jQuery 可调整大小的交互
描述
The 可调整大小 (Resizeable) 函数可以与 jQueryUI 中的交互一起使用。该函数可以在任何 DOM 元素上启用可调整大小的功能。使用光标抓住右侧或底部边框并拖动到所需的宽度或高度。
语法
以下是使用拖动的简单语法:
$( "#resizable" ).resizable();
示例
以下是一个简单的示例,显示了Resize-able的用法-
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link
href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-14{ width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
(function() {( "#resizable-14" ).resizable({
create: function( event, ui ) {
("#resizable-15").text ("I'm Created!!");
},
resize: function (event, ui) {("#resizable-16").text ("top = " + ui.position.top +
", left = " + ui.position.left +
", width = " + ui.size.width +
", height = " + ui.size.height);
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-14" class = "ui-widget-content">
<h3 class = "ui-widget-header">Resize !!</h3>
</div><br>
<span id = "resizable-15"></span><br>
<span id = "resizable-16"></span>
</body>
</html>
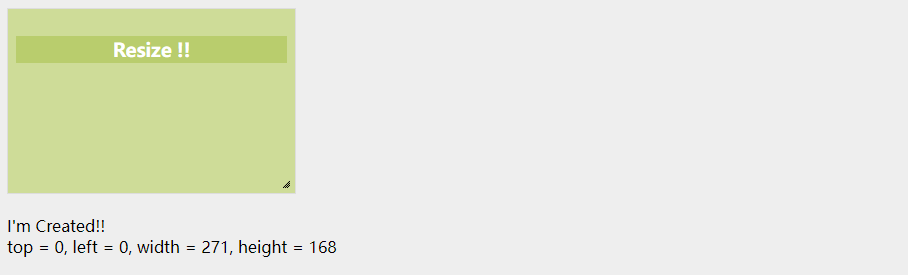
这将产生以下结果 –

 极客教程
极客教程