jQuery 尺寸
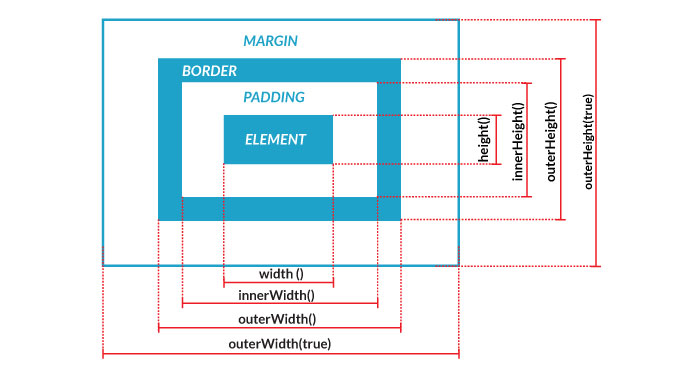
jQuery 提供了多种方法来获取和设置各种 CSS 尺寸属性的尺寸信息。下面的图表解释了如何描述任何 HTML 元素的各种尺寸(宽度、高度、innerWidth、innerHeight、outerWidth、outerHeight):

jQuery 尺寸方法
以下是用于操作 HTML 元素各种属性的 CSS 尺寸的方法。
- width() - 该方法获取或设置元素的宽度。
-
height() - 该方法获取或设置元素的高度。
-
innerWidth() - 该方法获取或设置元素的内部宽度。
-
innerHeight() - 该方法获取或设置元素的内部高度。
-
outerWidth() - 该方法获取或设置元素的外部宽度。
-
outerHeight() - 该方法获取或设置元素的外部高度。
jQuery width() 方法
jQuery width() 方法获取第一个匹配元素的宽度或设置每个匹配元素的宽度。
$(selector).width([val]);
我们可以使用width()方法,也可以不带val参数。如果我们不为这个方法提供参数,那么它将返回第一个匹配元素的宽度,但如果我们提供一个参数,那么它将设置所有匹配元素的宽度。
示例
让我们尝试下面的例子来获取和设置<div>元素的宽度。
尺寸()方法可以带或不带val参数使用。如果我们不为此方法提供参数,则它将返回第一个匹配元素的宽度;但如果我们提供了一个值作为参数,则它将设置所有匹配元素的宽度。 示例 让我们尝试以下实例来获取和设置一个
元素的宽度。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box width = " + ("div").width());
});("#b2").click(function(){
$("div").width("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery height()方法
jQuery height() 方法获取第一个匹配元素的高度,或设置每个匹配元素的宽度。
$(selector).height([val]);
我们可以使用 height() 方法,可以有或没有 val 参数。如果我们不提供参数给这个方法,那么它会返回第一个匹配元素的高度;但是如果我们提供一个值作为参数,它会设置所有匹配元素的高度。
示例
让我们尝试下面的示例来获取和设置
元素的高度。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box height = " + ("div").height());
});("#b2").click(function(){
$("div").height("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery innerWidth() 方法
jQuery innerWidth() 方法获取第一个匹配元素的 innerWidth ,或者设置每个匹配元素的 innerWidth。
$(selector).innerWidth([val]);
我们可以使用 innerWidth() 方法,可以带或不带 val 参数。如果我们不提供参数,则会返回第一个匹配元素的 innerWidth,但如果我们提供一个值作为参数,则会设置所有匹配元素的 innerWidth。
示例
让我们尝试以下示例来获取和设置 <div> 元素的 innerWidth。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box innerWidth = " + ("div").innerWidth());
});("#b2").click(function(){
$("div").innerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery innerHeight() 方法
jQuery innerHeight() 方法获取第一个匹配元素的内部高度,或者设置每个匹配元素的内部高度。
$(selector).innerHeight([val]);
我们可以使用 innerHeight() 方法,可以带或不带 val 参数。如果我们不提供参数给这个方法,它将返回第一个匹配元素的innerHeight,但如果我们提供一个值作为参数,它将设置所有匹配元素的innerHeight。
示例
让我们尝试以下示例来获取和设置<div>元素的innerHeight。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box innerHeight = " + ("div").innerHeight());
});("#b2").click(function(){
$("div").innerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery outerWidth() 方法
jQuery outerWidth() 方法获取第一个匹配元素的 外部宽度 或设置每个匹配元素的外部宽度。
$(selector).outerWidth([val]);
我们可以使用 outerWidth() 方法,带或不带 val 参数。如果我们不给这个方法提供参数,它将返回第一个匹配元素的outerWidth,如果我们提供一个值作为参数,它将设置所有匹配元素的outerWidth。
示例
让我们尝试以下示例来获取和设置<div>元素的outerWidth。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box outerWidth = " + ("div").outerWidth());
});("#b2").click(function(){
$("div").outerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery outerHeight()方法
jQuery outerHeight() 方法获取第一个匹配元素的outerHeight,或者设置每个匹配元素的outerHeight。
$(selector).outerHeight([val]);
我们可以使用 outerHeight() 方法,可以有或没有 val 参数。如果我们不提供参数给这个方法,它将返回第一个匹配元素的outerHeight,但如果我们提供一个值作为参数,它将设置所有匹配元素的outerHeight。
示例
让我们尝试以下示例来获取和设置一个<div>元素的outerHeight。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
(document).ready(function() {("#b1").click(function(){
alert("Box outerHeight = " + ("div").outerHeight());
});("#b2").click(function(){
$("div").outerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
 极客教程
极客教程