Matplotlib 创建表格:全面指南与实用技巧
参考:How to Create a Table with Matplotlib
Matplotlib 是 Python 中最流行的数据可视化库之一,不仅可以绘制各种图表,还能创建精美的表格。本文将详细介绍如何使用 Matplotlib 创建表格,包括基本表格、自定义样式、添加颜色等高级技巧。无论你是数据分析师、科研工作者还是学生,掌握这些技能都将大大提升你的数据展示能力。
1. Matplotlib 表格基础
在 Matplotlib 中,我们主要使用 table() 函数来创建表格。这个函数属于 pyplot 模块,可以直接在图表上添加表格。
1.1 创建简单表格
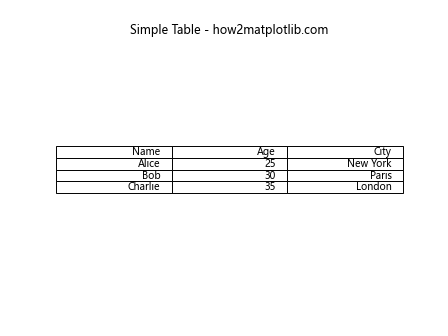
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London']]
fig, ax = plt.subplots()
table = ax.table(cellText=data, loc='center')
ax.axis('off')
plt.title('Simple Table - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们首先导入 Matplotlib 的 pyplot 模块。然后,我们创建一个包含表格数据的列表。使用 subplots() 函数创建一个图形和轴对象,接着调用 ax.table() 函数来创建表格。cellText 参数指定表格的内容,loc 参数设置表格的位置。最后,我们关闭坐标轴显示,添加标题,并显示图形。
1.2 调整表格大小
默认情况下,表格可能看起来太小。我们可以通过设置 scale 参数来调整表格大小:
import matplotlib.pyplot as plt
data = [['Product', 'Price', 'Stock'],
['Apple', '1.20', 500],
['Banana', '0.50', 300],
['Orange', '$0.80', 200]]
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center', scale=1.5)
ax.axis('off')
plt.title('Resized Table - how2matplotlib.com')
plt.show()
在这个例子中,我们使用 figsize 参数设置了图形的大小,并通过 scale 参数将表格放大了 1.5 倍。cellLoc 参数用于设置单元格内容的对齐方式。
2. 自定义表格样式
Matplotlib 提供了多种方法来自定义表格的外观,让我们来探索一些常用的样式设置。
2.1 设置列宽
我们可以通过 colWidths 参数来设置每列的宽度:
import matplotlib.pyplot as plt
data = [['Category', 'Value'],
['A', 10],
['B', 20],
['C', 30]]
fig, ax = plt.subplots()
table = ax.table(cellText=data, loc='center', colWidths=[0.3, 0.1])
ax.axis('off')
plt.title('Table with Custom Column Widths - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们设置第一列的宽度为 0.3,第二列的宽度为 0.1。这些值是相对于图形宽度的比例。
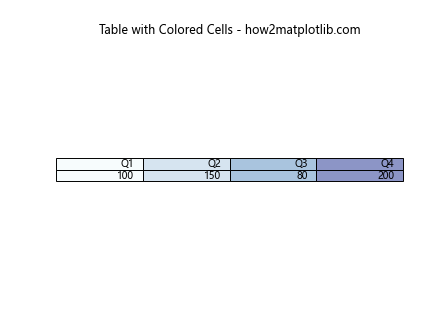
2.2 设置单元格颜色
我们可以使用 cellColours 参数来设置单元格的背景颜色:
import matplotlib.pyplot as plt
import numpy as np
data = [['Q1', 'Q2', 'Q3', 'Q4'],
[100, 150, 80, 200]]
fig, ax = plt.subplots()
colors = plt.cm.BuPu(np.linspace(0, 0.5, len(data[0])))
table = ax.table(cellText=data, loc='center', cellColours=[colors, colors])
ax.axis('off')
plt.title('Table with Colored Cells - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们使用 plt.cm.BuPu 颜色映射创建了一个颜色渐变,然后将这些颜色应用到表格的每一列。
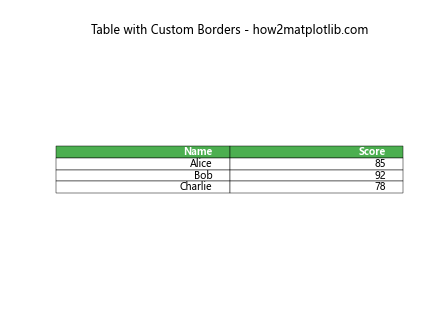
2.3 设置单元格边框
我们可以通过设置单元格的边框属性来改变表格的外观:
import matplotlib.pyplot as plt
data = [['Name', 'Score'],
['Alice', 85],
['Bob', 92],
['Charlie', 78]]
fig, ax = plt.subplots()
table = ax.table(cellText=data, loc='center')
# 设置单元格边框
for key, cell in table.get_celld().items():
cell.set_linewidth(0.5)
if key[0] == 0:
cell.set_text_props(weight='bold')
cell.set_facecolor('#4CAF50')
cell.set_text_props(color='white')
ax.axis('off')
plt.title('Table with Custom Borders - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们遍历表格的所有单元格,设置边框宽度,并为表头设置特殊的样式。
3. 高级表格技巧
现在让我们探索一些更高级的表格创建技巧,这些技巧可以帮助你创建更专业、更具信息量的表格。
3.1 添加行和列标签
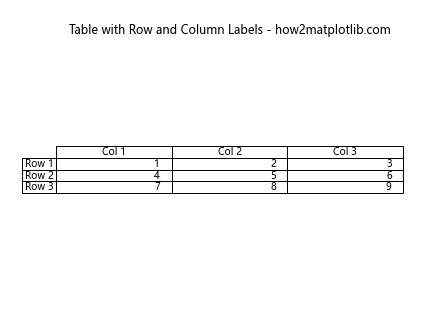
我们可以使用 rowLabels 和 colLabels 参数来添加行和列标签:
import matplotlib.pyplot as plt
data = [[1, 2, 3],
[4, 5, 6],
[7, 8, 9]]
fig, ax = plt.subplots()
table = ax.table(cellText=data,
rowLabels=['Row 1', 'Row 2', 'Row 3'],
colLabels=['Col 1', 'Col 2', 'Col 3'],
loc='center')
ax.axis('off')
plt.title('Table with Row and Column Labels - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何为表格添加行和列标签,使表格更具可读性。
3.2 创建热力图式表格
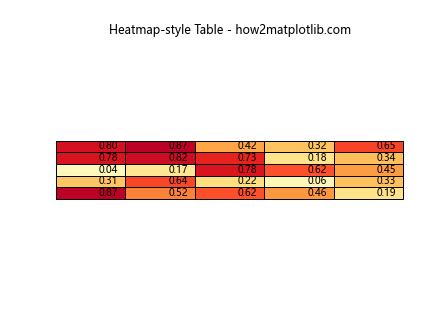
我们可以结合颜色映射创建热力图式的表格,用颜色深浅来表示数值大小:
import matplotlib.pyplot as plt
import numpy as np
data = np.random.rand(5, 5)
fig, ax = plt.subplots()
table = ax.table(cellText=[[f'{x:.2f}' for x in row] for row in data],
loc='center',
cellColours=plt.cm.YlOrRd(data))
ax.axis('off')
plt.title('Heatmap-style Table - how2matplotlib.com')
plt.show()
Output:

这个例子使用了随机生成的数据和 YlOrRd 颜色映射来创建一个热力图式的表格,颜色越深表示数值越大。
3.3 在表格中添加图标
我们可以在表格单元格中添加小图标,例如上升或下降箭头:
import matplotlib.pyplot as plt
from matplotlib.offsetbox import OffsetImage, AnnotationBbox
def create_arrow(direction):
fig, ax = plt.subplots(figsize=(0.2, 0.2))
ax.arrow(0.5, 0.5, 0, 0.3 if direction == 'up' else -0.3,
head_width=0.3, head_length=0.2, fc='green' if direction == 'up' else 'red', ec='none')
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.axis('off')
return fig
data = [['Product', 'Sales', 'Trend'],
['A', 100, 'up'],
['B', 80, 'down'],
['C', 120, 'up']]
fig, ax = plt.subplots(figsize=(6, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
for i in range(1, len(data)):
arrow_fig = create_arrow(data[i][2])
im = OffsetImage(arrow_fig, zoom=0.5)
ab = AnnotationBbox(im, (0.8, 0.8 - 0.2 * i), frameon=False, xycoords='axes fraction')
ax.add_artist(ab)
ax.axis('off')
plt.title('Table with Icons - how2matplotlib.com')
plt.show()
这个例子展示了如何在表格中添加自定义的小图标。我们创建了上升和下降箭头,并将它们添加到表格的相应单元格中。
3.4 创建分组表格
有时我们需要创建具有分组效果的表格,可以通过合并单元格来实现:
import matplotlib.pyplot as plt
data = [['Group A', '', ''],
['Subgroup 1', 10, 20],
['Subgroup 2', 15, 25],
['Group B', '', ''],
['Subgroup 3', 30, 40],
['Subgroup 4', 35, 45]]
fig, ax = plt.subplots(figsize=(8, 6))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 合并单元格
table.get_celld()[(0, 0)].set_colspan(3)
table.get_celld()[(3, 0)].set_colspan(3)
# 设置样式
for i in [0, 3]:
table.get_celld()[(i, 0)].set_facecolor('#4CAF50')
table.get_celld()[(i, 0)].set_text_props(color='white', weight='bold')
ax.axis('off')
plt.title('Grouped Table - how2matplotlib.com')
plt.show()
这个例子展示了如何创建具有分组效果的表格。我们使用 set_colspan() 方法来合并单元格,并为分组标题设置特殊的样式。
4. 表格与图表结合
Matplotlib 的强大之处在于它可以将表格与其他类型的图表无缝结合,创造出更丰富的数据可视化效果。
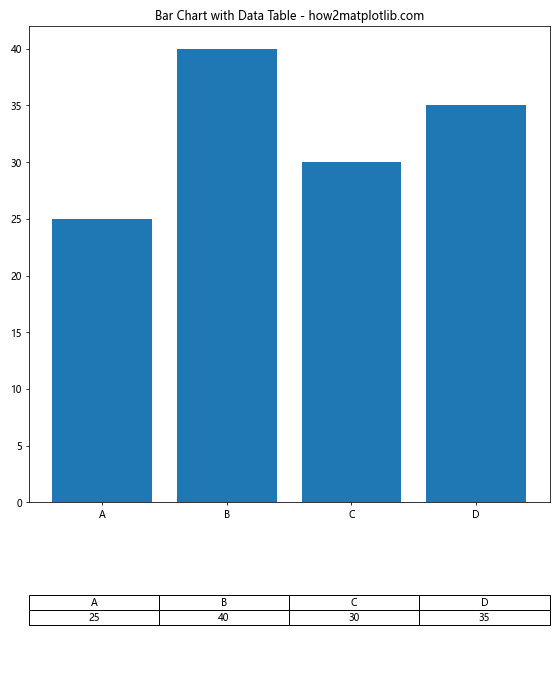
4.1 在柱状图下方添加表格
我们可以在柱状图下方添加一个表格,用于显示详细的数据:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D']
values = [25, 40, 30, 35]
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10), gridspec_kw={'height_ratios': [3, 1]})
# 绘制柱状图
ax1.bar(categories, values)
ax1.set_title('Bar Chart with Data Table - how2matplotlib.com')
# 创建表格
table_data = [categories, values]
table = ax2.table(cellText=table_data, loc='center', cellLoc='center')
ax2.axis('off')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何在柱状图下方添加一个数据表格。我们使用 subplots() 函数创建两个子图,一个用于柱状图,另一个用于表格。
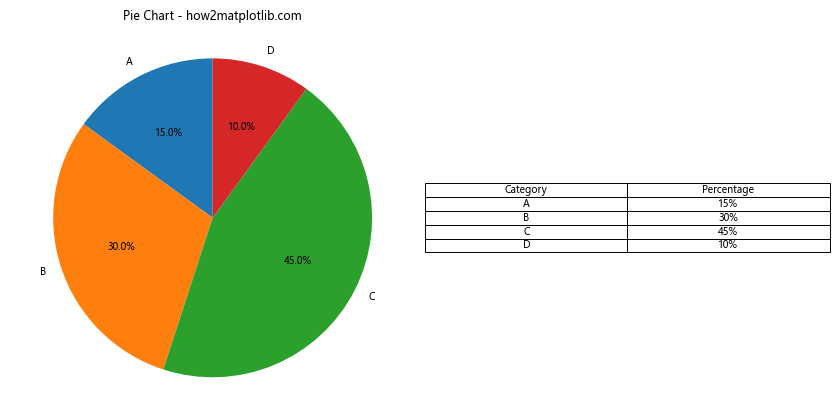
4.2 在饼图旁边添加表格
我们可以在饼图旁边添加一个表格,用于显示详细的百分比数据:
import matplotlib.pyplot as plt
labels = ['A', 'B', 'C', 'D']
sizes = [15, 30, 45, 10]
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# 绘制饼图
ax1.pie(sizes, labels=labels, autopct='%1.1f%%', startangle=90)
ax1.axis('equal')
ax1.set_title('Pie Chart - how2matplotlib.com')
# 创建表格
table_data = [[label, f'{size}%'] for label, size in zip(labels, sizes)]
table = ax2.table(cellText=table_data, loc='center', cellLoc='center', colLabels=['Category', 'Percentage'])
ax2.axis('off')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何在饼图旁边添加一个数据表格。我们使用 subplots() 函数创建两个并排的子图,一个用于饼图,另一个用于表格。
4.3 在折线图下方添加表格
我们可以在折线图下方添加一个表格,用于显示时间序列数据的详细信息:
import matplotlib.pyplot as plt
import numpy as np
dates = ['2023-01', '2023-02', '2023-03', '2023-04', '2023-05']
values = [100, 120, 110, 130, 125]
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8), gridspec_kw={'height_ratios': [3, 1]})
# 绘制折线图
ax1.plot(dates, values, marker='o')
ax1.set_title('Line Chart with Data Table - how2matplotlib.com')
ax1.set_xlabel('Date')
ax1.set_ylabel('Value')
# 创建表格
table_data = [dates, values]
table = ax2.table(cellText=table_data, loc='center', cellLoc='center', colLabels=['Date', 'Value'])
ax2.axis('off')
plt.tight_layout()
plt.show()
这个例这个例子展示了如何在折线图下方添加一个数据表格。我们使用 subplots() 函数创建两个垂直排列的子图,上面是折线图,下面是表格。
5. 表格样式的高级定制
除了基本的样式设置,Matplotlib 还允许我们对表格进行更细致的定制,以满足特定的设计需求。
5.1 设置交替行颜色
为了提高表格的可读性,我们可以设置交替行的背景颜色:
import matplotlib.pyplot as plt
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London'],
['David', 28, 'Tokyo']]
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 设置交替行颜色
for i in range(len(data)):
for j in range(len(data[0])):
cell = table.get_celld()[(i, j)]
if i % 2 == 0:
cell.set_facecolor('#f2f2f2')
ax.axis('off')
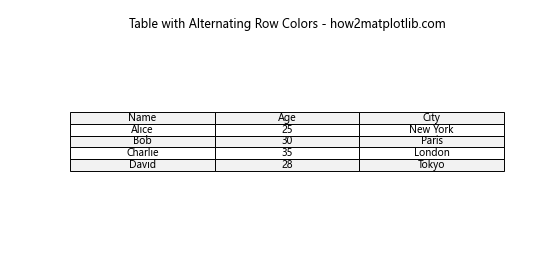
plt.title('Table with Alternating Row Colors - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何为表格设置交替行的背景颜色,使表格更易于阅读。
5.2 添加表格标题和脚注
我们可以在表格上方添加标题,在下方添加脚注:
import matplotlib.pyplot as plt
data = [['Product', 'Sales'],
['A', 100],
['B', 150],
['C', 120]]
fig, ax = plt.subplots(figsize=(6, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 添加表格标题
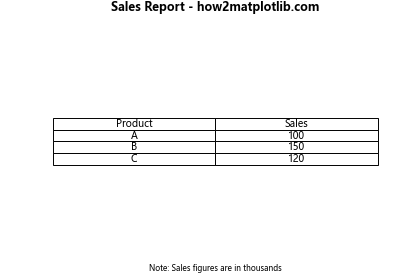
plt.title('Sales Report - how2matplotlib.com', fontweight='bold', y=1.08)
# 添加表格脚注
plt.text(0.5, -0.1, 'Note: Sales figures are in thousands', ha='center', fontsize=8, transform=ax.transAxes)
ax.axis('off')
plt.show()
Output:

这个例子展示了如何为表格添加标题和脚注,提供额外的上下文信息。
5.3 自定义单元格格式
我们可以为不同类型的数据设置不同的格式:
import matplotlib.pyplot as plt
data = [['Product', 'Price', 'Stock', 'Last Updated'],
['Apple', '1.20', 500, '2023-05-01'],
['Banana', '0.50', 300, '2023-05-02'],
['Orange', '$0.80', 200, '2023-05-03']]
fig, ax = plt.subplots(figsize=(10, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 自定义单元格格式
for i in range(1, len(data)):
# 设置价格列的格式
table.get_celld()[(i, 1)].get_text().set_color('green')
# 设置库存列的格式
table.get_celld()[(i, 2)].set_facecolor('#e6f3ff')
# 设置日期列的格式
table.get_celld()[(i, 3)].get_text().set_fontsize(8)
ax.axis('off')
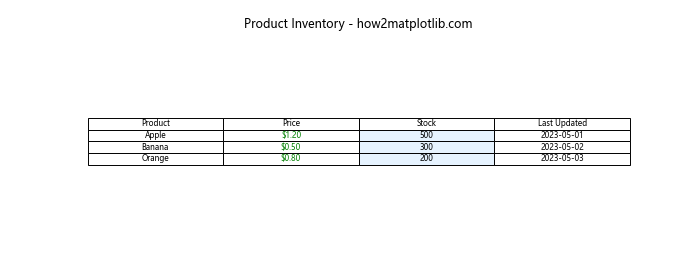
plt.title('Product Inventory - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何为不同类型的数据(如价格、库存和日期)设置不同的格式,使表格更具可读性和信息性。
6. 动态表格创建
在实际应用中,我们经常需要根据动态数据创建表格。以下是一些处理动态数据的技巧。
6.1 从 Pandas DataFrame 创建表格
Pandas 是数据处理的强大工具,我们可以直接从 DataFrame 创建 Matplotlib 表格:
import matplotlib.pyplot as plt
import pandas as pd
# 创建示例 DataFrame
df = pd.DataFrame({
'Name': ['Alice', 'Bob', 'Charlie'],
'Age': [25, 30, 35],
'City': ['New York', 'Paris', 'London']
})
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=df.values, colLabels=df.columns, loc='center', cellLoc='center')
ax.axis('off')
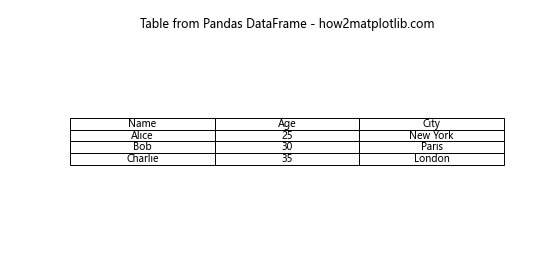
plt.title('Table from Pandas DataFrame - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何从 Pandas DataFrame 直接创建 Matplotlib 表格,这在处理大量数据时特别有用。
6.2 动态调整表格大小
当处理不同大小的数据集时,我们可能需要动态调整表格的大小:
import matplotlib.pyplot as plt
import numpy as np
def create_dynamic_table(data):
rows, cols = len(data), len(data[0])
fig, ax = plt.subplots(figsize=(cols * 1.5, rows * 0.5))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 动态调整表格大小
table.auto_set_font_size(False)
table.set_fontsize(10)
table.scale(1, 1.5)
ax.axis('off')
plt.title(f'Dynamic Table ({rows}x{cols}) - how2matplotlib.com')
plt.show()
# 示例数据
data1 = [['A', 'B'], [1, 2], [3, 4]]
data2 = [['X', 'Y', 'Z'], [10, 20, 30], [40, 50, 60], [70, 80, 90]]
create_dynamic_table(data1)
create_dynamic_table(data2)
Output:

这个例子展示了如何根据输入数据的大小动态调整表格的大小和字体,使其适应不同大小的数据集。
7. 表格的交互性
虽然 Matplotlib 主要用于静态图表,但我们也可以为表格添加一些基本的交互性。
7.1 可点击的表格单元格
我们可以为表格单元格添加点击事件:
import matplotlib.pyplot as plt
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
import tkinter as tk
data = [['A', 'B', 'C'],
[1, 2, 3],
[4, 5, 6]]
def on_cell_click(event):
if event.inaxes is not None:
for (row, col), cell in table.get_celld().items():
if cell.contains(event)[0]:
print(f"Clicked on cell ({row}, {col}): {data[row][col]}")
root = tk.Tk()
root.title("Interactive Table - how2matplotlib.com")
fig, ax = plt.subplots(figsize=(6, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
ax.axis('off')
canvas = FigureCanvasTkAgg(fig, master=root)
canvas.draw()
canvas.get_tk_widget().pack()
canvas.mpl_connect("button_press_event", on_cell_click)
tk.mainloop()
这个例子展示了如何创建一个可点击的表格。当用户点击表格中的单元格时,会在控制台打印出单元格的位置和内容。
7.2 悬停高亮显示
我们可以为表格添加悬停高亮效果:
import matplotlib.pyplot as plt
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
import tkinter as tk
data = [['A', 'B', 'C'],
[1, 2, 3],
[4, 5, 6]]
def highlight_cell(event):
if event.inaxes is not None:
for (row, col), cell in table.get_celld().items():
if cell.contains(event)[0]:
cell.set_facecolor('#ffff99')
else:
cell.set_facecolor('white')
canvas.draw()
root = tk.Tk()
root.title("Table with Hover Highlight - how2matplotlib.com")
fig, ax = plt.subplots(figsize=(6, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
ax.axis('off')
canvas = FigureCanvasTkAgg(fig, master=root)
canvas.draw()
canvas.get_tk_widget().pack()
canvas.mpl_connect("motion_notify_event", highlight_cell)
tk.mainloop()
这个例子展示了如何为表格添加悬停高亮效果。当鼠标悬停在单元格上时,该单元格会变成黄色。
8. 表格的导出和保存
创建表格后,我们可能需要将其保存为图像文件或将数据导出到其他格式。
8.1 将表格保存为图像
我们可以将创建的表格保存为各种图像格式:
import matplotlib.pyplot as plt
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London']]
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
ax.axis('off')
plt.title('Saved Table - how2matplotlib.com')
# 保存为PNG文件
plt.savefig('table.png', dpi=300, bbox_inches='tight')
# 保存为PDF文件
plt.savefig('table.pdf', bbox_inches='tight')
plt.close()
这个例子展示了如何将创建的表格保存为 PNG 和 PDF 格式的文件。bbox_inches='tight' 参数确保保存的图像不会有多余的空白边距。
8.2 将表格数据导出到 CSV
虽然 Matplotlib 主要用于可视化,但我们也可以将表格数据导出到 CSV 文件:
import matplotlib.pyplot as plt
import csv
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London']]
# 创建表格
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
ax.axis('off')
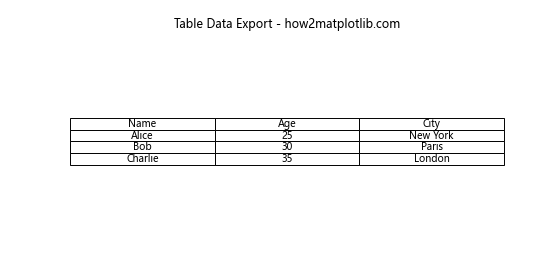
plt.title('Table Data Export - how2matplotlib.com')
# 导出数据到CSV
with open('table_data.csv', 'w', newline='') as file:
writer = csv.writer(file)
writer.writerows(data)
plt.show()
Output:

这个例子展示了如何将用于创建表格的数据同时导出到 CSV 文件,方便进一步处理或分析。
9. 结合其他 Matplotlib 功能
Matplotlib 的强大之处在于它可以将表格与其他可视化元素结合,创造出更丰富的数据展示效果。
9.1 在图表中嵌入小表格
我们可以在较大的图表中嵌入一个小表格,用于显示关键数据:
import matplotlib.pyplot as plt
import numpy as np
# 创建主图表数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建表格数据
table_data = [['Max', 'Min', 'Mean'],
[f'{y.max():.2f}', f'{y.min():.2f}', f'{y.mean():.2f}']]
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制主图表
ax.plot(x, y)
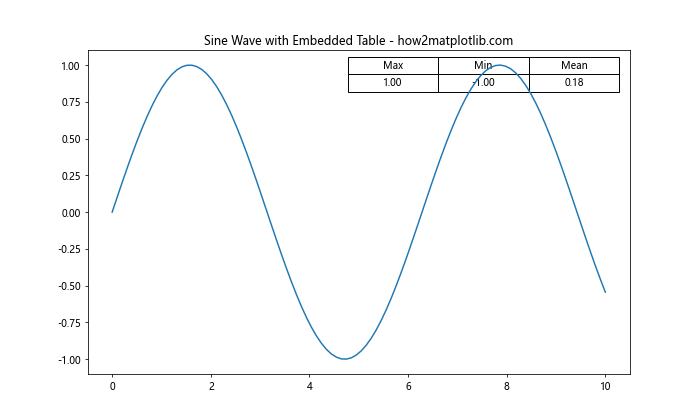
ax.set_title('Sine Wave with Embedded Table - how2matplotlib.com')
# 创建嵌入的表格
table = ax.table(cellText=table_data, loc='upper right', cellLoc='center')
table.scale(0.5, 1.5)
table.set_fontsize(10)
plt.show()
Output:

这个例子展示了如何在一个正弦波图表的右上角嵌入一个小表格,显示波形的最大值、最小值和平均值。
9.2 表格和图例的组合
我们可以创建一个既包含图例又包含数据表格的复杂图表:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
fig, ax = plt.subplots(figsize=(12, 8))
# 绘制线条
line1, = ax.plot(x, y1, label='Sine')
line2, = ax.plot(x, y2, label='Cosine')
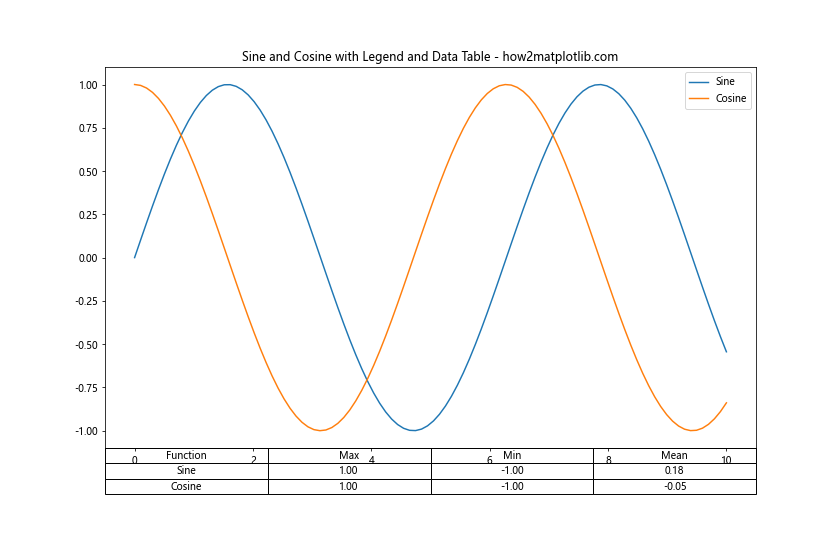
ax.set_title('Sine and Cosine with Legend and Data Table - how2matplotlib.com')
ax.legend(loc='upper right')
# 创建数据表格
table_data = [['Function', 'Max', 'Min', 'Mean'],
['Sine', f'{y1.max():.2f}', f'{y1.min():.2f}', f'{y1.mean():.2f}'],
['Cosine', f'{y2.max():.2f}', f'{y2.min():.2f}', f'{y2.mean():.2f}']]
table = ax.table(cellText=table_data, loc='bottom', cellLoc='center')
table.scale(1, 1.5)
table.set_fontsize(10)
# 调整布局
plt.subplots_adjust(bottom=0.2)
plt.show()
Output:

这个例子展示了如何创建一个包含正弦和余弦曲线的图表,同时在图表中包含图例和数据表格。表格显示了每个函数的最大值、最小值和平均值。
10. 处理大型数据集
在处理大型数据集时,我们需要采取一些特殊的策略来确保表格的可读性和性能。
10.1 分页显示大型表格
对于大型数据集,我们可以实现一个简单的分页系统:
import matplotlib.pyplot as plt
import numpy as np
# 生成大型数据集
data = np.random.randint(0, 100, size=(100, 5))
headers = ['A', 'B', 'C', 'D', 'E']
def display_page(page_num, rows_per_page=10):
start = page_num * rows_per_page
end = start + rows_per_page
page_data = data[start:end]
fig, ax = plt.subplots(figsize=(10, 6))
table = ax.table(cellText=page_data, colLabels=headers, loc='center', cellLoc='center')
table.auto_set_font_size(False)
table.set_fontsize(10)
table.scale(1, 1.5)
ax.axis('off')
plt.title(f'Data Table - Page {page_num + 1} - how2matplotlib.com')
plt.show()
# 显示前三页
for i in range(3):
display_page(i)
这个例子展示了如何实现一个简单的分页系统来显示大型数据集。每页显示 10 行数据,我们展示了前三页。
10.2 表格性能优化
对于非常大的数据集,我们可以采用一些优化策略:
import matplotlib.pyplot as plt
import numpy as np
# 生成大型数据集
data = np.random.randint(0, 100, size=(1000, 5))
headers = ['A', 'B', 'C', 'D', 'E']
def optimized_table(data, headers, max_rows=50):
if len(data) > max_rows:
displayed_data = np.vstack((data[:max_rows//2], data[-max_rows//2:]))
else:
displayed_data = data
fig, ax = plt.subplots(figsize=(10, 6))
table = ax.table(cellText=displayed_data, colLabels=headers, loc='center', cellLoc='center')
table.auto_set_font_size(False)
table.set_fontsize(8)
table.scale(1, 1.2)
ax.axis('off')
plt.title(f'Optimized Data Table (showing {len(displayed_data)} of {len(data)} rows) - how2matplotlib.com')
plt.show()
optimized_table(data, headers)
这个例子展示了如何优化大型数据集的表格显示。我们只显示数据的前几行和后几行,以保持性能和可读性。
11. 自定义表格样式模板
为了保持一致的表格样式,我们可以创建自定义的样式模板:
import matplotlib.pyplot as plt
def apply_custom_style(table):
table.auto_set_font_size(False)
table.set_fontsize(10)
table.scale(1, 1.5)
for (row, col), cell in table.get_celld().items():
if row == 0:
cell.set_text_props(weight='bold', color='white')
cell.set_facecolor('#4CAF50')
elif row % 2 == 0:
cell.set_facecolor('#f2f2f2')
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London'],
['David', 28, 'Tokyo']]
fig, ax = plt.subplots(figsize=(8, 5))
table = ax.table(cellText=data, loc='center', cellLoc='center')
apply_custom_style(table)
ax.axis('off')
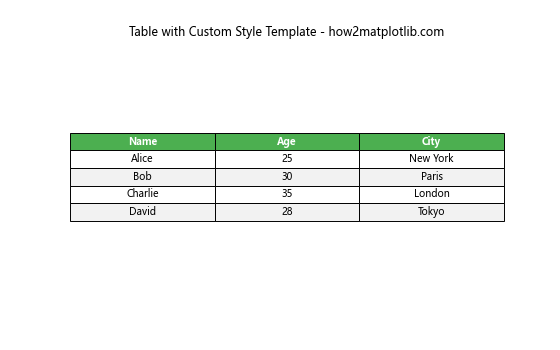
plt.title('Table with Custom Style Template - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何创建和应用自定义样式模板,使得所有表格都具有一致的外观。
12. 结合动画效果
我们可以为表格添加简单的动画效果,使数据展示更加生动:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots(figsize=(8, 5))
ax.axis('off')
plt.title('Animated Table - how2matplotlib.com')
data = np.random.randint(0, 100, size=(5, 3))
table = ax.table(cellText=data, loc='center', cellLoc='center')
def update(frame):
data = np.random.randint(0, 100, size=(5, 3))
for (row, col), cell in table.get_celld().items():
if row != 0:
cell.get_text().set_text(data[row-1, col])
return table.get_celld().values()
ani = animation.FuncAnimation(fig, update, frames=50, interval=500, blit=True)
plt.show()
Output:

这个例子展示了如何创建一个简单的动画表格,其中的数据每隔半秒就会更新一次。
总结
Matplotlib 提供了强大而灵活的工具来创建和自定义表格。从基本的数据展示到复杂的交互式表格,从静态图表到动态更新的可视化,Matplotlib 都能满足各种需求。通过本文介绍的技巧和示例,你应该能够创建出适合各种场景的专业表格。
记住,好的表格不仅仅是数据的简单展示,它应该能够清晰、直观地传达信息,帮助读者快速理解数据的含义。在设计表格时,要考虑数据的特性、目标受众以及表格在整体报告或演示中的作用。
最后,不断实践和探索 Matplotlib 的其他功能,你会发现更多创新的方式来展示你的数据。希望这篇文章能够帮助你更好地利用 Matplotlib 创建出精美而实用的表格!
 极客教程
极客教程