jQuery 工具提示部件
描述
小部件工具提示 函数可用于JqueryUI中的小部件。工具提示用于显示提示信息。下面是一个工具提示的示例。
语法
以下是使用Tooltip的简单语法−
$( document ).tooltip();
示例
以下是一个简单示例,展示了Tooltip的用法 –
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src = "//code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "//code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<script>
(function() {( document ).tooltip();
});
</script>
<style>
label {
display: inline-block;
width: 15em;
}
</style>
</head>
<body>
<p><a href = "#" title = "Geek-docs.com india Pvt ltd">
Geek-docs.com</a> Free tutorials and reference manuals with
examples for Concordion, 5G, JBPM5, SAP, Agile, SVG, Web Icons, KDB+,
Web Analytics, Google Maps, Joomla, Self</p>
<p><a href = "https://geek-docs.com/jquery"
title = "J Query tutorials"> J Query</a> is a fast and
concise JavaScript library created by John Resig in 2006.
jQuery simplifies HTML document traversing, event handling,
animating, and Ajax interactions for Rapid Web Development.</p>
<p><label for = "age">your tutorials details</label>
<input id = "age" title = "Please enter your tutorial name.
We will search in our data base"></p>
</body>
</html>
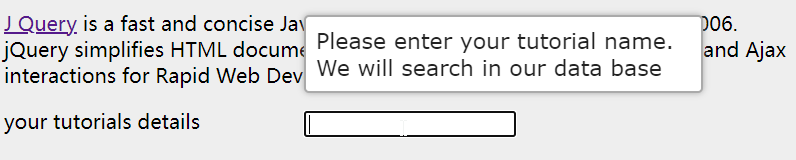
这将产生如下结果−

 极客教程
极客教程