jQuery Select Menu部件
描述
Widget Select Menu函数可以与JqueryUI中的小部件一起使用,它提供了可样式化的选择元素替代品。下面是一个简单的选择菜单示例。
语法
以下是使用Select Menu的简单语法:
$( "#menu" ).selectmenu();
示例
以下是一个简单的示例,展示了选择菜单的用法:
<!doctype html>
<html lang="en">
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title>jQuery UI Selectmenu - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<script>
(function() {( "#speed" ).selectmenu();
( "#files" ).selectmenu();( "#number" ).selectmenu().selectmenu( "menuWidget" ).addClass( "overflow" );
});
</script>
<style>
fieldset {
border: 0;
}
label {
display: block;
margin: 30px 0 0 0;
}
select {
width: 200px;
}
.overflow {
height: 200px;
}
</style>
</head>
<body>
<div class = "demo">
<form action = "#">
<fieldset>
<label for = "speed">Select a speed</label>
<select name = "speed" id = "speed">
<option>Slower</option>
<option>Slow</option>
<option selected = "selected">Medium</option>
<option>Fast</option>
<option>Faster</option>
</select>
<label for = "files">Select a file</label>
<select name = "files" id = "files">
<optgroup label = "Scripts">
<option value = "jquery">jQuery.js</option>
<option value = "jqueryui">ui.jQuery.js</option>
</optgroup>
<optgroup label = "Other files">
<option value = "somefile">Some unknown file</option>
<option value = "someotherfile">Some other file with a
very long option text</option>
</optgroup>
</select>
<label for = "number">Select a number</label>
<select name = "number" id = "number">
<option>1</option>
<option selected = "selected">2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
</select>
</fieldset>
</form>
</div>
</body>
</html>
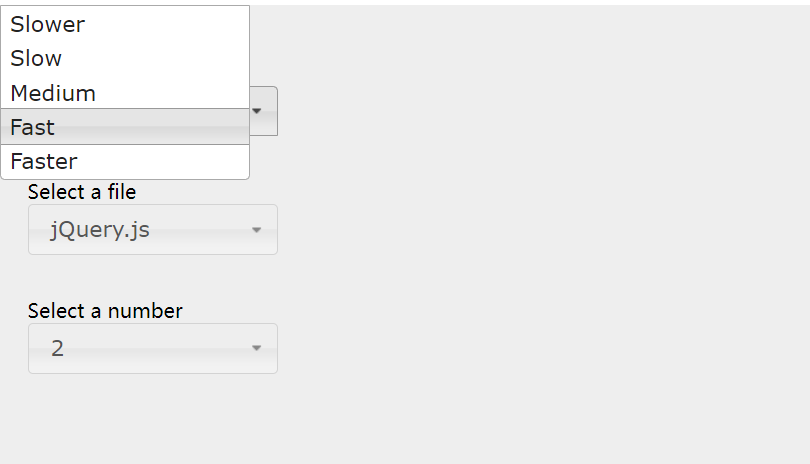
这将产生以下结果 −

 极客教程
极客教程