jQuery Spinner部件
描述
Widget Spinner 函数可用于JqueryUI中的小部件。Spinner提供了一种快速选择集合中的一个值的方法。
语法
这是使用Spinner的简单语法-
$( "#menu" ).selectmenu();
示例
以下是一个简单示例,展示了Spinner的用法:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src = "//code.jquery.com/jquery-1.10.2.js">
</script>
<script
src = "/resources/demos/external/jquery-mousewheel/jquery.mousewheel.js">
</script>
<script src = "//code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<script>
(function() {
var spinner =( "#spinner" ).spinner();
( "#disable" ).click(function() {
if ( spinner.spinner( "option", "disabled" ) ) {
spinner.spinner( "enable" );
} else {
spinner.spinner( "disable" );
}
});( "#destroy" ).click(function() {
if ( spinner.spinner( "instance" ) ) {
spinner.spinner( "destroy" );
} else {
spinner.spinner();
}
});
( "#getvalue" ).click(function() {
alert( spinner.spinner( "value" ) );
});( "#setvalue" ).click(function() {
spinner.spinner( "value", 5 );
});
$( "button" ).button();
});
</script>
</head>
<body>
<p>
<label for = "spinner">Select a value:</label>
<input id = "spinner" name = "value">
</p>
</body>
</html>
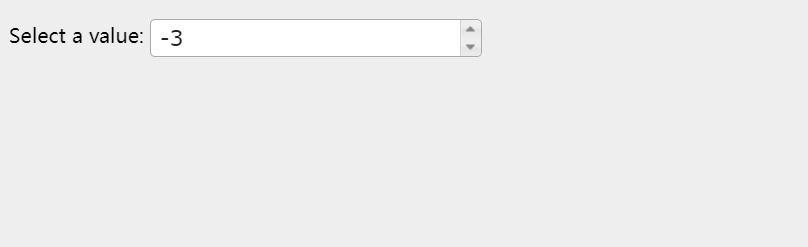
将产生以下结果−

 极客教程
极客教程