jQuery 日期选择器部件
说明
Widget DatePicker 函数可与JqueryUI中的小部件一起使用。它专注于打开一个交互式日历以进行小覆盖的输入。
语法
以下是使用DatePicker的简单语法-
$( "#datepicker" ).datepicker();
示例
以下是一个简单的示例,展示了DatePicker的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<script>
(function() {( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type = "text" id = "datepicker"></p>
</body>
</html>
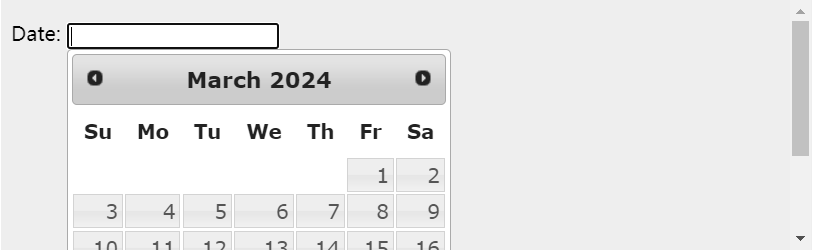
输出:

 极客教程
极客教程