jQuery 交互Selectable
描述
“Selectable”函数可以与JqueryUI的交互一起使用。此函数可以在任何DOM元素上启用可选择功能。使用鼠标拖动绘制一个框来选择项目。按住Ctrl键可进行多个非相邻的选择。
语法
下面是使用”Selectable”的简单语法:
$( "#selectable" ).selectable();
示例
以下是一个简单的示例,展示了selectable的用法 –
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Selectable - Default functionality</title>
<link rel = "stylesheet"
href = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<style>
#feedback { font-size: 1.4em; }
#selectable .ui-selecting { background: #FECA40; }
#selectable .ui-selected { background: #F39814; color: white; }
#selectable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#selectable li { margin: 3px; padding: 0.4em; font-size: 1.4em; height: 18px; }
</style>
<script>
(function() {( "#selectable" ).selectable();
});
</script>
</head>
<body>
<ol id = "selectable">
<li class = "ui-widget-content">Item 1</li>
<li class = "ui-widget-content">Item 2</li>
<li class = "ui-widget-content">Item 3</li>
<li class = "ui-widget-content">Item 4</li>
<li class = "ui-widget-content">Item 5</li>
<li class = "ui-widget-content">Item 6</li>
<li class = "ui-widget-content">Item 7</li>
</ol>
</body>
</html>
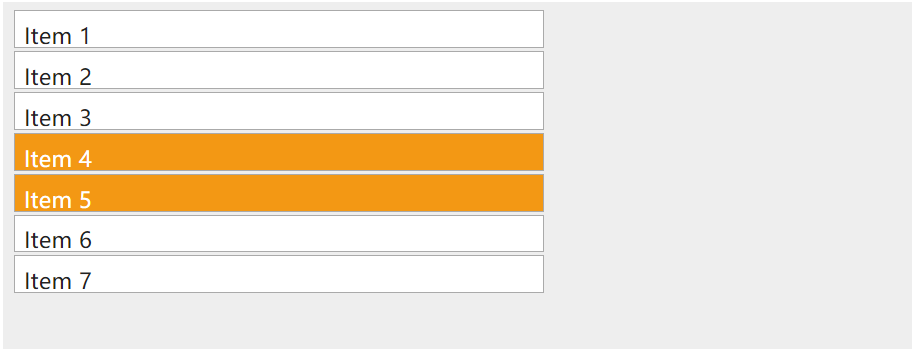
将会产生以下结果 −

 极客教程
极客教程