jQuery 菜单部件
描述
Widget 菜单 功能可用于 JqueryUI 的小部件。简单的菜单显示项目列表。通过添加主题、鼠标和键盘导航支持,将列表进行转换。
语法
下面是使用菜单的简单语法−
$( "#menu" ).menu();
示例
以下是一个简单的示例,显示了菜单的使用方法-
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<script>
(function() {( "#menu" ).menu();
});
</script>
<style>
.ui-menu { width: 150px; }
</style>
</head>
<body>
<ul id = "menu">
<li class = "ui-state-disabled">Team</li>
<li>Gopal K verma</li>
<li>Omer</li>
<li>Khaleel</li>
<li>Prasanth
<ul>
<li class = "ui-state-disabled">Krishna</li>
<li>Raju</li>
<li>Sairamkrishna </li>
</ul>
</li>
<li>Vineeth</li>
<li>Rajeev
<ul>
<li>Lakshmi
<ul>
<li>Kiran</li>
<li>Sai</li>
<li>Javeed</li>
</ul>
</li>
<li>Raju
<ul>
<li>Arshad</li>
<li>Johar</li>
<li>Althamas</li>
</ul>
</li>
<li>Gopal</li>
</ul>
</li>
<li class = "ui-state-disabled">Santosh</li>
</ul>
</body>
</html>
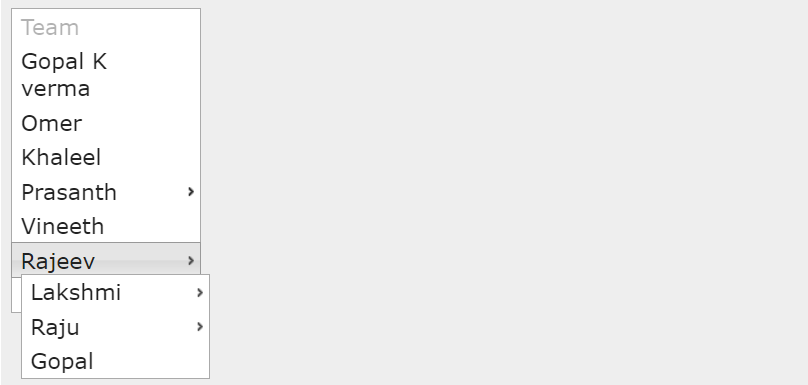
这将产生以下结果−

 极客教程
极客教程