使用LaTeX语法渲染了几个著名的数学公式。注意使用原始字符串(前缀r)来避免转义字符的问题。
3.2 文本框和箭头
文本框和箭头可以用来强调图表中的特定区域或点。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加文本框
ax.text(5, 0.5, 'Sine Wave\nhow2matplotlib.com', bbox=dict(facecolor='white', edgecolor='black', alpha=0.7))
# 添加带箭头的注释
ax.annotate('Local Maximum', xy=(3*np.pi/2, 1), xytext=(6, 0.5),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.title('Text Box and Arrow Annotation')
plt.show()
Output:

这个示例展示了如何添加带背景的文本框和带箭头的注释。
3.3 多行文本
有时需要在图表中添加多行文本,Matplotlib提供了几种方法来实现这一点。
import matplotlib.pyplot as plt
plt.figure(figsize=(10, 6))
# 使用换行符
plt.text(0.1, 0.8, 'Line 1\nLine 2\nLine 3', fontsize=12)
# 使用列表
plt.text(0.1, 0.5, ['List Item 1', 'List Item 2', 'List Item 3'], fontsize=12)
# 使用textwrap模块
import textwrap
long_text = "This is a long text that will be wrapped automatically by the textwrap module. Visit how2matplotlib.com for more information."
wrapped_text = textwrap.fill(long_text, width=40)
plt.text(0.1, 0.2, wrapped_text, fontsize=10)
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Multi-line Text Examples')
plt.show()
Output:

这个例子展示了三种添加多行文本的方法:使用换行符、使用列表和使用textwrap模块自动换行。
4. 高级文本应用
除了基本的文本功能,Matplotlib还提供了一些高级的文本应用,可以帮助您创建更复杂和专业的图表。
4.1 自定义字体
Matplotlib允许您使用自定义字体,这对于创建具有特定风格的图表非常有用。
import matplotlib.pyplot as plt
from matplotlib import font_manager
# 添加自定义字体
font_path = '/path/to/your/font.ttf' # 替换为实际的字体文件路径
font_prop = font_manager.FontProperties(fname=font_path)
plt.figure(figsize=(10, 6))
plt.text(0.5, 0.5, 'Custom Font Text - how2matplotlib.com',
fontproperties=font_prop, fontsize=20, ha='center')
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.title('Custom Font Example')
plt.show()
这个示例展示了如何加载和使用自定义字体。请确保将font_path替换为您系统上实际的字体文件路径。
4.2 文本阴影效果
添加文本阴影可以增强文本的可读性,特别是在复杂背景上。
import matplotlib.pyplot as plt
import matplotlib.patheffects as path_effects
fig, ax = plt.subplots(figsize=(10, 6))
text = ax.text(0.5, 0.5, 'Shadow Effect - how2matplotlib.com',
fontsize=20, ha='center', va='center')
text.set_path_effects([
path_effects.Stroke(linewidth=3, foreground='black'),
path_effects.Normal()
])
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.title('Text Shadow Effect')
plt.show()
Output:

这个例子使用path_effects模块为文本添加了阴影效果。
4.3 文本动画
虽然Matplotlib主要用于静态图表,但它也支持简单的动画,包括文本动画。
import matplotlib.pyplot as plt
import matplotlib.animation as animation
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
text = ax.text(0.5, 0.5, 'Animated Text - how2matplotlib.com',
ha='center', va='center', fontsize=20)
def animate(frame):
text.set_alpha(1 - frame / 100)
return text,
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.title('Text Animation')
plt.show()
Output:

这个示例创建了一个简单的文本淡出动画。文本的透明度随时间变化,创造出淡出效果。
4.4 文本与图形结合
将文本与其他图形元素结合可以创造出更丰富的视觉效果。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
# 创建一个圆
circle = plt.Circle((0.5, 0.5), 0.4, fill=False)
ax.add_artist(circle)
# 在圆内添加文本
ax.text(0.5, 0.5, 'Text in Circle\nhow2matplotlib.com',
ha='center', va='center', fontsize=12)
# 添加箭头
ax.annotate('Pointing Arrow', xy=(0.5, 0.9), xytext=(0.8, 0.95),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.title('Combining Text with Graphics')
plt.show()
这个示例展示了如何将文本与简单的图形(如圆形和箭头)结合使用,创造出更复杂的视觉效果。
Output:

4.5 文本作为艺术元素
文本不仅可以用于传递信息,还可以作为艺术元素来增强图表的视觉吸引力。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
# 创建螺旋线
t = np.linspace(0, 20*np.pi, 1000)
r = t/20
x = r * np.cos(t)
y = r * np.sin(t)
# 沿着螺旋线添加文本
for i in range(60):
ax.text(x[i*15], y[i*15], f'how2matplotlib.com ', fontsize=8,
rotation=np.degrees(t[i*15]), ha='center', va='center')
ax.set_xlim(-1, 1)
ax.set_ylim(-1, 1)
ax.axis('off')
plt.title('Text as Artistic Element')
plt.show()
Output:

这个创意示例展示了如何使用文本创建艺术效果。文本沿着螺旋线排列,形成了一个有趣的视觉模式。
5. 文本布局和排版
在复杂的图表中,文本的布局和排版变得尤为重要。Matplotlib提供了一些工具来帮助您更好地组织和排列文本。
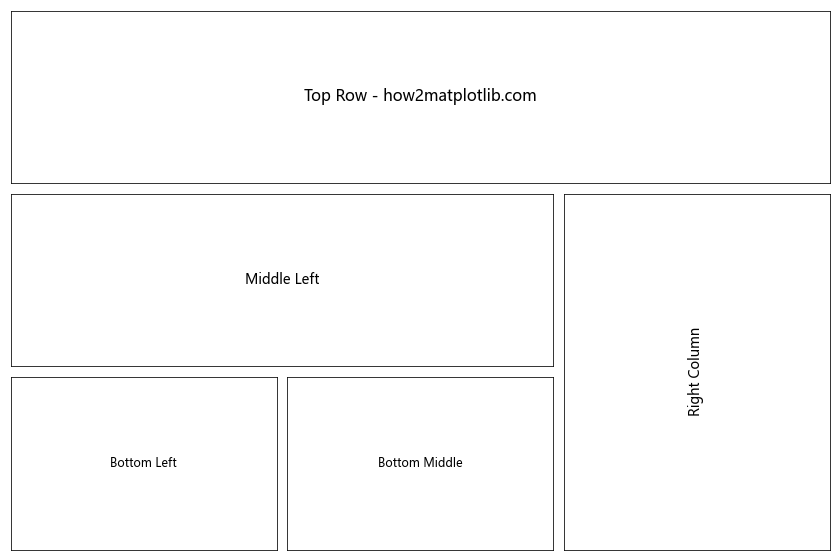
5.1 使用GridSpec进行文本布局
GridSpec可以帮助您在图表中创建复杂的布局,包括文本的精确定位。
import matplotlib.pyplot as plt
from matplotlib.gridspec import GridSpec
fig = plt.figure(figsize=(12, 8))
gs = GridSpec(3, 3, figure=fig)
ax1 = fig.add_subplot(gs[0, :])
ax1.text(0.5, 0.5, 'Top Row - how2matplotlib.com', ha='center', va='center', fontsize=16)
ax2 = fig.add_subplot(gs[1, :-1])
ax2.text(0.5, 0.5, 'Middle Left', ha='center', va='center', fontsize=14)
ax3 = fig.add_subplot(gs[1:, -1])
ax3.text(0.5, 0.5, 'Right Column', ha='center', va='center', fontsize=14, rotation='vertical')
ax4 = fig.add_subplot(gs[-1, 0])
ax4.text(0.5, 0.5, 'Bottom Left', ha='center', va='center', fontsize=12)
ax5 = fig.add_subplot(gs[-1, -2])
ax5.text(0.5, 0.5, 'Bottom Middle', ha='center', va='center', fontsize=12)
for ax in fig.get_axes():
ax.set_xticks([])
ax.set_yticks([])
plt.tight_layout()
plt.show()
Output:

这个示例展示了如何使用GridSpec创建复杂的布局,并在不同的子图中放置文本。
5.2 文本换行和对齐
处理长文本时,合适的换行和对齐非常重要。
import matplotlib.pyplot as plt
import textwrap
fig, ax = plt.subplots(figsize=(10, 6))
long_text = "This is a long paragraph of text that needs to be wrapped and aligned properly. It demonstrates how to handle long text in Matplotlib. Visit how2matplotlib.com for more information on text handling and other Matplotlib features."
wrapped_text = textwrap.fill(long_text, width=40)
ax.text(0.5, 0.5, wrapped_text, ha='center', va='center', fontsize=12,
bbox=dict(facecolor='lightgray', edgecolor='none', alpha=0.5))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Text Wrapping and Alignment')
plt.show()
Output:

这个例子展示了如何使用textwrap模块处理长文本,并将其居中对齐在图表中。
5.3 多列文本布局
有时您可能需要在图表中创建多列文本布局。
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 6))
column1 = "Column 1:\n" + "\n".join([f"Item {i}" for i in range(1, 6)])
column2 = "Column 2:\n" + "\n".join([f"Data {i}" for i in range(1, 6)])
column3 = "Column 3:\n" + "\n".join([f"Value {i}" for i in range(1, 6)])
ax.text(0.2, 0.5, column1, ha='left', va='center', fontsize=12)
ax.text(0.5, 0.5, column2, ha='center', va='center', fontsize=12)
ax.text(0.8, 0.5, column3, ha='right', va='center', fontsize=12)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Multi-column Text Layout - how2matplotlib.com')
plt.show()
Output:

这个示例创建了一个三列的文本布局,展示了如何在图表中组织多列信息。
6. 文本与数据可视化的结合
在数据可视化中,文本不仅用于标签和标题,还可以直接与数据结合,提供更丰富的信息。
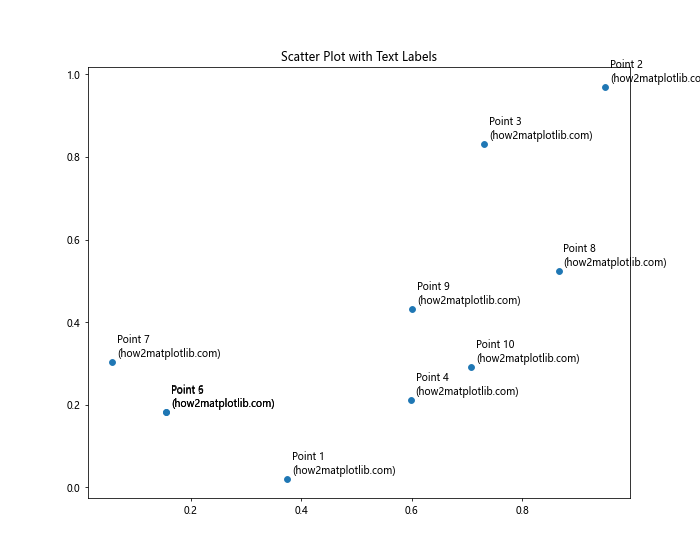
6.1 在散点图中添加文本标签
在散点图中为每个点添加文本标签可以提供额外的信息。
import matplotlib.pyplot as plt
import numpy as np
np.random.seed(42)
x = np.random.rand(10)
y = np.random.rand(10)
labels = [f'Point {i}' for i in range(1, 11)]
fig, ax = plt.subplots(figsize=(10, 8))
ax.scatter(x, y)
for i, label in enumerate(labels):
ax.annotate(f'{label}\n(how2matplotlib.com)', (x[i], y[i]),
xytext=(5, 5), textcoords='offset points')
plt.title('Scatter Plot with Text Labels')
plt.show()
Output:

这个例子展示了如何在散点图的每个点旁边添加文本标签。
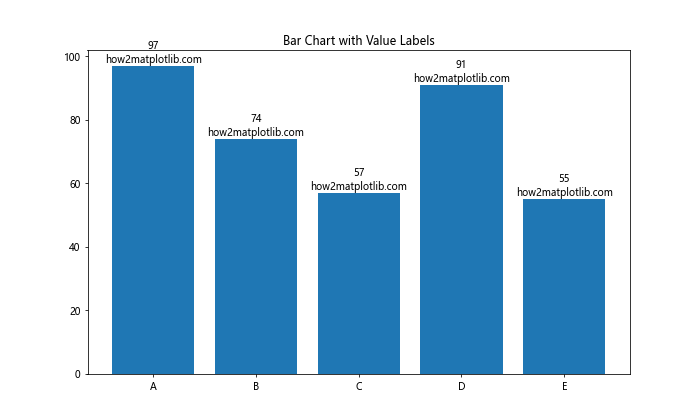
6.2 在条形图中添加数值标签
在条形图的每个条形上添加数值可以让读者更容易理解具体的数据值。
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
values = np.random.randint(10, 100, size=5)
fig, ax = plt.subplots(figsize=(10, 6))
bars = ax.bar(categories, values)
for bar in bars:
height = bar.get_height()
ax.text(bar.get_x() + bar.get_width()/2, height,
f'{height}\nhow2matplotlib.com',
ha='center', va='bottom')
plt.title('Bar Chart with Value Labels')
plt.show()
Output:

这个示例在每个条形的顶部添加了对应的数值标签。
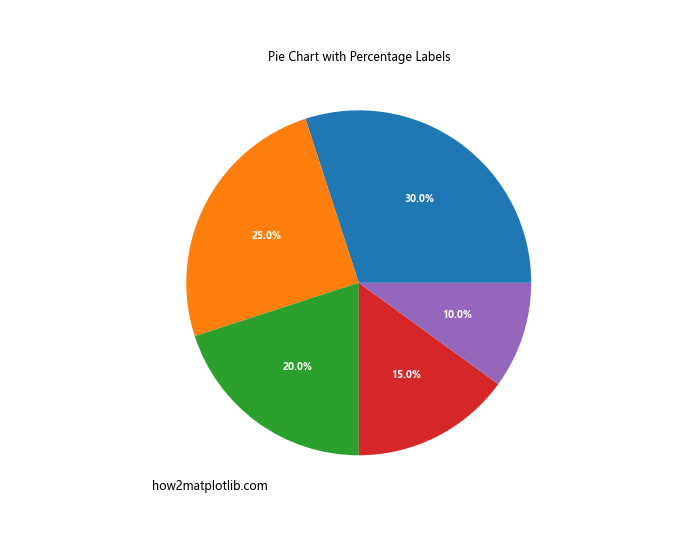
6.3 在饼图中添加百分比标签
在饼图中添加百分比标签可以帮助读者更好地理解各部分的比例。
import matplotlib.pyplot as plt
sizes = [30, 25, 20, 15, 10]
labels = ['A', 'B', 'C', 'D', 'E']
fig, ax = plt.subplots(figsize=(10, 8))
wedges, texts, autotexts = ax.pie(sizes, labels=labels, autopct='%1.1f%%',
textprops=dict(color="w"))
plt.setp(autotexts, size=10, weight="bold")
ax.text(-1.2, -1.2, 'how2matplotlib.com', fontsize=12)
plt.title('Pie Chart with Percentage Labels')
plt.show()
Output:

这个例子展示了如何在饼图的每个扇形上添加百分比标签。
7. 文本样式和主题
创建一致的文本样式和主题可以提高图表的专业性和可读性。
7.1 设置全局文本样式
您可以使用rcParams设置全局文本样式,以确保整个图表的一致性。
import matplotlib.pyplot as plt
import matplotlib as mpl
mpl.rcParams['font.family'] = 'sans-serif'
mpl.rcParams['font.sans-serif'] = ['Arial']
mpl.rcParams['font.size'] = 12
mpl.rcParams['text.color'] = '#333333'
fig, ax = plt.subplots(figsize=(10, 6))
ax.text(0.5, 0.8, 'Global Text Style', ha='center', fontsize=16)
ax.text(0.5, 0.5, 'This text uses the global style settings.\nhow2matplotlib.com',
ha='center', va='center')
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Global Text Style Example')
plt.show()
Output:

这个示例展示了如何设置全局文本样式,包括字体族、大小和颜色。
7.2 创建自定义文本样式
您可以创建自定义的文本样式,以便在整个图表中重复使用。
import matplotlib.pyplot as plt
from matplotlib.style import context
custom_style = {
'font.family': 'serif',
'font.serif': ['Times New Roman'],
'font.size': 14,
'text.color': 'navy'
}
with context(custom_style):
fig, ax = plt.subplots(figsize=(10, 6))
ax.text(0.5, 0.7, 'Custom Style Text', ha='center', fontsize=18)
ax.text(0.5, 0.4, 'This text uses a custom style.\nhow2matplotlib.com',
ha='center', va='center')
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Custom Text Style Example')
plt.show()
Output:

这个例子展示了如何创建和应用自定义文本样式。
8. 文本与交互性
虽然Matplotlib主要用于静态图表,但它也支持一些基本的交互功能,可以与文本结合使用。
8.1 鼠标悬停文本
使用mplcursors库,您可以创建鼠标悬停时显示的文本标签。
import matplotlib.pyplot as plt
import numpy as np
import mplcursors
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
line = ax.plot(x, y)
cursor = mplcursors.cursor(line)
cursor.connect("add", lambda sel: sel.annotation.set_text(
f'x={sel.target[0]:.2f}\ny={sel.target[1]:.2f}\nhow2matplotlib.com'))
plt.title('Hover Text Example')
plt.show()
Output:

这个示例创建了一个简单的正弦波图,当鼠标悬停在线上时,会显示对应点的坐标。
8.2 可点击文本
您可以创建可点击的文本元素,这在创建简单的交互式图表时很有用。
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
def on_click(event):
ax.text(0.5, 0.3, 'Button Clicked!\nhow2matplotlib.com',
ha='center', va='center', fontsize=16)
plt.draw()
button_ax = plt.axes([0.4, 0.6, 0.2, 0.1])
button = Button(button_ax, 'Click Me!')
button.on_clicked(on_click)
plt.title('Clickable Text Example')
plt.show()
Output:

这个例子创建了一个可点击的按钮,点击后会在图表中添加新的文本。
9. 文本导出和保存
在创建图表后,正确保存和导出包含文本的图表也是一个重要的步骤。
9.1 保存高质量矢量图
为了保持文本清晰度,通常建议将图表保存为矢量格式,如PDF或SVG。
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 6))
ax.text(0.5, 0.5, 'High Quality Text\nhow2matplotlib.com',
ha='center', va='center', fontsize=20)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Vector Graphics Example')
plt.savefig('high_quality_text.pdf', format='pdf', dpi=300, bbox_inches='tight')
plt.savefig('high_quality_text.svg', format='svg', dpi=300, bbox_inches='tight')
plt.show()
Output:

这个示例展示了如何将包含文本的图表保存为高质量的PDF和SVG格式。
9.2 处理中文和其他非ASCII文本
在处理中文或其他非ASCII文本时,需要确保使用支持这些字符的字体。
import matplotlib.pyplot as plt
import matplotlib as mpl
# 设置支持中文的字体
mpl.rcParams['font.sans-serif'] = ['SimHei']
mpl.rcParams['axes.unicode_minus'] = False
fig, ax = plt.subplots(figsize=(10, 6))
ax.text(0.5, 0.6, '中文文本示例', ha='center', va='center', fontsize=20)
ax.text(0.5, 0.4, 'Chinese Text Example\nhow2matplotlib.com',
ha='center', va='center', fontsize=16)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('中文和英文文本')
plt.savefig('chinese_text_example.png', dpi=300, bbox_inches='tight')
plt.show()
Output:

这个例子展示了如何在Matplotlib中正确显示和保存包含中文的图表。
10. 文本性能优化
在处理大量文本或创建复杂图表时,性能可能会成为一个问题。以下是一些优化文本渲染性能的技巧。
10.1 使用缓存文本
对于重复使用的文本,可以使用缓存来提高性能。
import matplotlib.pyplot as plt
import time
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# 不使用缓存
start_time = time.time()
for i in range(1000):
ax1.text(0.5, 0.5, f'Text {i}', ha='center', va='center')
ax1.set_title(f'Without Cache: {time.time() - start_time:.2f}s')
# 使用缓存
start_time = time.time()
t = ax2.text(0.5, 0.5, '', ha='center', va='center')
for i in range(1000):
t.set_text(f'Text {i}')
ax2.set_title(f'With Cache: {time.time() - start_time:.2f}s')
for ax in (ax1, ax2):
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.suptitle('Text Rendering Performance - how2matplotlib.com')
plt.show()
Output:

这个示例比较了使用和不使用缓存文本对象时的性能差异。
10.2 使用blitting技术
对于动画或频繁更新的图表,使用blitting技术可以显著提高性能。
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
text = ax.text(0.5, 0.5, '', ha='center', va='center', fontsize=20)
def animate(frame):
text.set_text(f'Frame {frame}\nhow2matplotlib.com')
return text,
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.title('Blitting Animation Example')
plt.show()
Output:

这个例子使用blitting技术创建了一个高效的文本动画。
11. 文本与数据分析的结合
在数据分析中,文本不仅用于标注和说明,还可以直接参与数据的表示和分析过程。
11.1 文本数据的词云图
词云图是一种直观展示文本数据频率的方法。
import matplotlib.pyplot as plt
from wordcloud import WordCloud
text = "Matplotlib text visualization data analysis python programming how2matplotlib.com"
wordcloud = WordCloud(width=800, height=400, background_color='white').generate(text)
plt.figure(figsize=(10, 5))
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis('off')
plt.title('Word Cloud Example')
plt.show()
这个示例创建了一个简单的词云图,展示了文本中词语的频率。
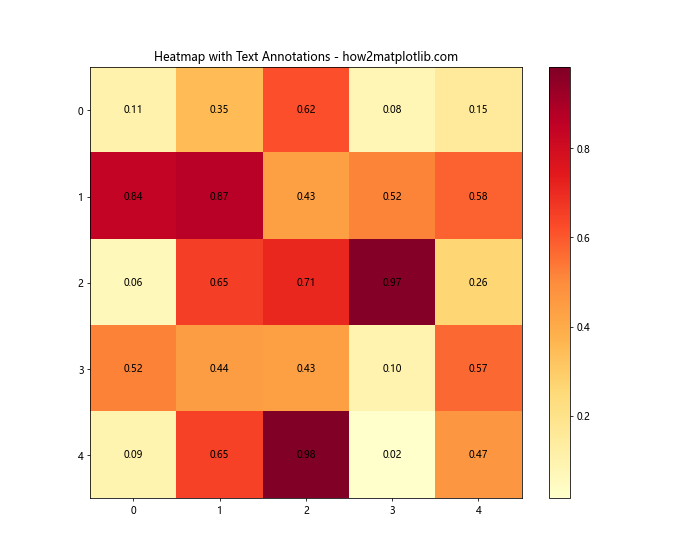
11.2 文本标注热图
在热图中添加文本标注可以提供更详细的数据信息。
import matplotlib.pyplot as plt
import numpy as np
data = np.random.rand(5, 5)
fig, ax = plt.subplots(figsize=(10, 8))
im = ax.imshow(data, cmap='YlOrRd')
for i in range(5):
for j in range(5):
text = ax.text(j, i, f'{data[i, j]:.2f}',
ha="center", va="center", color="black")
plt.colorbar(im)
plt.title('Heatmap with Text Annotations - how2matplotlib.com')
plt.show()
Output:

这个例子创建了一个热图,并在每个单元格中添加了对应的数值。
12. 高级文本效果
Matplotlib还支持一些高级的文本效果,可以用来创建更具视觉吸引力的图表。
12.1 文本渐变效果
使用路径效果可以为文本添加渐变色。
import matplotlib.pyplot as plt
import matplotlib.patheffects as path_effects
fig, ax = plt.subplots(figsize=(10, 6))
text = ax.text(0.5, 0.5, 'Gradient Text\nhow2matplotlib.com',
ha='center', va='center', fontsize=40)
text.set_path_effects([
path_effects.LinearGradientEffect(
colors=['red', 'blue'],
linewidth=3,
alpha=0.5
),
path_effects.Normal()
])
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
plt.title('Text Gradient Effect')
plt.show()
这个示例展示了如何为文本添加线性渐变效果。
12.2 3D文本
在3D图表中添加文本可以创造出独特的视觉效果。
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(10, 8))
ax = fig.add_subplot(111, projection='3d')
x, y, z = 0, 0, 0
ax.text(x, y, z, "3D Text\nhow2matplotlib.com", fontsize=20)
ax.set_xlim(-1, 1)
ax.set_ylim(-1, 1)
ax.set_zlim(-1, 1)
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
ax.set_zlabel('Z axis')
plt.title('3D Text Example')
plt.show()
Output:

这个例子展示了如何在3D空间中添加文本。
结论
Matplotlib提供了丰富的文本处理功能,从基本的文本添加到高级的文本效果和布局。通过本文的详细介绍和示例,您应该能够掌握如何在Matplotlib中灵活运用文本元素,创建出信息丰富、视觉吸引力强的数据可视化图表。
无论是添加简单的标签、创建复杂的文本布局,还是实现高级的文本效果,Matplotlib都能满足您的需求。记住,文本不仅仅是图表的辅助元素,它可以成为数据可视化的核心组成部分,帮助您更有效地传达信息和洞察。
在实际应用中,建议您根据具体需求和目标受众来选择合适的文本处理方法。同时,也要注意文本的可读性和整体设计的协调性,确保您的图表既美观又实用。
最后,随着不断的实践和探索,您会发现Matplotlib中还有更多关于文本处理的高级技巧和隐藏功能。持续学习和尝试新的方法将帮助您在数据可视化领域不断提升。
 极客教程
极客教程