jQuery 主题设置
jQuery有两个不同的样式主题A和B。每个主题都有不同的颜色,用于按钮、进度条、内容块等等。
Jquery主题设置的语法如下所示 −
<div data-role = "page" data-theme = "a|b">
以下是一个示例,展示了一个简单的主题化示例−
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js">
</script>
<script src = "https://code.jquery.com/jquery-1.11.3.min.js">
</script>
<script
src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role = "page" id = "pageone" data-theme = "a">
<div data-role = "header">
<h1>Tutorials Point</h1>
</div>
<div data-role = "main" class = "ui-content">
<p>Text link</p>
<a href = "#">A Standard Text Link</a>
<a href = "#" class = "ui-btn">Link Button</a>
<p>A List View:</p>
<ul data-role = "listview" data-autodividers = "true" data-inset = "true">
<li><a href = "#">Android </a></li>
<li><a href = "#">IOS</a></li>
</ul>
<label for = "fullname">Input Field:</label>
<input type = "text" name = "fullname" id = "fullname"
placeholder = "Name..">
<label for = "switch">Toggle Switch:</label>
<select name = "switch" id = "switch" data-role = "slider">
<option value = "on">On</option>
<option value = "off" selected>Off</option>
</select>
</div>
<div data-role = "footer">
<h1>Tutorials point</h1>
</div>
</div>
</body>
</html>
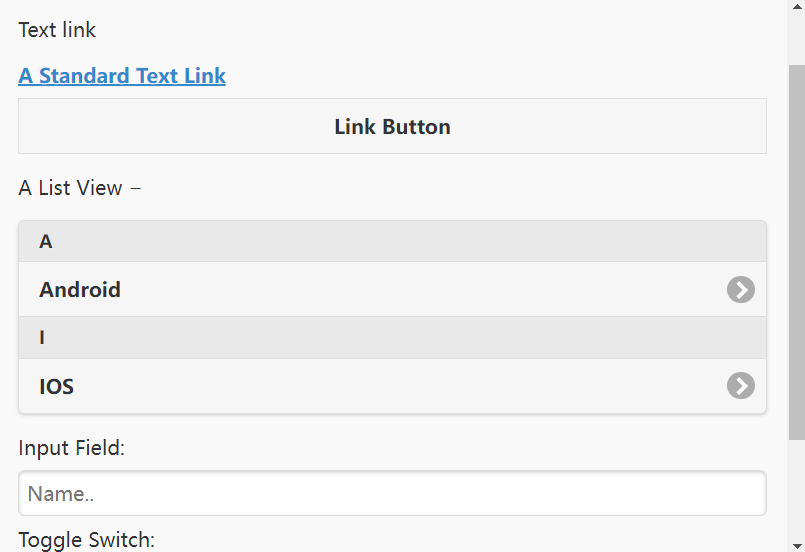
应该会产生以下结果−

一个简单的B主题示例如下所示−
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js">
</script>
<script src = "https://code.jquery.com/jquery-1.11.3.min.js">
</script>
<script
src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role = "page" id = "pageone" data-theme = "b">
<div data-role = "header">
<h1>Tutorials Point</h1>
</div>
<div data-role = "main" class = "ui-content">
<p>Text link</p>
<a href = "#">A Standard Text Link</a>
<a href = "#" class = "ui-btn">Link Button</a>
<p>A List View:</p>
<ul data-role = "listview" data-autodividers = "true" data-inset = "true">
<li><a href = "#">Android </a></li>
<li><a href = "#">IOS</a></li>
</ul>
<label for = "fullname">Input Field:</label>
<input type = "text" name = "fullname" id = "fullname"
placeholder = "Name..">
<label for = "switch">Toggle Switch:</label>
<select name = "switch" id = "switch" data-role = "slider">
<option value = "on">On</option>
<option value = "off" selected>Off</option>
</select>
</div>
<div data-role = "footer">
<h1>Tutorials point</h1>
</div>
</div>
</body>
</html>
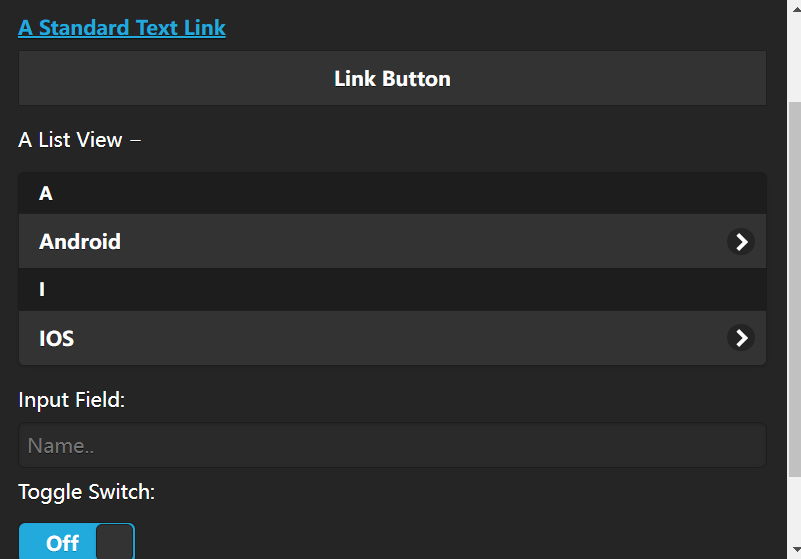
这将产生以下结果 −

 极客教程
极客教程