jQuery 可交互的可排序
描述
Sort able函数可以与JqueryUI中的交互一起使用。该函数可以在任何DOM元素上启用可排序功能。单击并拖动元素到列表中的新位置,其他项目将调整以适应。默认情况下,可排序项目共享可拖动属性。
语法
这是使用drag-able的简单语法-
$(function() {
$( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();
});
示例
下面是一个简单的示例,展示了sort able的用法 −
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Sortable - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<style>
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 1.4em; height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
</style>
<script>
(function() {( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();
});
</script>
</head>
<body>
<ul id = "sortable">
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 1</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 2</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 3</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 4</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 5</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 6</li>
<li class = "ui-state-default"><span
class = "ui-icon ui-icon-arrowthick-2-n-s"></span>Item 7</li>
</ul>
</body>
</html>
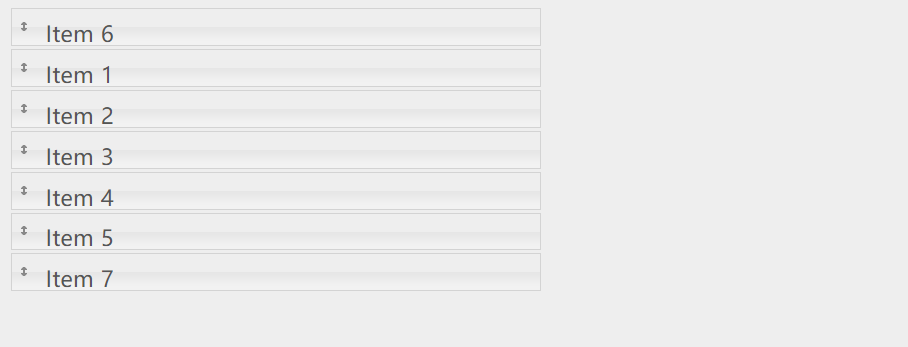
这将产生以下结果−

 极客教程
极客教程