Matplotlib 按钮控件:交互式数据可视化的利器
Matplotlib 是 Python 中最流行的数据可视化库之一,而其中的按钮控件(Button Widget)为用户提供了一种简单而强大的方式来创建交互式图表。本文将深入探讨 Matplotlib 的按钮控件,从基本概念到高级应用,帮助您掌握这一强大工具,提升数据可视化的交互性和用户体验。
1. Matplotlib 按钮控件简介
Matplotlib 的按钮控件是一种图形用户界面(GUI)元素,允许用户通过点击按钮来触发特定的操作或事件。这些按钮可以添加到 Matplotlib 图表中,为用户提供一种直观的方式来与图表进行交互。
按钮控件的主要优势包括:
- 增强用户交互:允许用户直接在图表上执行操作,而无需修改代码。
- 动态更新:可以实时更新图表数据或外观,提供即时反馈。
- 简化复杂操作:将复杂的数据处理或图表修改操作简化为单击按钮。
- 提高可用性:使图表更加用户友好,适合非技术用户使用。
让我们从一个简单的例子开始,了解如何在 Matplotlib 中创建和使用按钮控件:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
def update(event):
t.set_text('Button clicked!')
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Click me!')
button.on_clicked(update)
plt.show()
Output:

在这个例子中,我们创建了一个简单的图表,其中包含一个文本对象和一个按钮。当用户点击按钮时,文本会从 “how2matplotlib.com” 变为 “Button clicked!”。这个例子展示了按钮控件的基本用法,包括创建按钮、定义回调函数和处理按钮点击事件。
2. 按钮控件的基本属性和方法
Matplotlib 的 Button 类提供了多种属性和方法,用于自定义按钮的外观和行为。以下是一些常用的属性和方法:
2.1 按钮位置和大小
按钮的位置和大小由创建按钮时传递给 plt.axes() 的参数决定。这些参数是一个包含四个值的列表 [left, bottom, width, height],分别表示按钮左下角的 x 坐标、y 坐标、宽度和高度。所有这些值都是相对于整个图表的比例。
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
ax_button1 = plt.axes([0.2, 0.05, 0.1, 0.075])
ax_button2 = plt.axes([0.4, 0.15, 0.2, 0.1])
ax_button3 = plt.axes([0.7, 0.05, 0.1, 0.2])
button1 = Button(ax_button1, 'Small')
button2 = Button(ax_button2, 'Medium')
button3 = Button(ax_button3, 'Tall')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

这个例子创建了三个不同大小和位置的按钮,展示了如何通过调整参数来控制按钮的布局。
2.2 按钮样式
Button 类提供了多个参数来自定义按钮的外观,包括颜色、字体等。以下是一些常用的样式参数:
color:按钮的背景颜色hovercolor:鼠标悬停时的背景颜色label:按钮上显示的文本fontsize:文本的字体大小
让我们看一个自定义按钮样式的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax_button = plt.axes([0.3, 0.05, 0.4, 0.1])
button = Button(ax_button, 'Stylish Button', color='lightblue', hovercolor='skyblue')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

这个例子创建了一个自定义样式的按钮,背景色为浅蓝色,鼠标悬停时变为天蓝色。
2.3 按钮事件处理
Button 类使用 on_clicked() 方法来注册回调函数,这个函数会在按钮被点击时调用。回调函数应该接受一个参数,通常命名为 event,它包含了关于点击事件的信息。
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
counter = 0
t = ax.text(0.5, 0.5, f'Clicks: {counter}', ha='center', va='center', fontsize=20)
def on_click(event):
global counter
counter += 1
t.set_text(f'Clicks: {counter}')
plt.draw()
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Click me!')
button.on_clicked(on_click)
plt.show()
Output:

这个例子创建了一个计数器按钮。每次点击按钮,计数器的值就会增加,并更新显示的文本。
3. 高级应用:多按钮交互
在实际应用中,我们经常需要使用多个按钮来实现复杂的交互功能。下面我们将探讨如何创建和管理多个按钮,以及如何使它们协同工作。
3.1 创建按钮组
创建多个按钮的基本方法是为每个按钮定义一个单独的轴对象和 Button 实例。以下是一个创建按钮组的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
t = ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
def update_text(new_text):
t.set_text(new_text)
plt.draw()
def button1_click(event):
update_text('Button 1 clicked!')
def button2_click(event):
update_text('Button 2 clicked!')
def button3_click(event):
update_text('Button 3 clicked!')
ax_button1 = plt.axes([0.2, 0.05, 0.2, 0.075])
ax_button2 = plt.axes([0.4, 0.05, 0.2, 0.075])
ax_button3 = plt.axes([0.6, 0.05, 0.2, 0.075])
button1 = Button(ax_button1, 'Button 1')
button2 = Button(ax_button2, 'Button 2')
button3 = Button(ax_button3, 'Button 3')
button1.on_clicked(button1_click)
button2.on_clicked(button2_click)
button3.on_clicked(button3_click)
plt.show()
Output:

这个例子创建了三个按钮,每个按钮点击后都会更新图表中的文本。
3.2 按钮状态管理
在某些情况下,我们可能需要管理按钮的状态,例如禁用某些按钮或切换按钮的激活状态。虽然 Matplotlib 的 Button 类没有直接提供这些功能,但我们可以通过自定义方法来实现:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
t = ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
class ToggleButton(Button):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.active = True
def toggle(self):
self.active = not self.active
if self.active:
self.color = 'lightblue'
else:
self.color = 'lightgray'
self.hovercolor = self.color
self.ax.set_facecolor(self.color)
plt.draw()
def toggle_button_click(event):
button.toggle()
if button.active:
t.set_text('Button is active')
else:
t.set_text('Button is inactive')
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = ToggleButton(ax_button, 'Toggle me')
button.on_clicked(toggle_button_click)
plt.show()
Output:

这个例子创建了一个可切换的按钮。每次点击按钮,它都会在激活和非激活状态之间切换,并相应地改变颜色和显示的文本。
3.3 按钮与图表交互
按钮控件的一个强大功能是能够直接影响图表的内容或样式。下面是一个例子,展示了如何使用按钮来切换图表中显示的数据:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
ax.set_title('how2matplotlib.com')
def update_sine(event):
line.set_ydata(np.sin(x))
plt.draw()
def update_cosine(event):
line.set_ydata(np.cos(x))
plt.draw()
ax_button_sine = plt.axes([0.3, 0.05, 0.2, 0.075])
ax_button_cosine = plt.axes([0.5, 0.05, 0.2, 0.075])
button_sine = Button(ax_button_sine, 'Sine')
button_cosine = Button(ax_button_cosine, 'Cosine')
button_sine.on_clicked(update_sine)
button_cosine.on_clicked(update_cosine)
plt.show()
Output:

这个例子创建了两个按钮,允许用户在正弦和余弦函数之间切换。点击按钮会更新图表中显示的数据。
4. 按钮控件的高级技巧
4.1 动态创建和删除按钮
在某些情况下,我们可能需要根据用户的操作动态地创建或删除按钮。虽然 Matplotlib 没有直接提供这样的功能,但我们可以通过一些技巧来实现:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
buttons = []
button_count = 0
def create_button(event):
global button_count
button_count += 1
ax_new_button = plt.axes([0.1 + (button_count-1)*0.2, 0.05, 0.15, 0.075])
new_button = Button(ax_new_button, f'Button {button_count}')
new_button.on_clicked(lambda event: print(f'Button {button_count} clicked'))
buttons.append(new_button)
plt.draw()
def remove_button(event):
if buttons:
button = buttons.pop()
button.ax.remove()
plt.draw()
ax_create = plt.axes([0.3, 0.15, 0.2, 0.075])
ax_remove = plt.axes([0.5, 0.15, 0.2, 0.075])
button_create = Button(ax_create, 'Create Button')
button_remove = Button(ax_remove, 'Remove Button')
button_create.on_clicked(create_button)
button_remove.on_clicked(remove_button)
ax.text(0.5, 0.7, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

这个例子展示了如何动态创建和删除按钮。”Create Button” 按钮会在图表底部添加新的按钮,而 “Remove Button” 按钮会删除最后添加的按钮。
4.2 按钮与其他控件的组合
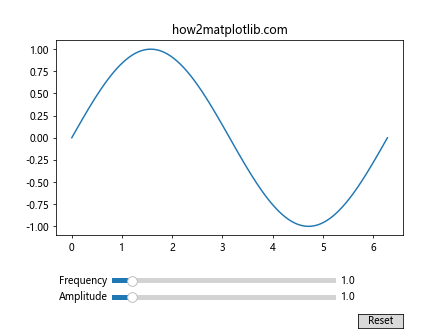
Matplotlib 提供了多种控件,如滑块、复选框等。将按钮与这些控件结合使用可以创建更复杂和强大的交互式图表:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button, Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
ax.set_title('how2matplotlib.com')
freq = 1
amp = 1
def update(val):
line.set_ydata(amp * np.sin(freq * x))
fig.canvas.draw_idle()
ax_freq = plt.axes([0.25, 0.15, 0.5, 0.03])
ax_amp = plt.axes([0.25, 0.1, 0.5, 0.03])
s_freq = Slider(ax_freq, 'Frequency', 0.1, 10.0, valinit=freq)
s_amp = Slider(ax_amp, 'Amplitude', 0.1, 10.0, valinit=amp)
def update_freq(val):
global freq
freq = val
update(val)
def update_amp(val):
global amp
amp = val
update(val)
s_freq.on_changed(update_freq)
s_amp.on_changed(update_amp)
def reset(event):
s_freq.reset()
s_amp.reset()
ax_reset = plt.axes([0.8, 0.025, 0.1, 0.04])
button_reset = Button(ax_reset, 'Reset')
button_reset.on_clicked(reset)
plt.show()
Output:

这个例子结合了按钮和滑块控件。用户可以使用滑块来调整正弦波的频率和振幅,而 “Reset” 按钮可以将滑块重置为初始值。
4.3 自定义按钮外观
虽然 Matplotlib 的 Button 类提供了基本的样式选项,但有时我们可能需要更高度自定义的按钮外观。我们可以通过继承 Button 类并重写其方法来实现这一点:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
import matplotlib.patches as patches
class CustomButton(Button):
def __init__(self, ax, label, image=None, color='0.85', hovercolor='0.95'):
super().__init__(ax, label, color=color, hovercolor=hovercolor)
self.image = image
if image:
self.ax.imshow(image)
self.label.set_position((0.5, 0.5))
self.label.set_verticalalignment('center')
self.label.set_horizontalalignment('center')
def _draw_box(self):
"""Override to draw a custom shape instead of a rectangle."""
self.rect = patches.Circle((0.5, 0.5), 0.5,
facecolor=self.color,
transform=self.ax.transAxes,
zorder=0)
self.ax.add_patch(self.rect)
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax_button = plt.axes([0.4, 0.05, 0.2, 0.1])
button = CustomButton(ax_button, 'Click me!')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

这个例子创建了一个圆形按钮,展示了如何自定义按钮的形状和外观。
5. 按钮控件的最佳实践
在使用 Matplotlib 的按钮控件时,以下是一些最佳实践和建议:
- 合理布局:确保按钮不会遮挡重要的图表内容,通常将按钮放置在图表的底部或侧边。
-
清晰标签:使用简洁明了的文本标签,让用户一目了然按钮的功能。
-
视觉反馈:利用
hovercolor属性为按钮提供视觉反馈,让用户知道按钮是可点击的。 -
错误处理:在按钮的回调函数中加入适当的错误处理,以防止意外的用户操作导致程序崩溃。
-
性能考虑:对于复杂的操作,考虑使用异步处理或进度条,避免界面卡顿。
-
一致性:在同一个应用中保持按钮样式的一致性,提高用户体验。
-
适度使用:不要过度使用按钮,只为真正需要的交互功能添加按钮。
-
响应式设计:考虑在不同大小的图表中如何调整按钮的大小和位置。
6. 按钮控件的常见问题和解决方案
在使用 Matplotlib 的按钮控件时,可能会遇到一些常见问题。以下是一些问题及其解决方案:
6.1 按钮不响应点击
如果按钮看起来正常但不响应点击,可能是因为没有正确设置回调函数或图形没有进入交互模式。确保:
- 正确调用了
button.on_clicked(callback_function)。 - 在脚本末尾调用了
plt.show()。
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
def on_click(event):
print("Button clicked!")
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Click me!')
button.on_clicked(on_click)
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show() # 确保调用这行
Output:

6.2 按钮位置不正确
如果按钮的位置不正确或部分被裁剪,可能是因为图表的布局问题。尝试调整 subplots_adjust 参数:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.1, right=0.9, top=0.9, bottom=0.2) # 调整这些值
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Click me!')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

6.3 多个按钮重叠
当创建多个按钮时,可能会出现重叠。确保为每个按钮分配不同的位置:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
ax_button1 = plt.axes([0.2, 0.05, 0.2, 0.075])
ax_button2 = plt.axes([0.5, 0.05, 0.2, 0.075])
button1 = Button(ax_button1, 'Button 1')
button2 = Button(ax_button2, 'Button 2')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

6.4 按钮样式不一致
在不同的操作系统或 Matplotlib 版本中,按钮的默认样式可能会有所不同。为了保持一致性,可以明确设置按钮的样式:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax_button = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Click me!', color='lightblue', hovercolor='skyblue')
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=20)
plt.show()
Output:

7. 按钮控件的高级应用场景
Matplotlib 的按钮控件不仅可以用于简单的交互,还可以应用于更复杂的场景。以下是一些高级应用的例子:
7.1 数据分析工具
创建一个简单的数据分析工具,允许用户通过按钮切换不同的数据可视化方式:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
x = np.linspace(0, 10, 100)
y = np.sin(x)
line, = ax.plot(x, y)
ax.set_title('how2matplotlib.com Data Analysis Tool')
def plot_sin(event):
line.set_ydata(np.sin(x))
ax.set_ylim(-1.1, 1.1)
plt.draw()
def plot_cos(event):
line.set_ydata(np.cos(x))
ax.set_ylim(-1.1, 1.1)
plt.draw()
def plot_tan(event):
line.set_ydata(np.tan(x))
ax.set_ylim(-10, 10)
plt.draw()
ax_sin = plt.axes([0.2, 0.05, 0.2, 0.075])
ax_cos = plt.axes([0.4, 0.05, 0.2, 0.075])
ax_tan = plt.axes([0.6, 0.05, 0.2, 0.075])
btn_sin = Button(ax_sin, 'Sin')
btn_cos = Button(ax_cos, 'Cos')
btn_tan = Button(ax_tan, 'Tan')
btn_sin.on_clicked(plot_sin)
btn_cos.on_clicked(plot_cos)
btn_tan.on_clicked(plot_tan)
plt.show()
Output:

这个例子创建了一个简单的数据分析工具,用户可以通过点击按钮在正弦、余弦和正切函数之间切换。
7.2 交互式动画控制
使用按钮来控制动画的播放、暂停和重置:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
ax.set_title('how2matplotlib.com Interactive Animation')
anim = None
is_playing = False
def animate(frame):
line.set_ydata(np.sin(x + frame/10))
return line,
def play_pause(event):
global anim, is_playing
if is_playing:
anim.event_source.stop()
play_button.label.set_text('Play')
else:
anim.event_source.start()
play_button.label.set_text('Pause')
is_playing = not is_playing
def reset(event):
global anim, is_playing
if anim:
anim.frame_seq = anim.new_frame_seq()
line.set_ydata(np.sin(x))
is_playing = False
play_button.label.set_text('Play')
plt.draw()
ax_play = plt.axes([0.3, 0.05, 0.2, 0.075])
ax_reset = plt.axes([0.5, 0.05, 0.2, 0.075])
play_button = Button(ax_play, 'Play')
reset_button = Button(ax_reset, 'Reset')
play_button.on_clicked(play_pause)
reset_button.on_clicked(reset)
anim = FuncAnimation(fig, animate, frames=200, interval=50, blit=True)
anim.event_source.stop()
plt.show()
Output:

这个例子创建了一个交互式动画,用户可以通过按钮控制动画的播放、暂停和重置。
8. 结论
Matplotlib 的按钮控件为数据可视化提供了强大的交互能力。通过本文的详细介绍和示例,我们探讨了按钮控件的基本用法、高级应用、最佳实践以及常见问题的解决方案。掌握这些技巧将使您能够创建更加动态和用户友好的数据可视化项目。
按钮控件不仅可以增强用户体验,还可以简化复杂的数据分析过程,使非技术用户也能轻松操作和理解复杂的图表。随着数据可视化在各个领域的重要性不断提升,掌握 Matplotlib 按钮控件的使用将成为数据科学家和可视化专家的重要技能之一。
通过不断实践和创新,您可以将按钮控件与其他 Matplotlib 功能结合,创造出更加丰富和互动的数据可视化作品。无论是用于科学研究、商业分析还是教育演示,Matplotlib 的按钮控件都将是您强大的工具之一。
最后,记住在使用按钮控件时要考虑用户体验、性能和可维护性。合理的设计和实现将使您的可视化项目更加专业和有效。继续探索 Matplotlib 的其他功能,将使您在数据可视化领域走得更远。
 极客教程
极客教程