jQuery 折叠菜单部件
描述
部件折叠菜单函数可用于JqueryUI中的部件。折叠菜单与选项卡类似,当用户单击标题时,可以展开内容,内容被分成逻辑部分。
语法
下面是使用折叠菜单的简单语法 –
$(function() {
$( "#accordion" ).accordion();
});
示例
以下是一个简单的示例,展示了Accordion的用法−
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<script>
(function() {( "#accordion" ).accordion();
});
</script>
</head>
<body>
<div id = "accordion">
<h3>Android</h3>
<div>
<p>
Android is an open source and Linux-based operating system for
mobile devices such as smartphones and tablet computers.
Android was developed by the Open Handset Alliance, led by
Google, and other companies.
</p>
</div>
<h3>CSS</h3>
<div>
<p>
CSS is the acronym for "Cascading Style Sheet". This
tutorial covers both the versions CSS1,CSS2 and CSS3,
and gives a complete understanding of CSS,
starting from its basics to advanced concepts.
</p>
</div>
<h3>AngularJS</h3>
<div>
<p>
AngularJS is a very powerful JavaScript library. It is used in
Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to
user actions. AngularJS is open source, completely free,
and used by thousands of developers around the world.
It is licensed under the Apache license version 2.0.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>PHP</h3>
<div>
<p>
The PHP Hypertext Preprocessor (PHP) is a programming language
hat allows web developers to create dynamic content that
interacts with databases. PHP is basically used for developing
web based software applications. This tutorial helps you to
build your base with PHP.
</p>
<p>
Before proceeding with this tutorial you should have at least basic
understanding of computer programming, Internet, Database, and
MySQL etc is very helpful.
</p>
</div>
</div>
</body>
</html>
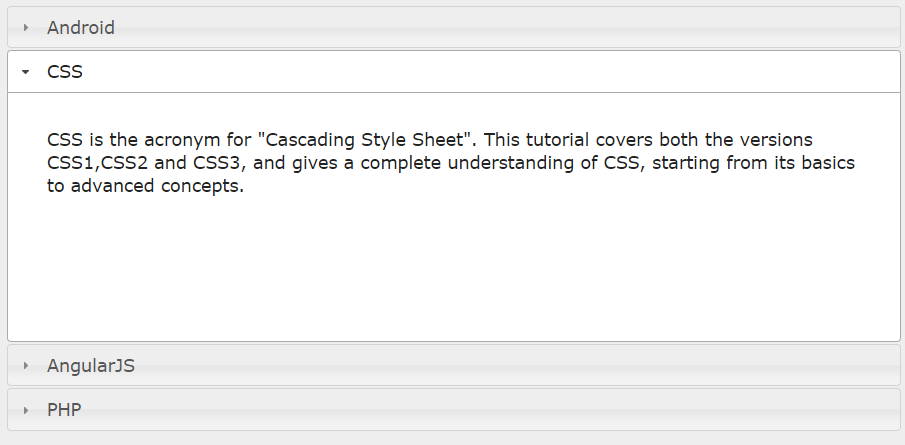
这将产生以下结果−

 极客教程
极客教程