jQuery serialize()的例子
serialize()方法是jQuery内置的方法,用于创建一个标准URL编码符号的文本字符串。这个方法可以作用于一个jQuery对象,该对象已经选择了单独的表单控件,如输入、文本区域等。
语法:
$(selector).serialize()
参数:该方法不包含任何参数。
返回值:该方法返回所选元素的一个对象的字符串。
下面的例子说明了jQuery中的serialize()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<title>serialize Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
("#d").text(("form").serialize());
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site Name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="geeks">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
</html>
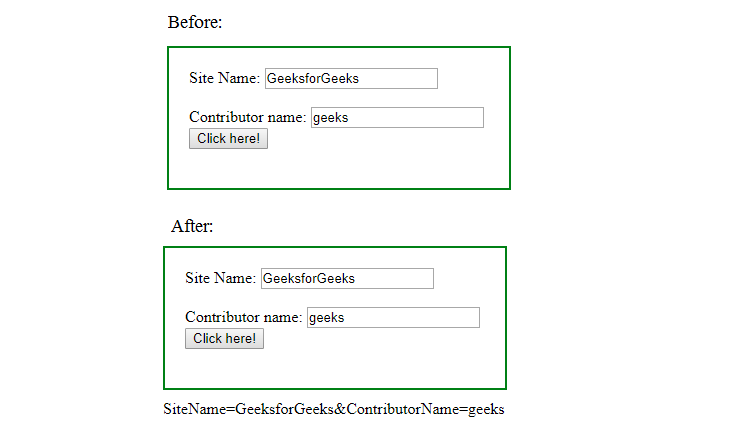
输出:

 极客教程
极客教程