Matplotlib 滑块颜色自定义:如何美化交互式图表
参考:Matplotlib Change Slider Color
Matplotlib 是 Python 中最流行的数据可视化库之一,它不仅能够创建静态图表,还能制作交互式图表。其中,滑块(Slider)是一种常用的交互式控件,允许用户通过拖动来调整参数值。在本文中,我们将深入探讨如何在 Matplotlib 中自定义滑块的颜色,以创建更加美观和个性化的交互式图表。
1. Matplotlib 滑块简介
在开始讨论如何更改滑块颜色之前,让我们先简要介绍 Matplotlib 中的滑块控件。滑块是 Matplotlib 的 widgets 模块中的一个组件,它允许用户通过拖动滑块来实时调整图表中的参数。
以下是一个基本的滑块示例:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Basic Slider Example')
plt.show()
Output:

在这个例子中,我们创建了一个简单的正弦波图表,并添加了一个滑块来调整频率。默认情况下,滑块使用 Matplotlib 的默认颜色方案。
2. 更改滑块的颜色
现在,让我们探讨如何更改滑块的各个部分的颜色。滑块主要由以下几个部分组成:
- 滑块轨道(track)
- 滑块手柄(handle)
- 滑块标签(label)
我们可以通过设置 Slider 对象的属性来自定义这些部分的颜色。
2.1 更改滑块轨道颜色
要更改滑块轨道的颜色,我们可以使用 color 参数:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='lightblue')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Custom Track Color')
plt.show()
Output:

在这个例子中,我们将滑块轨道的颜色设置为浅蓝色(’lightblue’)。你可以使用任何有效的 Matplotlib 颜色字符串或 RGB 元组来设置颜色。
2.2 更改滑块手柄颜色
滑块手柄的颜色可以通过 handle 属性来设置:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
slider_freq.handle.set_facecolor('red')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Custom Handle Color')
plt.show()
在这个例子中,我们将滑块手柄的颜色设置为红色。
2.3 更改滑块标签颜色
滑块标签的颜色可以通过 label 属性来设置:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
slider_freq.label.set_color('green')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Custom Label Color')
plt.show()
Output:

在这个例子中,我们将滑块标签的颜色设置为绿色。
3. 组合自定义:创建主题化滑块
我们可以结合上述方法来创建一个完全自定义的、主题化的滑块:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='#E6E6FA')
slider_freq.handle.set_facecolor('#4B0082')
slider_freq.label.set_color('#8A2BE2')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Themed Slider Example')
plt.show()
在这个例子中,我们创建了一个紫色主题的滑块,轨道是淡紫色,手柄是深紫色,标签是中等紫色。
4. 使用样式表自定义滑块颜色
Matplotlib 提供了样式表功能,允许我们一次性设置多个图表元素的样式。我们可以利用这个功能来自定义滑块的颜色:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
plt.style.use('dark_background')
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='#555555')
slider_freq.handle.set_facecolor('#FFFFFF')
slider_freq.label.set_color('#AAAAAA')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Styled Slider Example')
plt.show()
在这个例子中,我们使用了 ‘dark_background’ 样式,并相应地调整了滑块的颜色以适应深色背景。
5. 动态更改滑块颜色
有时,我们可能希望根据滑块的值动态更改其颜色。这可以通过在更新函数中修改滑块的颜色来实现:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.colors as mcolors
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
# 根据频率值动态更改滑块颜色
normalized_freq = (freq - 0.1) / (30.0 - 0.1)
color = plt.cm.viridis(normalized_freq)
slider_freq.poly.set_color(color)
slider_freq.handle.set_facecolor(color)
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Dynamic Slider Color Example')
plt.show()
Output:

在这个例子中,滑块的颜色会根据其当前值从蓝色渐变到黄色。
6. 多个滑块的颜色协调
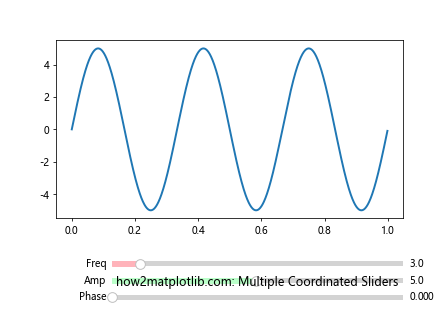
当我们在一个图表中使用多个滑块时,可能希望它们的颜色能够协调一致。以下是一个使用多个滑块并协调其颜色的例子:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.35)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
p0 = 0
s = a0 * np.sin(2 * np.pi * f0 * t + p0)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.2, 0.65, 0.03])
ax_amp = plt.axes([0.25, 0.15, 0.65, 0.03])
ax_phase = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='#FFB3BA')
slider_amp = Slider(ax_amp, 'Amp', 0.1, 10.0, valinit=a0, color='#BAFFC9')
slider_phase = Slider(ax_phase, 'Phase', 0, 2*np.pi, valinit=p0, color='#BAE1FF')
def update(val):
freq = slider_freq.val
amp = slider_amp.val
phase = slider_phase.val
l.set_ydata(amp * np.sin(2 * np.pi * freq * t + phase))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
slider_amp.on_changed(update)
slider_phase.on_changed(update)
plt.title('how2matplotlib.com: Multiple Coordinated Sliders')
plt.show()
Output:

在这个例子中,我们使用了三个颜色协调的滑块来控制正弦波的频率、振幅和相位。
7. 自定义滑块外观
除了颜色,我们还可以自定义滑块的其他外观属性,如边框、透明度等:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65,0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='lightblue')
# 自定义滑块外观
slider_freq.handle.set_facecolor('red')
slider_freq.handle.set_edgecolor('black')
slider_freq.handle.set_alpha(0.7)
slider_freq.poly.set_alpha(0.5)
slider_freq.label.set_fontweight('bold')
slider_freq.valtext.set_fontsize(10)
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Customized Slider Appearance')
plt.show()
在这个例子中,我们自定义了滑块手柄的颜色、边框颜色、透明度,以及滑块轨道的透明度。我们还调整了标签的字体粗细和值文本的字体大小。
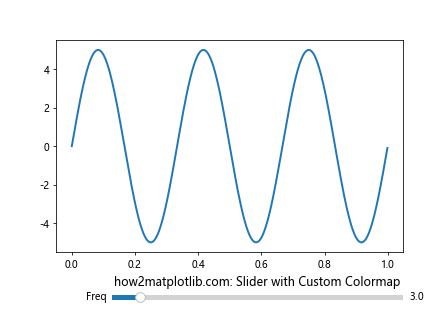
8. 使用自定义颜色映射
Matplotlib 提供了丰富的颜色映射(colormap)选项,我们可以利用这些颜色映射来创建更加复杂的滑块颜色方案:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.cm as cm
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
cmap = cm.get_cmap('viridis')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
# 使用自定义颜色映射
normalized_freq = (freq - 0.1) / (30.0 - 0.1)
color = cmap(normalized_freq)
slider_freq.poly.set_color(color)
slider_freq.handle.set_facecolor(color)
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Custom Colormap')
plt.show()
Output:

在这个例子中,我们使用了 ‘viridis’ 颜色映射来动态设置滑块的颜色。随着滑块值的变化,颜色会从蓝色渐变到黄色。
9. 创建圆形滑块
虽然 Matplotlib 默认提供的是线性滑块,但我们可以通过一些创造性的方法来实现圆形滑块:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.patches as patches
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.7, 0.1, 0.2, 0.2], projection='polar')
ax_freq.set_theta_zero_location('N')
ax_freq.set_theta_direction(-1)
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='lightblue')
# 自定义圆形滑块外观
slider_freq.poly.set_visible(False)
circle = patches.Circle((0, 0), 0.8, transform=ax_freq.transAxes, facecolor='lightblue', edgecolor='gray')
ax_freq.add_artist(circle)
slider_freq.handle.set_facecolor('red')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Circular Slider Example')
plt.show()
在这个例子中,我们创建了一个圆形滑块,通过使用极坐标系统和自定义的圆形背景来实现。
10. 滑块颜色动画
我们可以创建一个动画效果,使滑块的颜色随时间变化:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.animation as animation
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
def animate(frame):
color = plt.cm.hsv(frame / 100)
slider_freq.poly.set_color(color)
slider_freq.handle.set_facecolor(color)
return slider_freq.poly, slider_freq.handle
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.title('how2matplotlib.com: Animated Slider Color')
plt.show()
在这个例子中,我们使用 Matplotlib 的动画功能来创建一个滑块颜色随时间变化的效果。
11. 使用样式上下文管理器
Matplotlib 提供了样式上下文管理器,允许我们在特定的代码块中临时应用某种样式:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
with plt.style.context('dark_background'):
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='#555555')
slider_freq.handle.set_facecolor('#FFFFFF')
slider_freq.label.set_color('#AAAAAA')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Style Context Manager Example')
plt.show()
在这个例子中,我们使用样式上下文管理器临时应用了 ‘dark_background’ 样式,并相应地调整了滑块的颜色。
12. 创建渐变色滑块
我们可以使用 Matplotlib 的渐变填充功能来创建一个渐变色的滑块:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.colors as mcolors
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
# 创建渐变色
gradient = np.linspace(0, 1, 256)
gradient = np.vstack((gradient, gradient))
gradient_rgb = plt.cm.viridis(gradient)[0]
gradient_rgb = mcolors.ListedColormap(gradient_rgb)
slider_freq.poly.set_facecolor(gradient_rgb(gradient))
slider_freq.handle.set_facecolor('white')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Gradient Slider Example')
plt.show()
在这个例子中,我们创建了一个从蓝色到黄色的渐变色滑块,使用了 ‘viridis’ 颜色映射。
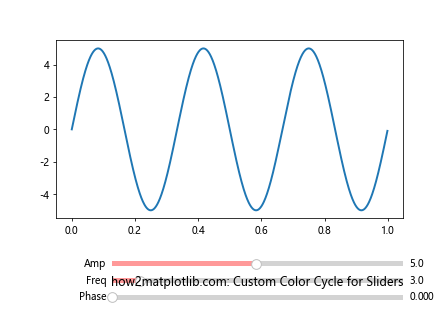
13. 使用自定义颜色循环
Matplotlib 允许我们定义自己的颜色循环,这可以用来为多个滑块创建一致的配色方案:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import cycler
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.35)
t = np.arange(0.0, 1.0, 0.001)
a0, f0, p0 = 5, 3, 0
s = a0 * np.sin(2 * np.pi * f0 * t + p0)
l, = plt.plot(t, s, lw=2)
# 定义自定义颜色循环
custom_cycler = cycler.cycler(color=['#FF9999', '#66B2FF', '#99FF99'])
plt.rc('axes', prop_cycle=custom_cycler)
ax_amp = plt.axes([0.25, 0.2, 0.65, 0.03])
ax_freq = plt.axes([0.25, 0.15, 0.65, 0.03])
ax_phase = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_amp = Slider(ax_amp, 'Amp', 0.1, 10.0, valinit=a0)
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
slider_phase = Slider(ax_phase, 'Phase', 0, 2*np.pi, valinit=p0)
def update(val):
amp = slider_amp.val
freq = slider_freq.val
phase = slider_phase.val
l.set_ydata(amp * np.sin(2 * np.pi * freq * t + phase))
fig.canvas.draw_idle()
slider_amp.on_changed(update)
slider_freq.on_changed(update)
slider_phase.on_changed(update)
plt.title('how2matplotlib.com: Custom Color Cycle for Sliders')
plt.show()
Output:

在这个例子中,我们定义了一个自定义的颜色循环,并将其应用到了三个不同的滑块上。
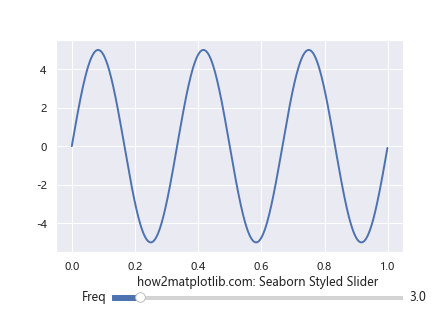
14. 使用 Seaborn 样式
Seaborn 是基于 Matplotlib 的统计数据可视化库,它提供了一些美观的预设样式。我们可以结合使用 Seaborn 的样式和 Matplotlib 的滑块:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import seaborn as sns
sns.set_theme(style="darkgrid")
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color=sns.color_palette()[0])
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Seaborn Styled Slider')
plt.show()
Output:

在这个例子中,我们使用了 Seaborn 的 “darkgrid” 样式,并使用 Seaborn 的调色板来设置滑块的颜色。
15. 创建离散值滑块
有时我们可能需要一个只能取离散值的滑块。虽然 Matplotlib 没有直接提供这样的功能,但我们可以通过自定义滑块的行为来实现:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 1, 10, valinit=f0, valstep=1, color='lightgreen')
def update(val):
freq = int(slider_freq.val) # 确保值为整数
slider_freq.set_val(freq) # 将滑块设置为最近的整数值
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Discrete Value Slider')
plt.show()
Output:

在这个例子中,我们创建了一个只能取整数值的滑块。我们使用 valstep=1 参数来设置滑块的步长,并在更新函数中将值四舍五入到最近的整数。
16. 创建双向滑块
有时我们可能需要一个可以在正负两个方向上调节的滑块。虽然 Matplotlib 没有直接提供这样的功能,但我们可以通过自定义滑块的行为来实现:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 0
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_amp = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_amp = Slider(ax_amp, 'Amp', -10, 10, valinit=a0, color='lightblue')
def update(val):
amp = slider_amp.val
l.set_ydata(amp * np.sin(2 * np.pi * f0 * t))
fig.canvas.draw_idle()
slider_amp.on_changed(update)
plt.title('how2matplotlib.com: Bidirectional Slider')
plt.show()
Output:

在这个例子中,我们创建了一个可以在正负方向上调节的振幅滑块。滑块的范围从 -10 到 10,初始值为 0。
17. 创建对数刻度滑块
对于某些应用,我们可能需要一个对数刻度的滑块。我们可以通过自定义滑块的行为来实现这一点:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 1
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0, 3, valinit=np.log10(f0), color='lightyellow')
def update(val):
freq = 10 ** slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Logarithmic Scale Slider')
plt.show()
Output:

在这个例子中,我们创建了一个对数刻度的频率滑块。滑块的值表示频率的对数,但在更新函数中我们将其转换回实际的频率值。
18. 创建带有标记的滑块
有时我们可能希望在滑块上添加一些特定的标记。虽然 Matplotlib 的 Slider 类没有直接提供这个功能,但我们可以通过在滑块轴上添加标记来实现:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0, color='lightpink')
# 添加标记
ax_freq.set_xticks([5, 15, 25])
ax_freq.set_xticklabels(['Low', 'Medium', 'High'])
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Markers')
plt.show()
Output:

在这个例子中,我们在频率滑块上添加了三个标记:’Low’、’Medium’ 和 ‘High’,分别对应频率值 5、15 和 25。
19. 创建带有颜色渐变的滑块轨道
我们可以创建一个滑块,其轨道颜色随着值的变化而渐变:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import matplotlib.colors as mcolors
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq', 0.1, 30.0, valinit=f0)
cmap = plt.get_cmap('coolwarm')
norm = mcolors.Normalize(vmin=0.1, vmax=30.0)
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
# 更新滑块颜色
color = cmap(norm(freq))
slider_freq.poly.set_color(color)
slider_freq.handle.set_facecolor(color)
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Gradient Track Slider')
plt.show()
Output:

在这个例子中,我们使用 ‘coolwarm’ 颜色映射来创建一个颜色渐变的滑块轨道。随着频率的增加,滑块的颜色从冷色调变为暖色调。
20. 创建带有实时更新标签的滑块
我们可以创建一个滑块,其标签会随着滑块值的变化而实时更新:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
slider_freq = Slider(ax_freq, 'Freq: 3.00 Hz', 0.1, 30.0, valinit=f0, color='lightcyan')
def update(val):
freq = slider_freq.val
l.set_ydata(a0 * np.sin(2 * np.pi * freq * t))
# 更新滑块标签
slider_freq.label.set_text(f'Freq: {freq:.2f} Hz')
fig.canvas.draw_idle()
slider_freq.on_changed(update)
plt.title('how2matplotlib.com: Slider with Live Updating Label')
plt.show()
Output:

在这个例子中,滑块的标签会随着频率值的变化而实时更新,显示当前的精确频率值。
总结:
通过以上 20 个示例,我们详细探讨了如何在 Matplotlib 中自定义滑块的颜色和外观。从基本的颜色更改到高级的动态效果,这些技巧可以帮助你创建更加吸引人和功能丰富的交互式图表。记住,滑块不仅仅是一个控制元素,它也是图表设计的一部分。通过精心设计滑块的颜色和样式,你可以使你的可视化更加专业和美观,同时提高用户体验。在实际应用中,你可以根据具体需求组合使用这些技巧,创造出独特而实用的交互式图表。
 极客教程
极客教程