Matplotlib中的Checkbox小部件:交互式数据可视化利器
Matplotlib是Python中最流行的数据可视化库之一,它不仅能够创建静态图表,还提供了一系列交互式工具,使得用户可以实时操作和探索数据。其中,Checkbox小部件是一个非常实用的交互式元素,它允许用户通过简单的勾选操作来控制图表的显示内容。本文将深入探讨Matplotlib中Checkbox小部件的使用方法、应用场景以及高级技巧,帮助读者充分利用这一强大工具,提升数据可视化的交互性和用户体验。
1. Checkbox小部件简介
Checkbox小部件是Matplotlib中widgets模块的一部分,它提供了一个简单的勾选框界面,允许用户通过点击来切换某个选项的状态。在数据可视化中,Checkbox通常用于控制图表中某些元素的显示或隐藏,例如切换不同数据系列的可见性、启用或禁用特定的图表功能等。
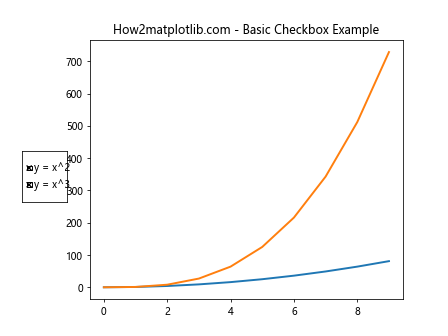
以下是一个基本的Checkbox小部件示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.2)
t = range(10)
y1 = [i**2 for i in t]
y2 = [i**3 for i in t]
l1, = ax.plot(t, y1, lw=2, label='y = x^2')
l2, = ax.plot(t, y2, lw=2, label='y = x^3')
ax.set_title('How2matplotlib.com - Basic Checkbox Example')
rax = plt.axes([0.05, 0.4, 0.1, 0.15])
check = CheckButtons(rax, ('y = x^2', 'y = x^3'), (True, True))
def func(label):
if label == 'y = x^2':
l1.set_visible(not l1.get_visible())
elif label == 'y = x^3':
l2.set_visible(not l2.get_visible())
plt.draw()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了两条曲线(y = x^2 和 y = x^3),并添加了一个Checkbox小部件来控制它们的可见性。用户可以通过点击Checkbox来切换每条曲线的显示状态。
2. Checkbox小部件的创建和配置
要在Matplotlib中使用Checkbox小部件,首先需要导入matplotlib.widgets模块。创建Checkbox的基本语法如下:
from matplotlib.widgets import CheckButtons
check = CheckButtons(ax, labels, actives)
其中:
– ax是放置Checkbox的坐标轴对象
– labels是一个包含Checkbox标签的列表或元组
– actives是一个布尔值列表或元组,表示每个Checkbox的初始状态
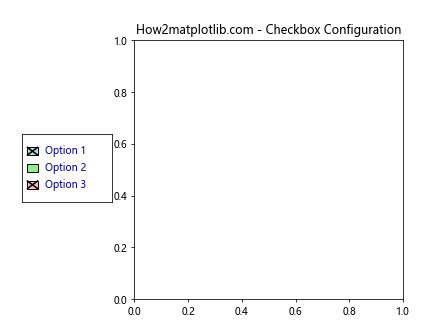
以下是一个更详细的Checkbox创建和配置示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3)
ax.set_title('How2matplotlib.com - Checkbox Configuration')
# 创建Checkbox的坐标轴
rax = plt.axes([0.05, 0.4, 0.2, 0.2])
# 创建Checkbox
labels = ['Option 1', 'Option 2', 'Option 3']
initial_states = [True, False, True]
check = CheckButtons(rax, labels, initial_states)
# 自定义Checkbox的外观
check.rectangles[0].set_facecolor('lightblue')
check.rectangles[1].set_facecolor('lightgreen')
check.rectangles[2].set_facecolor('lightpink')
for text in check.labels:
text.set_fontsize(10)
text.set_color('navy')
plt.show()
Output:

在这个示例中,我们创建了三个Checkbox选项,并自定义了它们的颜色和字体样式。通过调整Checkbox的外观,可以使其更好地融入整体图表设计。
3. 处理Checkbox事件
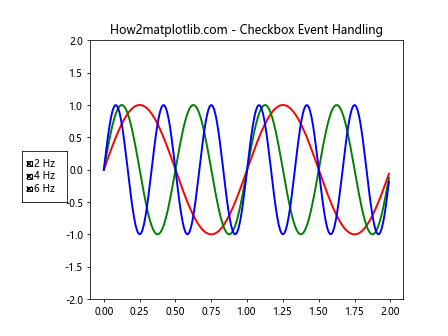
Checkbox小部件的核心功能是响应用户的点击事件。通过为Checkbox添加回调函数,我们可以在用户点击时执行特定的操作。以下是一个处理Checkbox事件的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.2)
t = np.arange(0.0, 2.0, 0.01)
s0 = np.sin(2*np.pi*t)
s1 = np.sin(4*np.pi*t)
s2 = np.sin(6*np.pi*t)
l0, = ax.plot(t, s0, lw=2, color='red', label='2 Hz')
l1, = ax.plot(t, s1, lw=2, color='green', label='4 Hz')
l2, = ax.plot(t, s2, lw=2, color='blue', label='6 Hz')
ax.set_title('How2matplotlib.com - Checkbox Event Handling')
ax.set_ylim(-2, 2)
rax = plt.axes([0.05, 0.4, 0.1, 0.15])
labels = ['2 Hz', '4 Hz', '6 Hz']
visibility = [True, True, True]
check = CheckButtons(rax, labels, visibility)
def func(label):
index = labels.index(label)
lines = [l0, l1, l2]
lines[index].set_visible(not lines[index].get_visible())
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了三条不同频率的正弦曲线,并使用Checkbox来控制它们的可见性。func函数作为回调函数,在用户点击Checkbox时被调用,根据点击的标签切换相应曲线的可见性。
4. 多选与单选模式
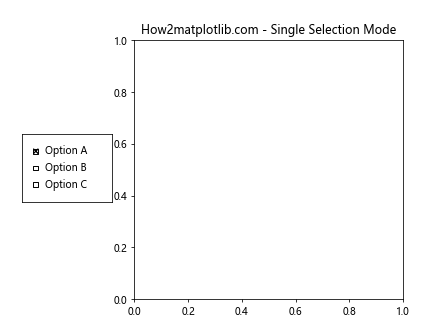
默认情况下,Checkbox小部件允许多选,即用户可以同时选中多个选项。但在某些场景下,我们可能需要实现单选模式,即一次只能选中一个选项。以下是一个实现单选模式的示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3)
ax.set_title('How2matplotlib.com - Single Selection Mode')
rax = plt.axes([0.05, 0.4, 0.2, 0.2])
labels = ['Option A', 'Option B', 'Option C']
check = CheckButtons(rax, labels, (True, False, False))
def func(label):
for i, rect in enumerate(check.rectangles):
if labels[i] == label:
rect.set_facecolor('lightgreen')
check.lines[i][0].set_visible(True)
check.lines[i][1].set_visible(True)
else:
rect.set_facecolor('white')
check.lines[i][0].set_visible(False)
check.lines[i][1].set_visible(False)
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们通过自定义回调函数实现了单选模式。当用户点击一个选项时,该选项被选中并高亮显示,而其他选项则被取消选中。
5. 动态更新图表内容
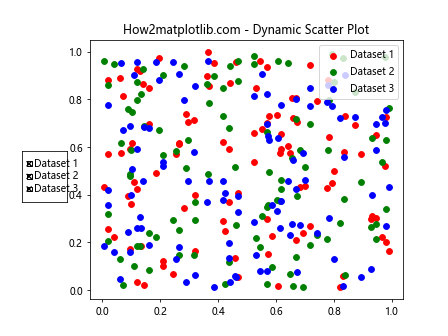
Checkbox小部件的一个常见应用是动态更新图表内容。通过Checkbox的状态变化,我们可以实时调整图表中显示的数据或图形元素。以下是一个动态更新散点图的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.2)
np.random.seed(0)
x = np.random.rand(100)
y1 = np.random.rand(100)
y2 = np.random.rand(100)
y3 = np.random.rand(100)
scatter1 = ax.scatter(x, y1, c='red', label='Dataset 1')
scatter2 = ax.scatter(x, y2, c='green', label='Dataset 2')
scatter3 = ax.scatter(x, y3, c='blue', label='Dataset 3')
ax.set_title('How2matplotlib.com - Dynamic Scatter Plot')
ax.legend()
rax = plt.axes([0.05, 0.4, 0.1, 0.15])
labels = ['Dataset 1', 'Dataset 2', 'Dataset 3']
visibility = [True, True, True]
check = CheckButtons(rax, labels, visibility)
def func(label):
index = labels.index(label)
scatters = [scatter1, scatter2, scatter3]
scatters[index].set_visible(not scatters[index].get_visible())
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了三个不同的散点数据集,并使用Checkbox来控制它们的显示。用户可以通过勾选或取消勾选来动态调整散点图的内容。
6. 结合其他交互式工具
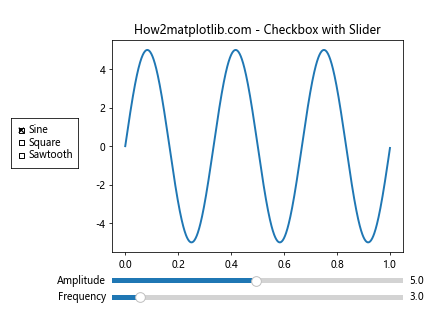
Checkbox小部件可以与Matplotlib的其他交互式工具结合使用,创建更复杂的交互式可视化界面。以下是一个结合Slider和Checkbox的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons, Slider
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2)
ax.set_title('How2matplotlib.com - Checkbox with Slider')
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
ax_amp = plt.axes([0.25, 0.15, 0.65, 0.03])
s_freq = Slider(ax_freq, 'Frequency', 0.1, 30.0, valinit=f0)
s_amp = Slider(ax_amp, 'Amplitude', 0.1, 10.0, valinit=a0)
def update(val):
amp = s_amp.val
freq = s_freq.val
l.set_ydata(amp * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
s_freq.on_changed(update)
s_amp.on_changed(update)
rax = plt.axes([0.025, 0.5, 0.15, 0.15])
check = CheckButtons(rax, ('Sine', 'Square', 'Sawtooth'), (True, False, False))
def func(label):
if label == 'Sine':
l.set_ydata(s_amp.val * np.sin(2 * np.pi * s_freq.val * t))
elif label == 'Square':
l.set_ydata(s_amp.val * np.sign(np.sin(2 * np.pi * s_freq.val * t)))
elif label == 'Sawtooth':
l.set_ydata(s_amp.val * (t * s_freq.val % 1))
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了一个正弦波图形,并使用Slider来控制波形的频率和振幅。同时,我们添加了Checkbox来切换不同的波形类型(正弦波、方波和锯齿波)。这种组合使用户能够以多种方式交互式地探索波形数据。
7. 自定义Checkbox样式
Matplotlib允许我们自定义Checkbox的样式,以更好地适应整体图表设计。以下是一个自定义Checkbox样式的示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3)
ax.set_title('How2matplotlib.com - Custom Checkbox Style')
rax = plt.axes([0.05, 0.4, 0.2, 0.2])
labels = ['Option A', 'Option B', 'Option C']
check = CheckButtons(rax, labels, (True, False, True))
# 自定义Checkbox样式
for rect in check.rectangles:
rect.set_facecolor('lightgray')
rect.set_edgecolor('navy')
rect.set_alpha(0.8)
for line in check.lines:
line[0].set_color('darkgreen')
line[0].set_linewidth(3)
line[1].set_color('darkgreen')
line[1].set_linewidth(3)
for text in check.labels:
text.set_fontsize(12)
text.set_fontweight('bold')
text.set_color('darkblue')
def func(label):
index = labels.index(label)
if check.get_status()[index]:
check.rectangles[index].set_facecolor('lightgreen')
else:
check.rectangles[index].set_facecolor('lightgray')
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们自定义了Checkbox的背景色、边框颜色、勾选标记的颜色和粗细,以及标签文本的字体样式。通过这些自定义设置,我们可以创建更加美观和专业的Checkbox界面。
8. 使用Checkbox控制多个图表元素
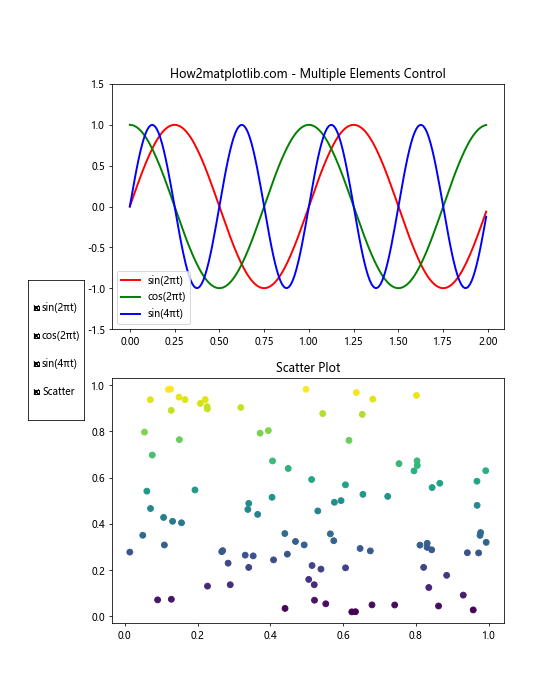
在复杂的数据可视化场景中,我们可能需要使用Checkbox来控制多个图表元素。以下是一个使用Checkbox同时控制多个图表元素的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
plt.subplots_adjust(left=0.2)
t = np.arange(0.0, 2.0, 0.01)
s1 = np.sin(2*np.pi*t)
s2 = np.cos(2*np.pi*t)
s3 = np.sin(4*np.pi*t)
l1, = ax1.plot(t, s1, lw=2, color='red', label='sin(2πt)')
l2, = ax1.plot(t, s2, lw=2, color='green', label='cos(2πt)')
l3, = ax1.plot(t, s3, lw=2, color='blue', label='sin(4πt)')
ax1.set_title('How2matplotlib.com - Multiple Elements Control')
ax1.set_ylim(-1.5, 1.5)
ax1.legend()
x = np.random.rand(100)
y = np.random.rand(100)
scatter = ax2.scatter(x, y, c=y, cmap='viridis')
ax2.set_title('Scatter Plot')
rax = plt.axes([0.05, 0.4, 0.1, 0.2])
labels = ['sin(2πt)', 'cos(2πt)', 'sin(4πt)', 'Scatter']
visibility = [True, True, True, True]
check = CheckButtons(rax, labels, visibility)
def func(label):
if label == 'sin(2πt)':
l1.set_visible(not l1.get_visible())
elif label == 'cos(2πt)':
l2.set_visible(not l2.get_visible())
elif label == 'sin(4πt)':
l3.set_visible(not l3.get_visible())
elif label == 'Scatter':
scatter.set_visible(not scatter.get_visible())
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了两个子图:一个包含三条不同的正弦曲线,另一个是散点图。通过Checkbox,用户可以同时控制这四个不同的图表元素的可见性。这种方法特别适用于需要在同一界面中展示和比较多种数据的场景。
9. 动态添加和删除Checkbox选项
在某些应用中,我们可能需要根据用户的操作或数据的变化动态地添加或删除Checkbox选项。虽然Matplotlib的Checkbox小部件本身不直接支持动态修改选项,但我们可以通过重新创建Checkbox来实现这一功能。以下是一个动态添加和删除Checkbox选项的示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import CheckButtons, Button
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3, bottom=0.2)
ax.set_title('How2matplotlib.com - Dynamic Checkbox Options')
options = ['Option 1', 'Option 2', 'Option 3']
rax = plt.axes([0.05, 0.4, 0.2, 0.2])
check = CheckButtons(rax, options)
def update_checkboxes():
global check
rax.clear()
check = CheckButtons(rax, options)
check.on_clicked(func)
fig.canvas.draw_idle()
def func(label):
print(f"Clicked: {label}")
def add_option(event):
global options
new_option = f"Option {len(options) + 1}"
options.append(new_option)
update_checkboxes()
def remove_option(event):
global options
if options:
options.pop()
update_checkboxes()
add_button_ax = plt.axes([0.05, 0.1, 0.1, 0.04])
add_button = Button(add_button_ax, 'Add Option')
add_button.on_clicked(add_option)
remove_button_ax = plt.axes([0.2, 0.1, 0.1, 0.04])
remove_button = Button(remove_button_ax, 'Remove Option')
remove_button.on_clicked(remove_option)
plt.show()
Output:

在这个示例中,我们添加了两个按钮:”Add Option”和”Remove Option”。点击”Add Option”会添加一个新的Checkbox选项,而点击”Remove Option”会删除最后一个选项。每次添加或删除选项后,我们都会重新创建Checkbox小部件以反映这些变化。
10. 使用Checkbox实现图层控制
在地图或复杂图表中,Checkbox可以用来实现图层控制,允许用户选择性地显示或隐藏不同的数据层。以下是一个使用Checkbox控制地图图层的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots(figsize=(10, 8))
plt.subplots_adjust(left=0.2)
# 创建基础地图
x = np.linspace(0, 10, 100)
y = np.linspace(0, 10, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
base_map = ax.contourf(X, Y, Z, cmap='viridis')
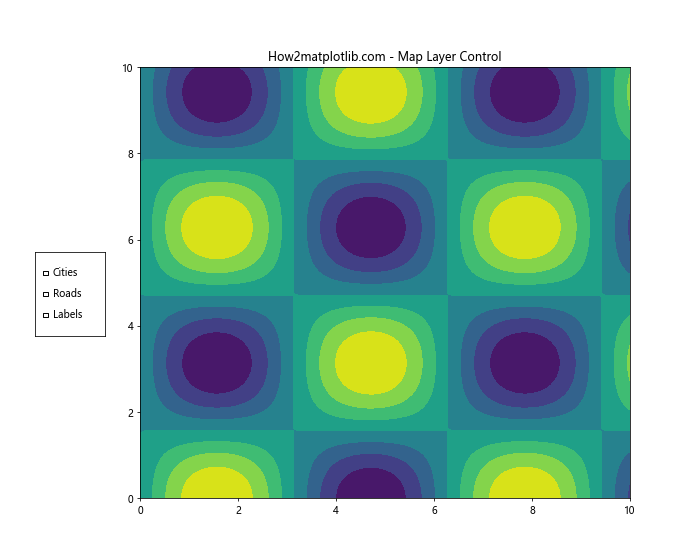
ax.set_title('How2matplotlib.com - Map Layer Control')
# 创建额外的图层
cities = ax.scatter([2, 5, 8], [3, 7, 2], c='red', s=50, label='Cities')
roads, = ax.plot([1, 4, 7, 9], [1, 5, 6, 8], 'k-', lw=2, label='Roads')
labels = ax.text(5, 5, 'Map Center', ha='center', va='center', fontsize=12, bbox=dict(facecolor='white', alpha=0.7))
# 隐藏额外图层
cities.set_visible(False)
roads.set_visible(False)
labels.set_visible(False)
# 创建Checkbox
rax = plt.axes([0.05, 0.4, 0.1, 0.15])
check = CheckButtons(rax, ('Cities', 'Roads', 'Labels'), (False, False, False))
def func(label):
if label == 'Cities':
cities.set_visible(not cities.get_visible())
elif label == 'Roads':
roads.set_visible(not roads.get_visible())
elif label == 'Labels':
labels.set_visible(not labels.get_visible())
fig.canvas.draw_idle()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们创建了一个基础地图,并添加了三个额外的图层:城市、道路和标签。通过Checkbox,用户可以选择性地显示或隐藏这些图层,实现交互式的地图探索体验。
11. 结合Checkbox和动画效果
Checkbox不仅可以用于静态图表的控制,还可以与动画效果结合,创建更加生动的交互式可视化。以下是一个结合Checkbox和动画的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
from matplotlib.widgets import CheckButtons
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.2)
x = np.linspace(0, 2 * np.pi, 100)
y1 = np.sin(x)
y2 = np.cos(x)
line1, = ax.plot(x, y1, label='sin(x)')
line2, = ax.plot(x, y2, label='cos(x)')
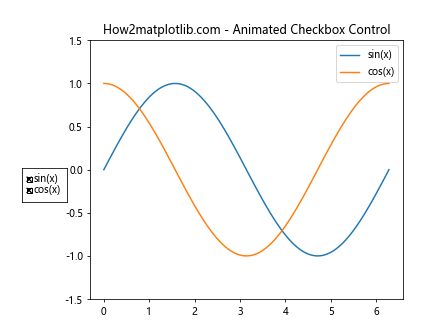
ax.set_title('How2matplotlib.com - Animated Checkbox Control')
ax.set_ylim(-1.5, 1.5)
ax.legend()
rax = plt.axes([0.05, 0.4, 0.1, 0.1])
check = CheckButtons(rax, ('sin(x)', 'cos(x)'), (True, True))
def update(frame):
line1.set_ydata(np.sin(x + frame / 10))
line2.set_ydata(np.cos(x + frame / 10))
return line1, line2
def func(label):
if label == 'sin(x)':
line1.set_visible(not line1.get_visible())
elif label == 'cos(x)':
line2.set_visible(not line2.get_visible())
fig.canvas.draw_idle()
check.on_clicked(func)
ani = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 128),
interval=50, blit=True)
plt.show()
Output:

在这个示例中,我们创建了一个动画,展示正弦和余弦函数的变化。通过Checkbox,用户可以选择显示或隐藏这两条曲线。这种结合使得用户能够在动画播放过程中实时控制显示内容,增强了可视化的交互性和灵活性。
12. 使用Checkbox实现数据过滤
Checkbox还可以用于实现数据过滤功能,允许用户选择性地显示满足特定条件的数据点。以下是一个使用Checkbox进行数据过滤的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import CheckButtons
np.random.seed(0)
data = np.random.randn(1000, 2)
fig, ax = plt.subplots(figsize=(8, 6))
plt.subplots_adjust(left=0.3)
scatter = ax.scatter(data[:, 0], data[:, 1], c='blue', alpha=0.5)
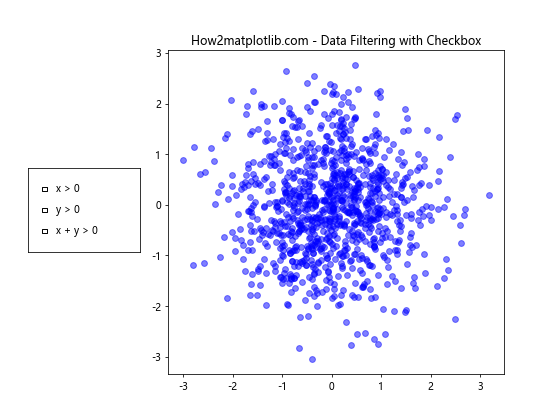
ax.set_title('How2matplotlib.com - Data Filtering with Checkbox')
rax = plt.axes([0.05, 0.4, 0.2, 0.2])
labels = ['x > 0', 'y > 0', 'x + y > 0']
check = CheckButtons(rax, labels, (False, False, False))
def update_plot():
x, y = data[:, 0], data[:, 1]
mask = np.ones(len(x), dtype=bool)
if check.get_status()[0]:
mask &= (x > 0)
if check.get_status()[1]:
mask &= (y > 0)
if check.get_status()[2]:
mask &= (x + y > 0)
scatter.set_offsets(data[mask])
fig.canvas.draw_idle()
def func(label):
update_plot()
check.on_clicked(func)
plt.show()
Output:

在这个示例中,我们生成了一组随机数据点,并使用Checkbox来控制显示哪些数据点。用户可以选择显示x > 0、y > 0或x + y > 0的数据点,或者这些条件的任意组合。这种方法特别适用于探索性数据分析,允许用户快速筛选和可视化感兴趣的数据子集。
总结
Matplotlib的Checkbox小部件是一个强大而灵活的工具,可以大大增强数据可视化的交互性。通过本文的详细介绍和丰富示例,我们探讨了Checkbox的基本用法、高级应用技巧以及与其他Matplotlib功能的结合使用。从简单的图表元素控制到复杂的数据过滤和动画交互,Checkbox为用户提供了直观且高效的方式来探索和分析数据。
在实际应用中,Checkbox可以根据具体需求进行定制和扩展。例如,可以结合其他交互式工具如Slider、TextBox等,创建更加复杂和功能丰富的交互式界面。此外,通过自定义Checkbox的样式和行为,可以使其更好地融入整体的可视化设计中。
随着数据可视化领域的不断发展,交互式元素如Checkbox将在数据探索和展示中扮演越来越重要的角色。掌握这些工具的使用,将有助于创建更加直观、信息丰富且用户友好的数据可视化作品。
 极客教程
极客教程