XMLHTTPRequest对象在Ajax中的用途是什么
在这篇文章中,我们将了解XMLHttpRequest,以及它如何对客户-服务器请求和XMLHttpRequest的属性有用。
XMLHTTPRequest是一个向服务器发送HTTP请求的对象,它与服务器交互,打开一个URL并检索数据,而不加载完整的页面,所以只改变了网页的某些部分。在这里,它是一个全局性的构造函数XMLHttpRequest,内置于浏览器中暴露在javascript中,不需要添加任何包就可以使用,而且不仅仅是对XML文档,现在JSON大多用来在浏览器和服务器之间交换数据。
XMLHTTPRequest对象的用途:
- 它用于进行AJAX调用,从远程网络服务器交换数据。
- 在这个对象的帮助下,用户以异步方式向服务器发送请求,服务器则发送我们要求的ajax数据。
- XMLHTTPRequest对象用于防止来自服务器端的攻击。
- 它被用于不同的协议,以发出请求,如HTTP、HTTPS、FTP和FRPS。
- 它用于检索任何类型的数据,如XML、JSON等。
- 有了它的帮助,就不需要加载整个页面,它可以提取某些部分并进行修改。
- 在API的帮助下,它被用于数据交换。
语法 :
var objectname = new XMLHTTPRequest();
关于XMLHttpRequest对象方法和XMLHttpRequest对象属性的详细描述,请参考AJAX XMLHttpRequest对象文章。
例子:这个例子描述了XMLHttpRequest如何在AJAX中使用,并利用不同的XMLHttpRequest对象来发出请求,并使用JSON数据从服务器获得响应。
//create new request through constructor
const xhrReq = new XMLHttpRequest();
//set up listener
xhrReq.onload = () => {
//get response from the server server
let resJSON = JSON.parse(xhrReq.response);
console.log(resJSON);
};
//open url and get new created request
xhrReq.open("get", "https://jsonplaceholder.typicode.com/users", true);
//send request to server
xhrReq.send();
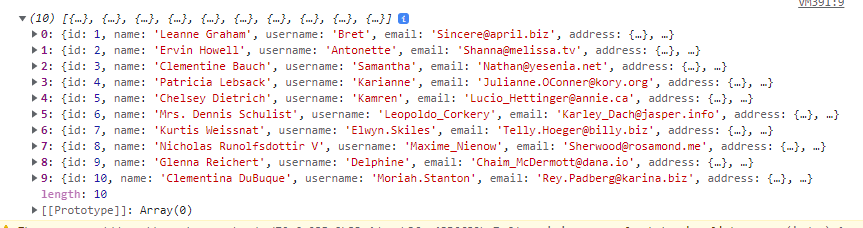
输出:

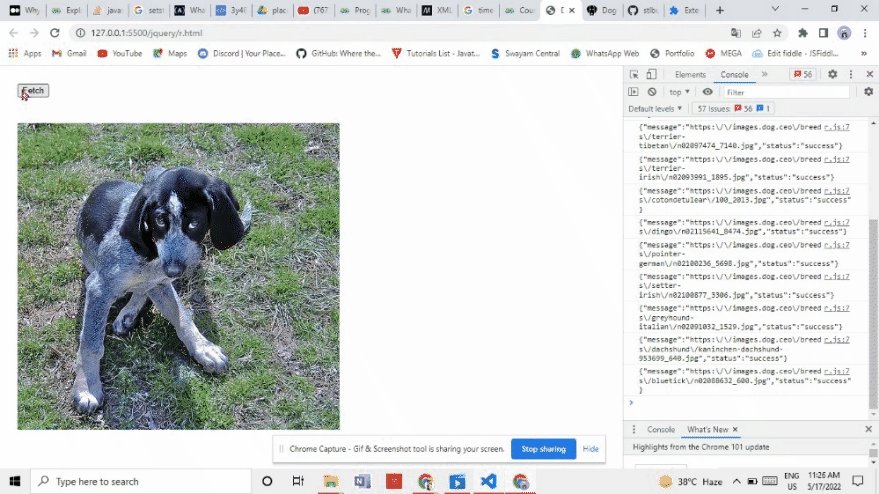
例子2:这个例子通过使用取狗的API来描述XMLHttpRequest对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="fetch" style="margin:20px">Fetch</button>
<div id="container" style="margin:20px">
<img id="dog-image">
</div>
<script
src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous">
</script>
<script src="script.js"></script>
</body>
</html>
$('#fetch').click(()=>{
//create a new request
var xhr=new XMLHttpRequest();
//request is received
xhr.onload=()=>{
console.log(xhr.response)
//convert string into json object
var response=JSON.parse(xhr.response);
var image=response.message;
$('#dog-image').attr('src',image)
};
//cant get response
xhr.onerror=()=>{
alert("response failed")
}
//open a request
xhr.open('get','https://dog.ceo/api/breeds/image/random',true)
//send a request
xhr.send()
})
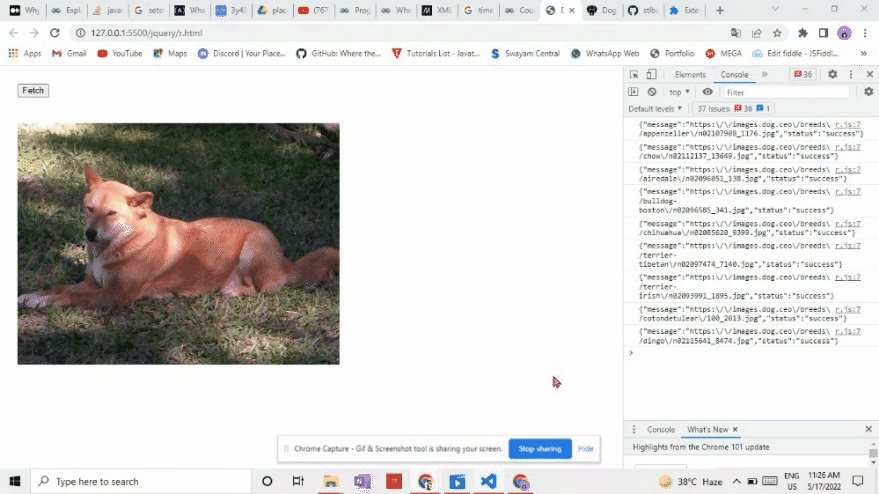
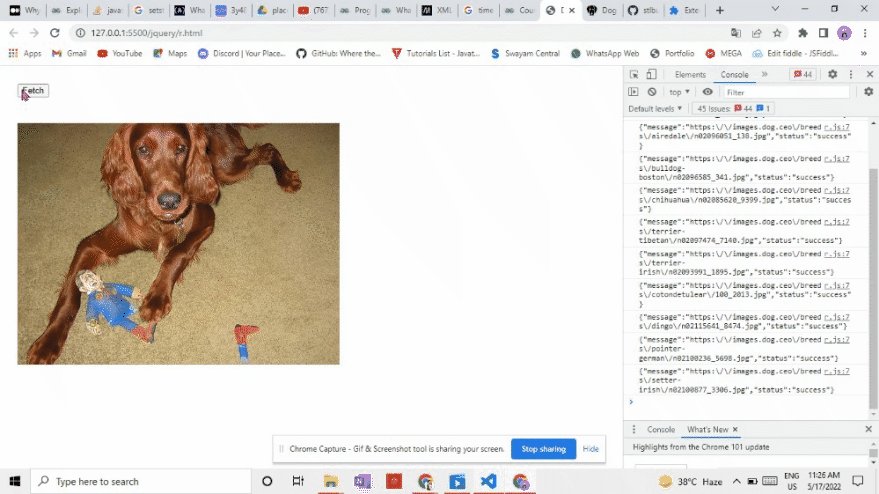
输出

 极客教程
极客教程